SSM框架使用Echarts繪製動態數據可視化圖表
1.前言
上一篇是說的jsp+servlet+echarts來實現動態數據的可視化,jsp+servlet+echarts實現動態數據的可視化
現在把它放到SSM框架裏面去做一個讀取mysql數據來實現動態可視化。
數據請求過程如下:
1.客戶端通過ajax發送請求;
2.控制層controller接收請求;
3.獲取mysql數據,轉爲Json格式並返回給客戶端;
4.客戶端接收數據後顯示。
現在就以SSM框架使用Echarts繪製動態數據可視化圖表,做個學習記錄。
2.實踐過程
如果你不會搭建SSM框架的話,可以參考:
SSM框架整合_java web普通版
SSM框架整合_maven版
我們這次使用ssm+echarts來實現一個小功能,查詢學生的成績並且製成圖(餅狀圖和柱形圖)。
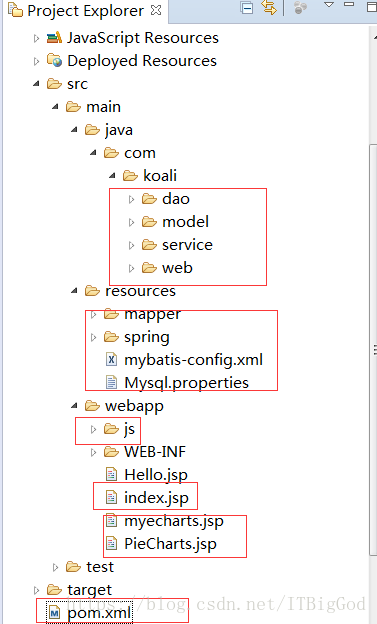
打開eclipse,新建一個maven項目,搭建好ssm框架。
如圖:
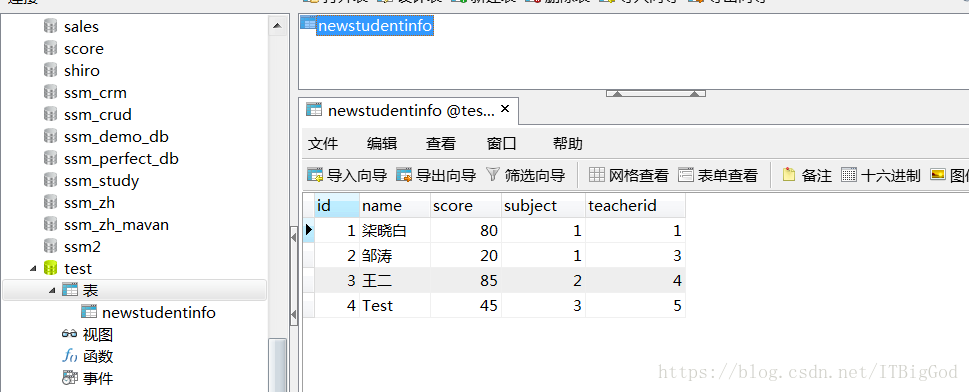
然後在數據庫裏面新建一個newstudentinfo表。
創建表(newstudentinfo)
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `newstudentinfo`
-- ----------------------------
DROP TABLE IF EXISTS `newstudentinfo`;
CREATE TABLE `newstudentinfo` (
`id` int(11) NOT NULL auto_increment COMMENT '學號',
`name` varchar(20) default NULL COMMENT '姓名',
`score` decimal(4,2) default NULL COMMENT '分數',
`subject` int(11) default NULL COMMENT '科目編號',
`teacherid` int(11) default NULL COMMENT '任課教師編號',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of newstudentinfo
-- ----------------------------
INSERT INTO `newstudentinfo` VALUES ('1', '柒曉白', '80.00', '1', '1');
INSERT INTO `newstudentinfo` VALUES ('2', '鄒濤', '20.00', '1', '3');
INSERT INTO `newstudentinfo` VALUES ('3', '王二', '85.00', '2', '4');
INSERT INTO `newstudentinfo` VALUES ('4', 'Test', '45.00', '3', '5');
填入數據:
好了,反正就是ssm+mysql數據庫準備完畢以後,開始使用echarts。
SSM框架使用Echarts繪製動態數據可視化圖表的源代碼從這開始。
1.客戶端通過ajax發送請求;
新建一個前臺頁面
柱狀圖: myecharts.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ECharts</title>
<!-- 引入jquery.js -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<!-- 引入 echarts.js -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/echarts.common.min.js"></script>
</head>
<body style="align: center; margin: 56px 0px 0px 25%;">
<!-- 爲ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
<a href="index.jsp">返回首頁</a>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 顯示標題,圖例和空的座標軸
myChart.setOption({
title : {
text : '異步數據加載示例'
},
tooltip : {},
legend : {
data : [ '銷量' ]
},
xAxis : {
data : []
},
yAxis : {},
series : [ {
name : '銷量',
type : 'bar',
data : []
} ]
});
myChart.showLoading(); //數據加載完之前先顯示一段簡單的loading動畫
var names = []; //類別數組(實際用來盛放X軸座標值)
var nums = []; //銷量數組(實際用來盛放Y座標值)
$.ajax({
type : "post",
async : true, //異步請求(同步請求將會鎖住瀏覽器,用戶其他操作必須等待請求完成纔可以執行)
url : "echartServlet", //請求發送到TestServlet處
data : {},
dataType : "json", //返回數據形式爲json
success : function(result) {
//請求成功時執行該函數內容,result即爲服務器返回的json對象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨個取出類別並填入類別數組
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].num); //挨個取出銷量並填入銷量數組
}
myChart.hideLoading(); //隱藏加載動畫
myChart.setOption({ //加載數據圖表
xAxis : {
data : names
},
series : [ {
// 根據名字對應到相應的系列
name : '銷量',
data : nums
} ]
});
}
},
error : function(errorMsg) {
//請求失敗時執行該函數
alert("圖表請求數據失敗!");
myChart.hideLoading();
}
})
</script>
</html>再建一個PieCharts.jsp
餅圖PieCharts.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/echarts.common.min.js"></script>
</head>
<body style=" text-align: center; ">
<div id="pie" style="width: 500px;height: 300px;"></div>
<a href ="index.jsp">返回首頁</a>
<script>
//初始化echarts
var pieCharts = echarts.init(document.getElementById("pie"));
//設置屬性
pieCharts.setOption({
title: {
text: '學生成績',
subtext: '成績比',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: []
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
series: [
{
name: '成績',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: []
}
]
});
//顯示一段動畫
pieCharts.showLoading();
//異步請求數據
$.ajax({
type: "post",
async: true,
url: '${pageContext.request.contextPath}/getData',
data: [],
dataType: "json",
success: function (result) {
pieCharts.hideLoading();//隱藏加載動畫
pieCharts.setOption({
title: {
text: '學生成績',
subtext: '成績比',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: []
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
series: [
{
name: '成績',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result
}
]
});
}
})
</script>
</body>
</html>
注意,echarts只接受json格式的數據,所以後臺返回的就是json數據,
[NewStudent{id=1, name=’柒曉白’, score=80, subject=1, teacheridl=0}]
2.控制層controller接收請求和獲取mysql數據,轉爲Json格式並返回給客戶端;
在控制層新建一個EchartsController.java
代碼:
package com.koali.web;
import com.koali.model.NewStudent;
import com.koali.model.sorceResult;
import com.koali.service.NewStudentInfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class EchartsController {
@Autowired
private NewStudentInfoService newStudentInfoService;
//首頁柱狀圖
@RequestMapping(value = "/hello")
@ResponseBody
public List<NewStudent> page() {
//list獲取sql數據
List<NewStudent> newStudents = newStudentInfoService.getAllStudent();
System.out.println("hello頁面請求數據:" + newStudents.size());
System.out.println("柱狀圖請求數據:" +newStudents.toString());
return newStudents;
}
@RequestMapping(value = "/getScore")
@ResponseBody
public List<Integer> getScore() {
List<NewStudent> newStudents = newStudentInfoService.getAllStudent();
List<Integer> scores = null;
for (NewStudent newStudent : newStudents) {
scores.add(newStudent.getScore());
}
System.out.println("餅圖請求數據:" +scores.toString());
return scores;
}
@RequestMapping(value = "/myeCharts")
public String myeCharts() {
return "Hello";
}
@RequestMapping(value = "/getPieCharts")
public String getPieCharts() {
return "PieCharts";
}
@RequestMapping(value = "/getData")
@ResponseBody
public List<sorceResult> getData() {
List<NewStudent> students = newStudentInfoService.getAllStudent();
List<sorceResult> results = new ArrayList<sorceResult>();
for (NewStudent newStudent : students) {
// 把學生的成績和姓名封裝到一個result
sorceResult result = new sorceResult(newStudent.getScore(), newStudent.getName());
results.add(result);
}
System.out.println("json數據:"+results);
return results;
}
}上面實際上就是接受頁面請求,然後獲取數據庫數據,保存到list集合,然後list轉json字符串,作爲json對象返回前臺jsp頁面。
3.客戶端接收數據後顯示
在上面的PieCharts.jsp和myecharts.jsp裏面,我們先是做了圖表的初始化,那是把數據data留空的。
然後在
success: function (result) 這句接收數據成功以後,使用
pieCharts.setOption
開始重構圖表數據,也就是把獲取到的數據填入進去。
data: result
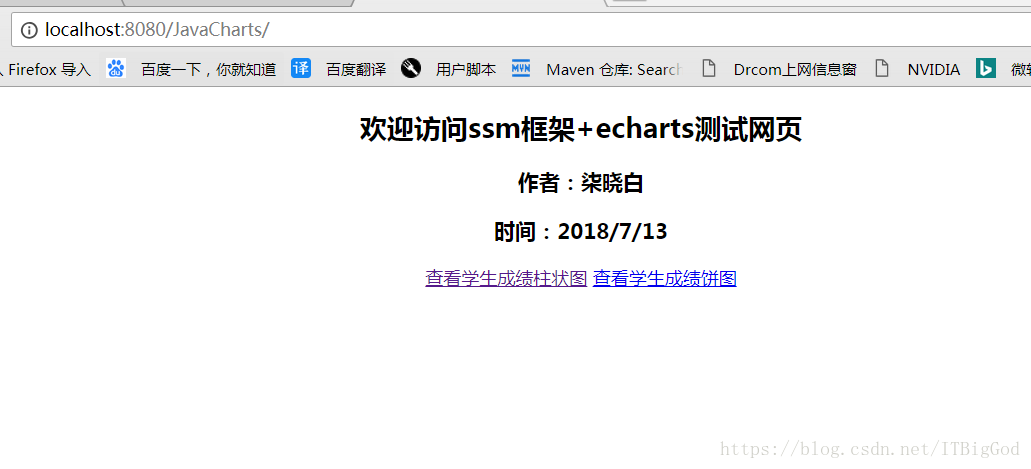
然後啓動tomcat,運行項目,瀏覽器進入:
如圖:
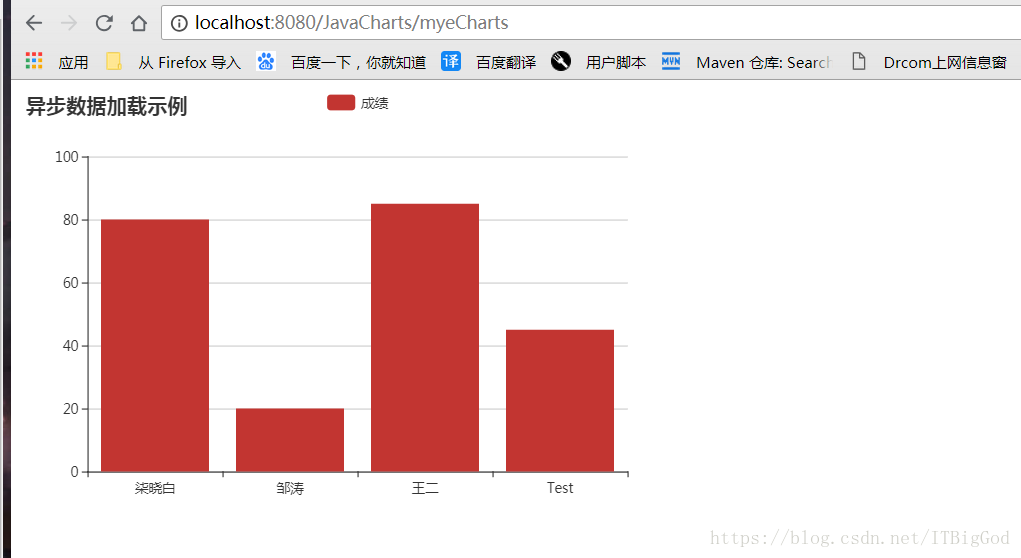
點擊查看學生成績柱狀圖:

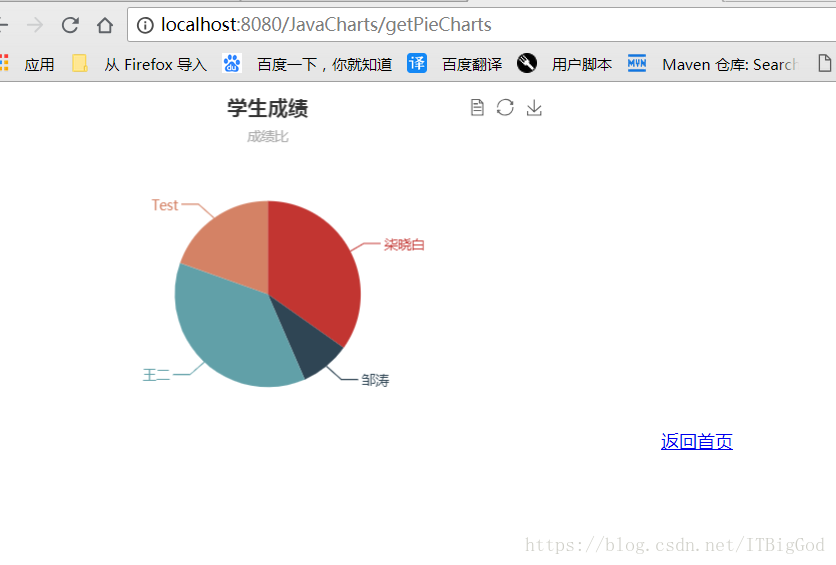
點擊查看學生成績餅圖:
這樣獲取sql數據成功,而且可視化成功。
以上就是整個使用SSM框架使用Echarts繪製動態數據可視化圖表的內容,源碼也貼出來了,這個地方是獨立的模塊,如果你懂一些ssm框架的結構,那麼直接複製代碼是可以使用的。
最後推薦一個可視化在線繪製圖表的網站:圖說
整個項目源碼:源碼下載
如果沒有積分,可以點擊關注,然後留下郵箱,發給你。
You got a dream, you gotta protect it.
如果你有夢想的話,就要去捍衛它 。 ——《當幸福來敲門》