
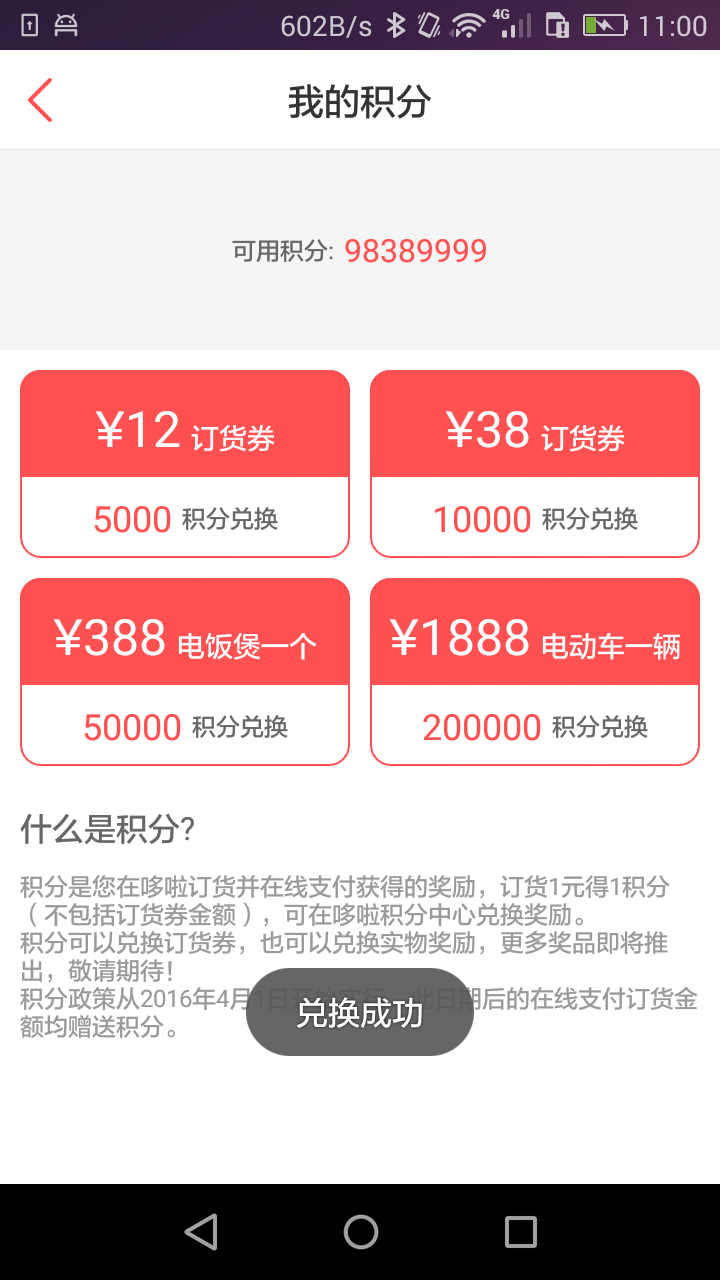
在寫項目的過程中我們經常會用到一些圓角的矩形,如果大公司美工勤快的話直接就給你切圖了,小公司美工懶點或者切的圖適配有問題的話我們也就直接通過shape配置文件來寫圓角矩形了,下面這種是最基礎的圓角矩形shape_point_red.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white" />
<corners android:radius="10dp"/>
<stroke android:color="@color/red"
android:width="1dp"/>
</shape> 但是在上面那個圖中單純用這種是實現不了的,會出現上半部分圓角缺失的情況,這就需要通過圖層的方式來實現了。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape
android:shape="rectangle">
<solid android:color="@color/red" />
<corners android:radius="10dp"/>
</shape>
</item>
<item android:top="10dp"/*top是空出10dp保留上半部分的圓角,如果你要保留左半部分的圓角則是left="10dp"*/
>
<shape
android:shape="rectangle">
<solid android:color="@color/red" />
</shape>
</item>
</layer-list> 具體用法參考如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_point_red">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_half_top"
android:gravity="center"
android:orientation="horizontal"
android:paddingTop="12dp"
android:paddingBottom="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_vouchres"
android:text="¥99"
android:textColor="@color/white"
android:textSize="25sp"
/>
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="訂貨券"
android:layout_marginTop="@dimen/padding_5"
android:layout_marginLeft="@dimen/padding_5"
android:textColor="@color/white"
android:textSize="14sp"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingTop="8dp"
android:gravity="center"
android:paddingBottom="8dp">
<TextView
android:id="@+id/tv_point"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="500"
android:textColor="@color/red"
android:textSize="@dimen/font_size_18"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="積分兌換"
android:textColor="@color/dark_grey"
android:layout_marginLeft="@dimen/padding_5"
android:textSize="@dimen/font_size_12"/>
</LinearLayout>
</LinearLayout>