轉載自:菜鳥教程
http://www.runoob.com/html/html5-websocket.html
WebSocket是HTML5開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
在WebSocket API中,瀏覽器和服務器只需要做一個握手的動作,然後,瀏覽器和服務器之間就形成了一條快速通道。兩者之間就直接可以數據互相傳送。
瀏覽器通過 JavaScript 向服務器發出建立 WebSocket 連接的請求,連接建立以後,客戶端和服務器端就可以通過 TCP 連接直接交換數據。
當你獲取 Web Socket 連接後,你可以通過 send() 方法來向服務器發送數據,並通過 onmessage 事件來接收服務器返回的數據。
以下 API 用於創建 WebSocket 對象。
var Socket = new WebSocket(url, [protocol] );
以上代碼中的第一個參數 url, 指定連接的 URL。第二個參數 protocol 是可選的,指定了可接受的子協議。
WebSocket 屬性
以下是 WebSocket 對象的屬性。假定我們使用了以上代碼創建了 Socket 對象:
| 屬性 | 描述 |
|---|---|
| Socket.readyState | 只讀屬性 readyState 表示連接狀態,可以是以下值:
|
| Socket.bufferedAmount | 只讀屬性 bufferedAmount 已被 send() 放入正在隊列中等待傳輸,但是還沒有發出的 UTF-8 文本字節數。 |
WebSocket 事件
以下是 WebSocket 對象的相關事件。假定我們使用了以上代碼創建了 Socket 對象:
| 事件 | 事件處理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 連接建立時觸發 |
| message | Socket.onmessage | 客戶端接收服務端數據時觸發 |
| error | Socket.onerror | 通信發生錯誤時觸發 |
| close | Socket.onclose | 連接關閉時觸發 |
WebSocket 方法
以下是 WebSocket 對象的相關方法。假定我們使用了以上代碼創建了 Socket 對象:
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用連接發送數據 |
| Socket.close() | 關閉連接 |
WebSocket 實例
WebSocket 協議本質上是一個基於 TCP 的協議。
爲了建立一個 WebSocket 連接,客戶端瀏覽器首先要向服務器發起一個 HTTP 請求,這個請求和通常的 HTTP 請求不同,包含了一些附加頭信息,其中附加頭信息"Upgrade: WebSocket"表明這是一個申請協議升級的 HTTP 請求,服務器端解析這些附加的頭信息然後產生應答信息返回給客戶端,客戶端和服務器端的 WebSocket 連接就建立起來了,雙方就可以通過這個連接通道自由的傳遞信息,並且這個連接會持續存在直到客戶端或者服務器端的某一方主動的關閉連接。
客戶端的 HTML 和 JavaScript
目前大部分瀏覽器支持 WebSocket() 接口,你可以在以下瀏覽器中嘗試實例: Chrome, Mozilla, Opera 和 Safari。
runoob_websocket.html 文件內容
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的瀏覽器支持 WebSocket!");
// 打開一個 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已連接上,使用 send() 方法發送數據
ws.send("發送數據");
alert("數據發送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
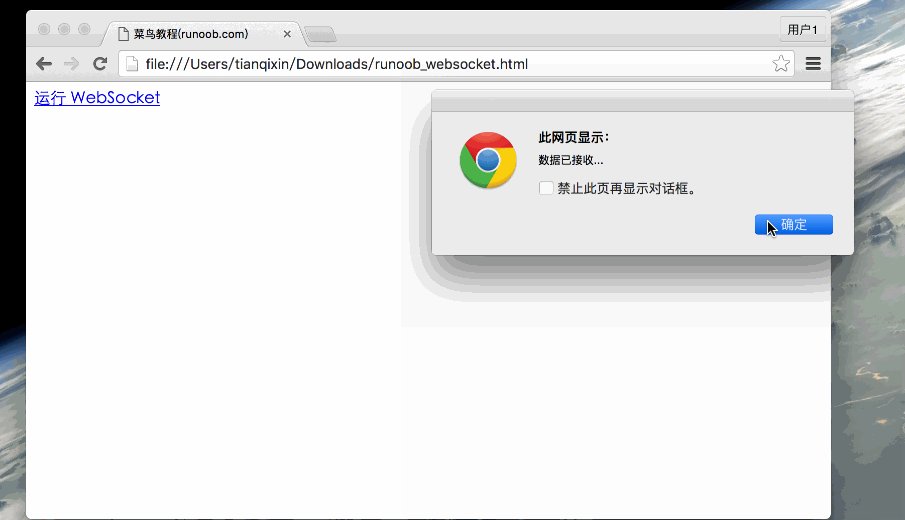
alert("數據已接收...");
};
ws.onclose = function()
{
// 關閉 websocket
alert("連接已關閉...");
};
}
else
{
// 瀏覽器不支持 WebSocket
alert("您的瀏覽器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">運行 WebSocket</a>
</div>
</body></html>安裝 pywebsocket
在執行以上程序前,我們需要創建一個支持 WebSocket 的服務。從 pywebsocket 下載 mod_pywebsocket ,或者使用 git 命令下載:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket 需要 python 環境支持
mod_pywebsocket 是一個 Apache HTTP 的 Web Socket擴展,安裝步驟如下:
解壓下載的文件。
進入 pywebsocket 目錄。
執行命令:
$ python setup.py build $ sudo python setup.py install
查看文檔說明:
$ pydoc mod_pywebsocket
開啓服務
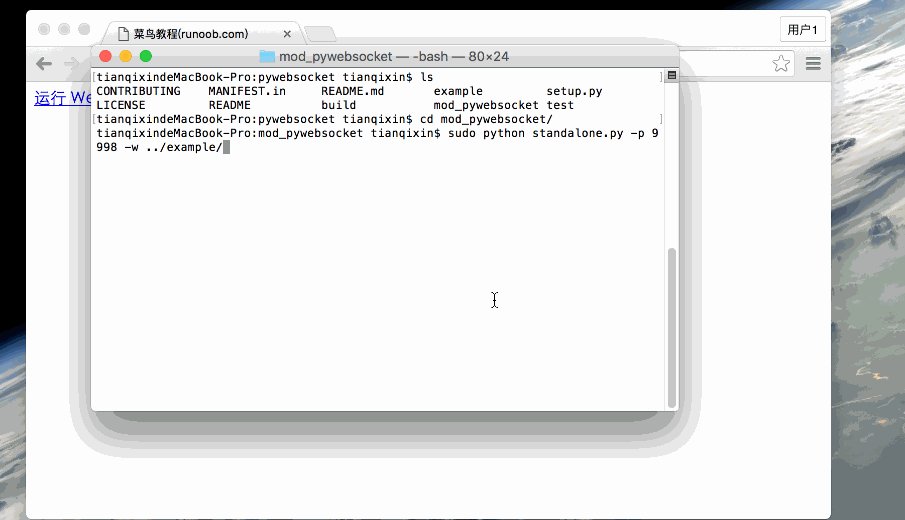
在 pywebsocket/mod_pywebsocket 目錄下執行以下命令:
$ sudo python standalone.py -p 9998 -w ../example/
以上命令會開啓一個端口號爲 9998 的服務,使用 -w 來設置處理程序 echo_wsh.py 所在的目錄。
現在我們可以在 Chrome 瀏覽器打開前面創建的 runoob_websocket.html 文件。如果你的瀏覽器支持 WebSocket(), 點擊"運行 WebSocket",你就可以看到整個流程各個步驟彈出的窗口,流程 Gif 演示:
在我們停止服務後,會彈出 "連接已關閉..."。
---------- 招募未來大神 -----------------------
如果您有利他之心,樂於幫助他人,樂於分享
如果您遇到php問題,百度且問了其他羣之後仍沒得到解答
歡迎加入,PHP技術問答羣,QQ羣:292626152
教學相長!幫助他人,自己也會得到提升!
爲了珍惜每個人的寶貴時間,請大家不要閒聊!
願我們互相幫助,共同進步!