- Exchange增加驗證碼機制
1.1. 需要修改的文件 “logon.aspx” “flogon.js” “logon.css”
路徑: %\Program Files\Microsoft\Exchange server\V15\FrontEnd\HttpProxy\owa\auth
\15.1.1261\scripts\premium
\auth\15.1.1261\themes\resources
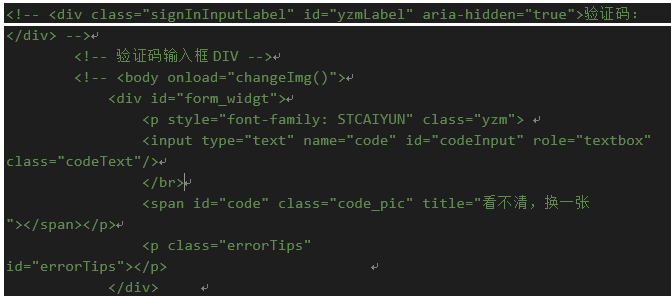
1.2 首先打開“logon.aspx” 在整個代碼中Ctrl+F查找 ” passwordLabel” 在密碼<div></div>下插入驗證碼 代碼如下:圖1 註釋 <!-- --
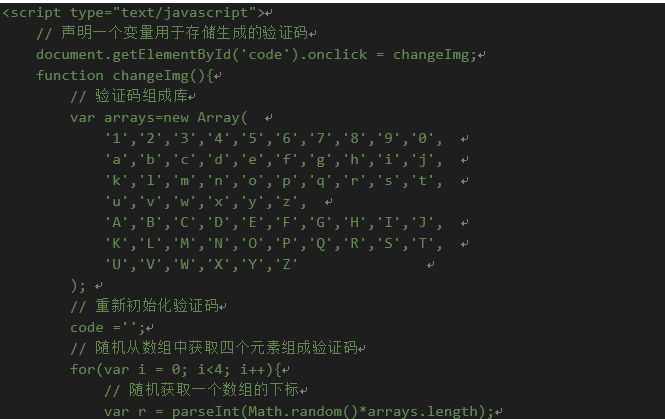
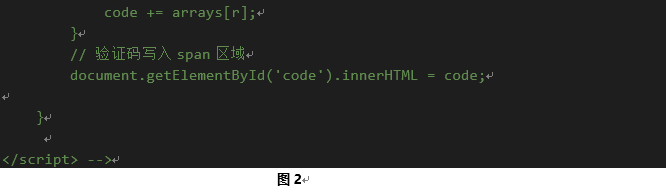
1.3 接下來需要用JS寫驗證碼庫 ,在 驗證碼輸入框的div下插入<script></script>標籤代碼如下:圖2
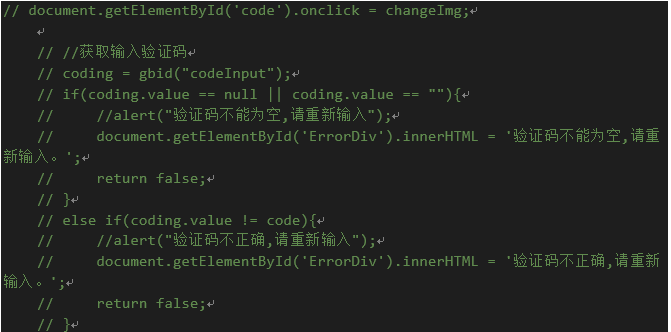
1.4 最後需要在“flogon.js”中加入驗證碼判斷 打開“flogon.js” 搜索” clkLgn() “在登錄事件最後插入判斷代碼如下:圖3
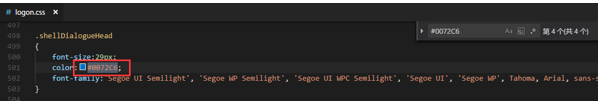
1.5 爲驗證碼增加CSS樣式,打開“logon.css” 在任意位置插入CSS樣式及嵌入指定字體代碼如下;圖4 - Exchange2013/2016頁面定製化修改
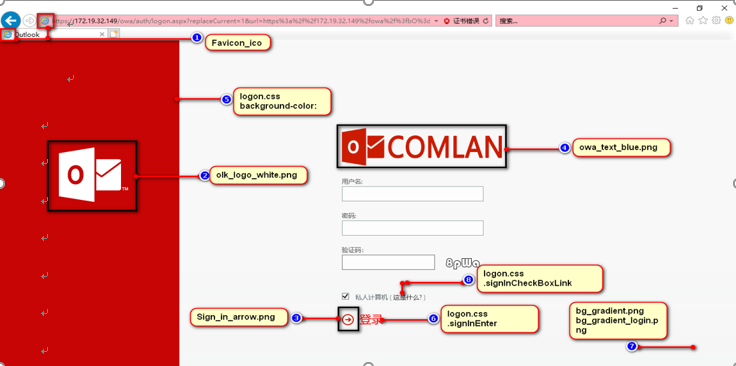
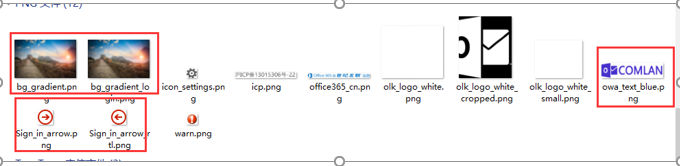
OWA頁所有PNG圖片修改 路徑: % \Program Files\Microsoft\Exchange server\V15\FrontEnd\HttpProxy\owa\auth\15.1.1261\themes\resources
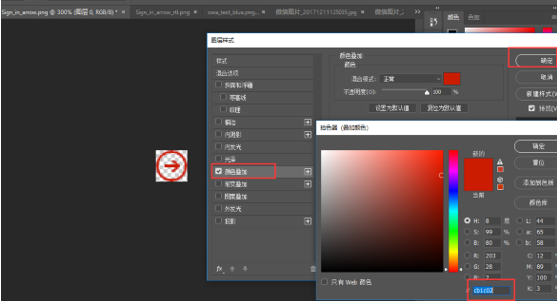
ps 打開後修改顏色: 圖層單擊鼠標右鍵---混合選項---顏色疊加---混合模式選擇相對應的顏色
2.3 取消OWA左邊藍色邊框:打開“logon.css”全局搜索 ” .sidebar ”註銷這段代碼.
2.4 取消OWA左邊白色logo:打開“logon.aspx” 全局搜索 ” sidebar" ”註銷以下代碼:
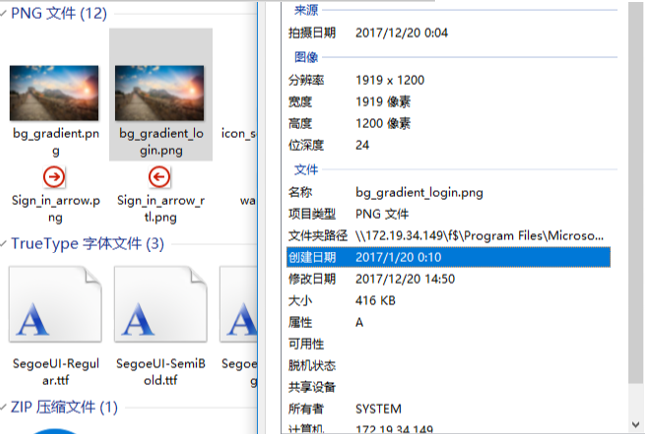
2.5 更換OWA背景:打開目錄owa\auth\15.1.1261\themes\resources下找到” bg_gradient.png” ” bg_gradient_login.png” 使用一張500KB以內的1920*1080圖片替換
2.6 修改.signInCheckBoxLink(隱私說明顏色)及.signInEnter(登錄按鈕顏色)
2.7 Exchange 前端跳轉頁logo更換
%\Microsoft Exchange\ClientAccess\Owa\Current2\version\resources\images\0
%\Microsoft Exchange\ClientAccess\Owa\Current2\version\resources\images\rtl
%\Microsoft Exchange\ClientAccess\Owa\prem\15.0.1320.4\resources\images\0
%\Microsoft Exchange\ClientAccess\Owa\prem\15.0.1320.4\resources\images\rtl
Exchange 增加驗證碼
發表評論
所有評論
還沒有人評論,想成為第一個評論的人麼? 請在上方評論欄輸入並且點擊發布.