1 廣告類目選擇
將 contentCategoryService 引入 contentController 在 content.html 引入 contentCategoryService.js 在 contentController.js 中添加代碼
//加載廣告分類列表
$scope.findContentCategoryList=function(){ contentCategoryService.findAll().success(
function(response){
$scope.contentCategoryList=response;
}
);
}
在 content.html 初始化調用此方法
<
body
class="hold-transition
skin-red
sidebar-mini"
ng-app="pinyougou"
ng-controller="contentController" ng-init="findContentCategoryList()">2.1.1 廣告狀態
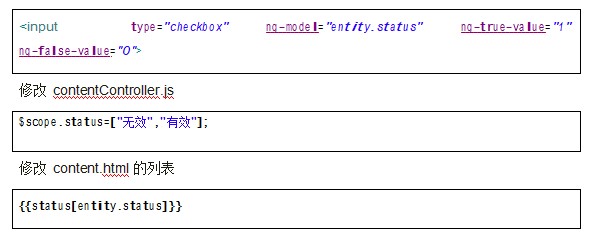
修改 content.html
網站首頁-廣告展示
3.1 需求分析
修改首頁,當其輪播廣告圖根據後臺設置的廣告列表動態產生。
3.2 準備工作
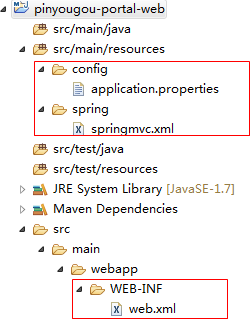
3.2.1 工程搭建
創建 war 模塊 pinyougou-portal-web ,此工程爲網站前臺的入口,參照其它 war 模塊編寫配置文件。不需要添加 SpringSecurity 框架
pom.xml 中配置 tomcat 啓動端口爲 9103
3.1.1 前端
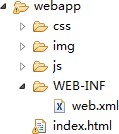
(1)拷貝資源:資源文件夾中 “前臺頁面”目錄下的 index.html 以及相關目錄拷貝到
pinyougou-portal-web
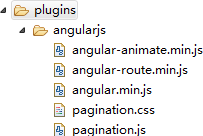
(2)添加 angularJS 庫