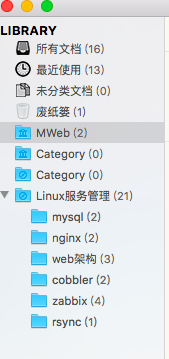
1.將MWeb裏的文章整理分類(一個條理性的分類是網站成功的第一步)
2.雙擊鼠標你所有發佈到網上的內容跟目錄
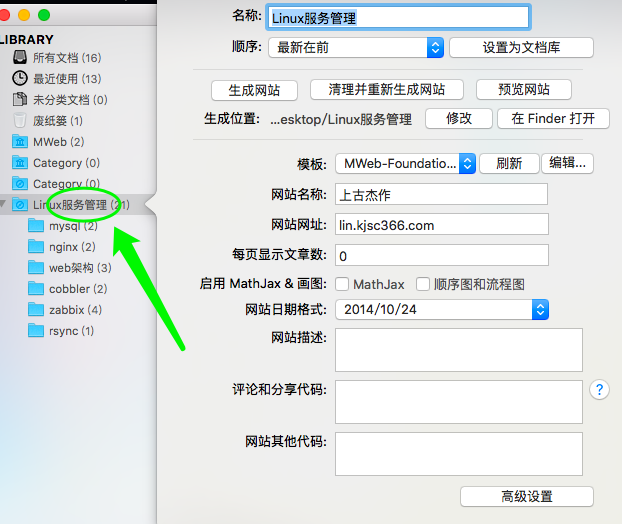
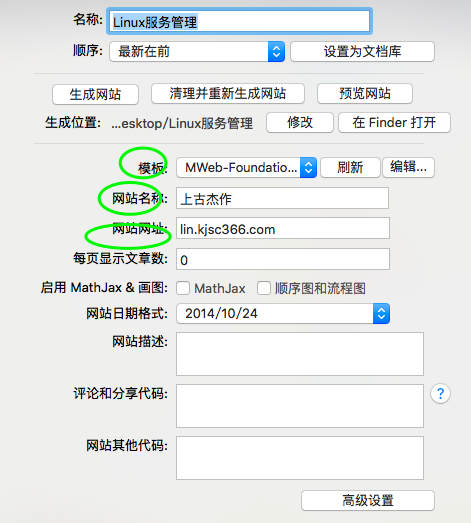
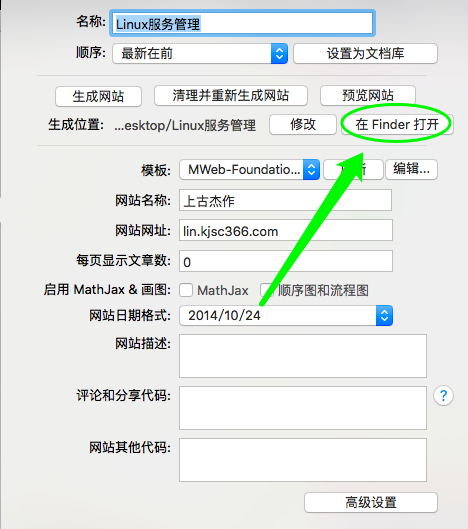
3.編輯靜態網站配置
- 模板選擇 MWeb-Found 支持markdown格式 所以在網站上顯示markdown的格式
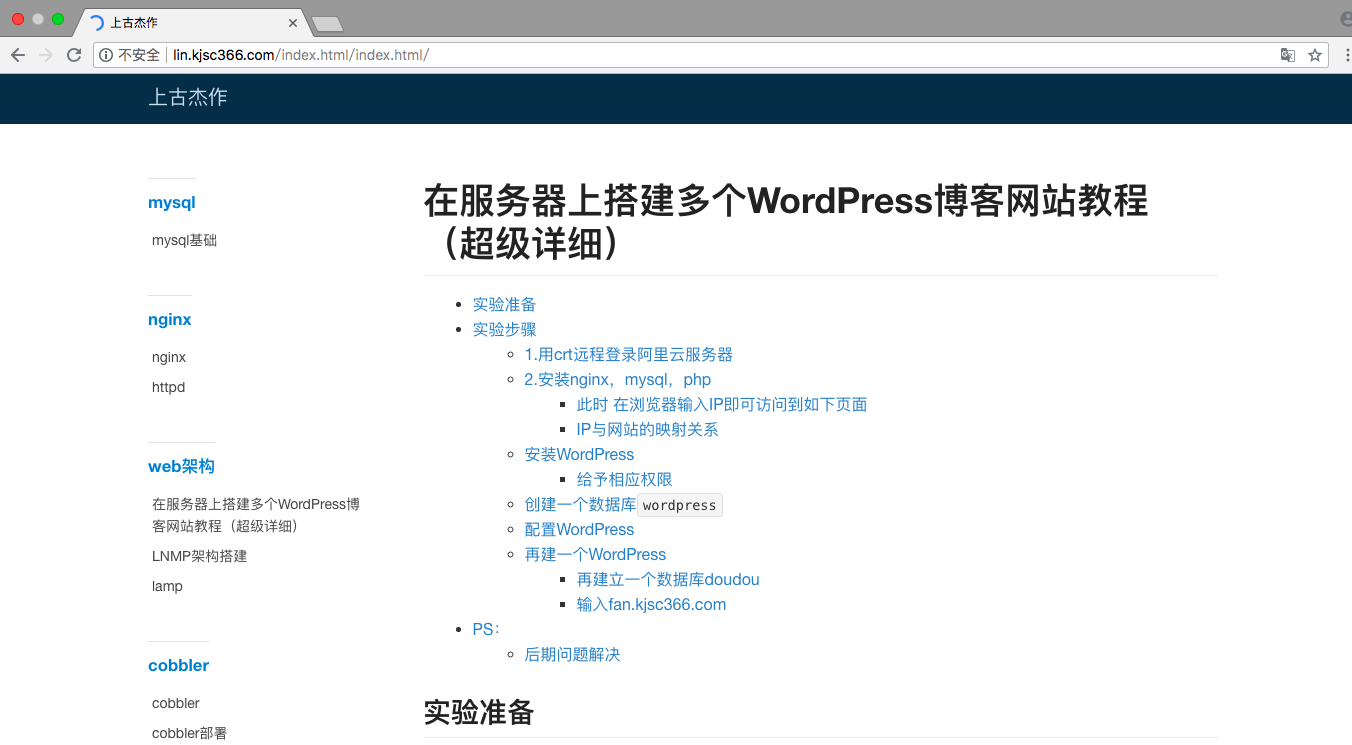
- 網站名稱取你想要的名字,我取“上古傑作”
- 網站網址可以隨便取一個不重要
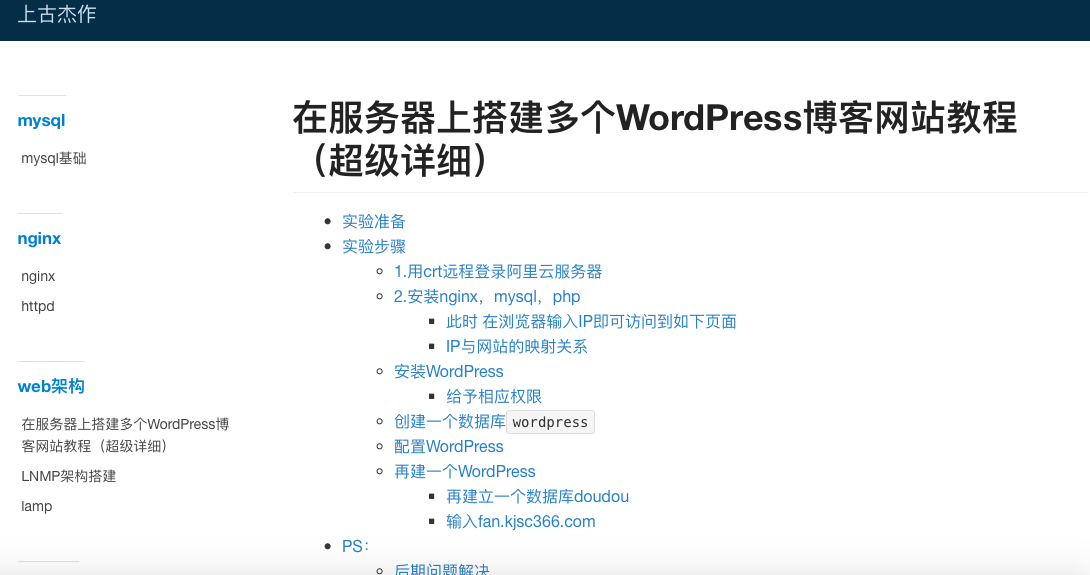
4.點擊"生成網站"然後點擊“預覽網站”
5.回到第3步點擊我圈出的選擇
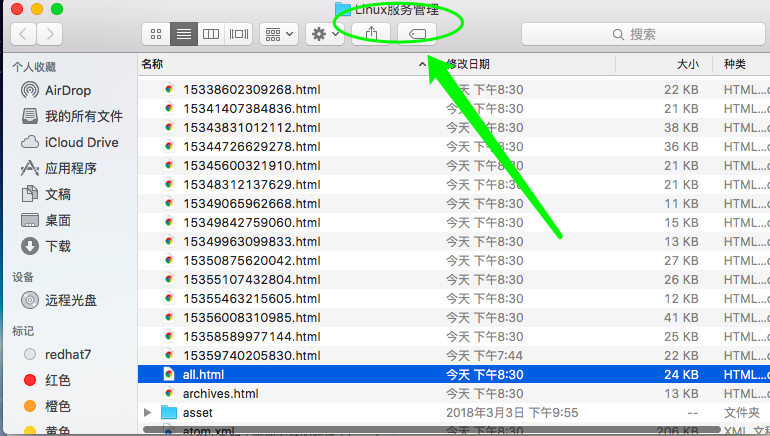
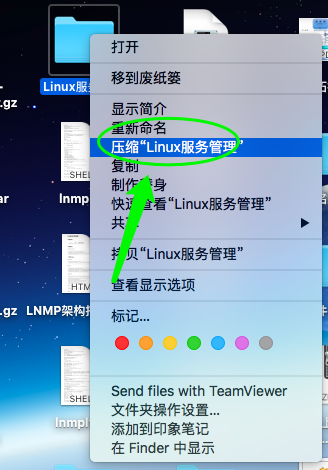
6.找到文檔庫的位置打包文檔庫
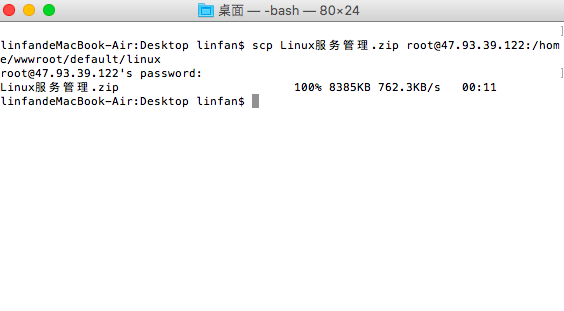
7.打開MAC電腦的終端將打包的文件發送到服務器中你的網站根目錄下面
我的網站根目錄是/home/wwwroot/default/linux
8.進入服務器切換到根目錄下解壓上傳的文件包
[root@linfan ~]# cd /home/wwwroot/default/linux
[root@linfan linux]# ls
index.html Linux服務管理.zip
[root@linfan linux]# unzip Linux服務管理.zip
[root@linfan linux]# ls
index.html Linux服務管理 Linux服務管理.zip __MACOSX 9.將解壓好的文件移到網站首頁目錄
[root@linfan linux]# mv Linux服務管理 index.html
[root@linfan linux]# cd index.html/
[root@linfan index.html]# ls
Linux服務管理
[root@linfan index.html]# mv Linux服務管理/ index.html
//將文件重命名爲index.html