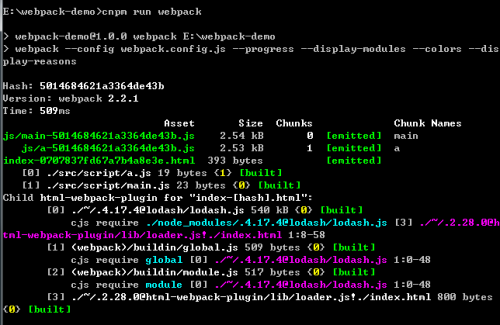
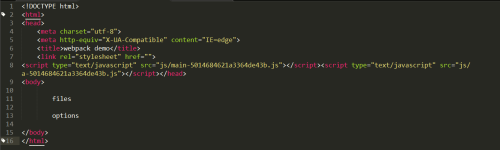
113.使用for循環輸出HtmlWebpackPlugin中的內容,修改模板文件index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>webpack demo</title>
<link rel="stylesheet" href="">
</head>
<body>
<% for (var key in htmlWebpackPlugin) {%>
<%= key %>
<% } %>
</body>
</html>