126.使用同一模板文件生成不同文件且標題不同,修改webpack.config.js文件,代碼如下
var htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
main:'./src/script/main.js',
a:'./src/script/a.js'
},
output:{
path:'./dist',
filename:'js/[name]-[hash].js',
},
plugins:[
new htmlWebpackPlugin({
template:'index.html',
filename:'a.html',
inject:false,
title:'this is a.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'b.html',
inject:false,
title:'this is b.html'
}),
new htmlWebpackPlugin({
template:'index.html',
filename:'c.html',
inject:false,
title:'this is c.html'
})
]
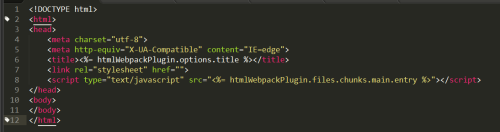
}127.修改模板文件index.html,代碼如下
![QQ截圖20170220175343.png wKioL1iqvNODYdFZAABxVFEJ41c414.png-wh_50]()
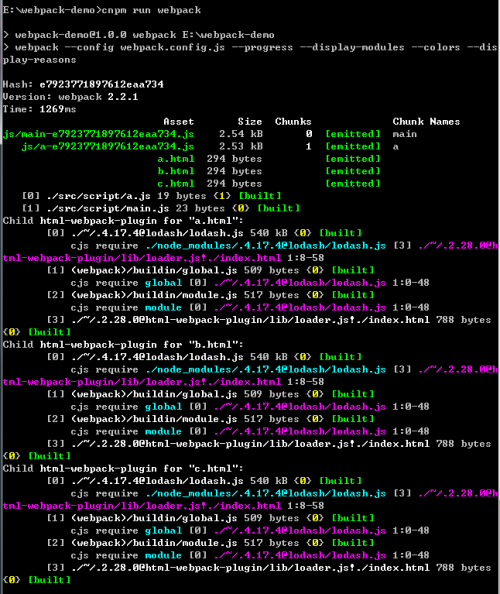
128.使用cnpm run webpack命令重新打包
![QQ截圖20170220175443.png wKiom1iqvQfzEO7QAACPGFbOPD4520.png-wh_50]()
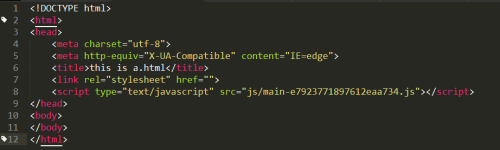
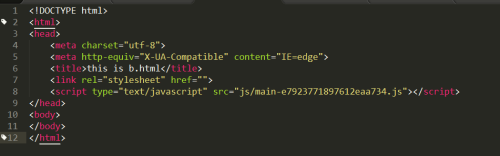
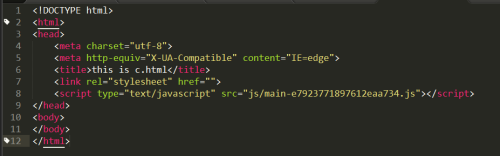
129.查看生成的a.html,b.html,c.html文件
![QQ截圖20170220175557.png wKioL1iqvVPwWI8dAABkXSoRC8E071.png-wh_50]()
![QQ截圖20170220175619.png wKioL1iqvWiB5D26AABnMv4XxKI850.png-wh_50]()
![QQ截圖20170220175644.png wKioL1iqvYGBLPxKAABnuSk-gXU345.png-wh_50]()