- 說明:
a. 引入模塊:
b. 定義路徑和鏈接:
c. 定義子路徑:
d. 定義單擊跳轉事件: -
完整代碼:
var React = require('react') var ReactDom = require('react-dom') var ReactRouter = require('react-router-dom') var Router = ReactRouter.BrowserRouter var Route = ReactRouter.Route var Link = ReactRouter.Link var browserHistory = ReactRouter.browserHistory var CreateClass = require('create-react-class') var PropTypes = require('prop-types') var Index = CreateClass({ render:function(){ return ( <Router history={browserHistory}> <div> <ul> <li><Link to="/">Home</Link></li> <li><Link to="/about">About</Link></li> <li><Link to="/docs">Docs</Link></li> </ul> <hr/> <Route exact path="/" component={Home}/> <Route path="/about" component={About}/> <Route path="/docs" component={Docs}/> <Route path="/step1" component={Step1}/> </div> </Router> ) } }) var Home = CreateClass({ render:function(){ return( <div> <h2>Home</h2> </div> ) } }) var About = CreateClass({ render:function(){ return( <div> <h2>About</h2> </div> ) } }) var Docs = CreateClass({ render:function(){ return( <div> <ul> <li><Link to="/step1">Step1</Link></li> </ul> <hr/> <Route exact path="/step1" component={Step1}/> </div> ) } }) var Step1 = CreateClass({ onClick:function(){ var history = this.props.history history.push('/') }, render:function(){ return( <div> <span onClick={this.onClick}>回到主頁</span> <h2>Step1</h2> </div> ) } }) ReactDom.render(( <Index/> ), document.body) - 效果:
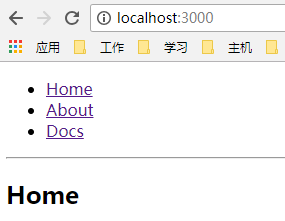
a. 主頁:
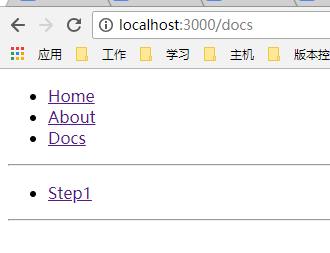
b. 父頁面:
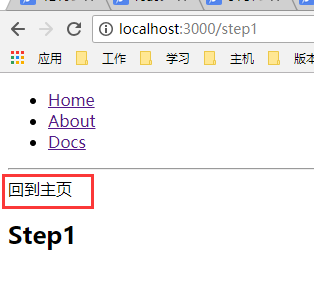
c. 子頁面:
d. 點擊回到主頁: - 手動控制跳轉:
a. 引入組件:var ReactRouter = require('react-router-dom') var withRouter = ReactRouter.withRouter
b. 使用:this.props.history.push("/")
c. 導出:module.exports = withRouter(Login) - 使用hash路由(使代碼打包後可以在本地運行):
a. 引入模塊:var Router = ReactRouter.HashRouter
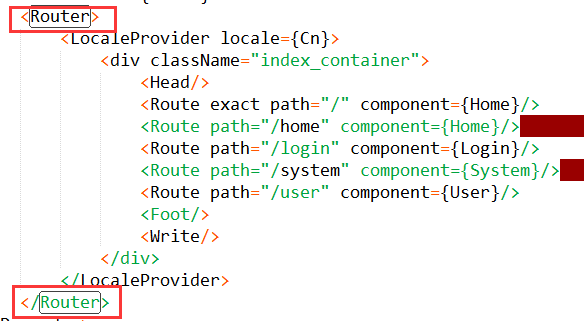
b. 使用:<Router> <LocaleProvider locale={Cn}> <div className="index_container"> <Head/> <Route exact path="/" component={Home}/> <Route path="/home" component={Home}/> <Route path="/login" component={Login}/> <Route path="/system" component={System}/> <Route path="/user" component={User}/> <Foot/> <Write/> </div> </LocaleProvider> </Router> - 404頁面:
a. 引入:var Switch = ReactRouter.Switchb. 定義:
<Switch> <Route exact path="/some/path" component={XXX}/> <Route path="*" component={Notfound}/> </Switch>
react-router基本用法
發表評論
所有評論
還沒有人評論,想成為第一個評論的人麼? 請在上方評論欄輸入並且點擊發布.