主頁面 media.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>響應式佈局演示實例(Medias Query)</title>
<style>
body,h2{margin:0px;padding:0px;color:white}
section#main,header,aside,footer{
background:pink;
margin:5px 0;
}
h2 {text-align:center;foot-size:3em}
section#container{
margin:0 auto;
width:960px;
}
header {
float:left;
width:100%;
line-height:100px;
}
#left {
float:left;
width:200px;
line-height:400px;
}
section#main {
float:left;
width:540px;
line-height:400px;
margin-left:10px;
}
#right {
float:right;
width:200px;
line-height:400px;
}
footer {
float:left;
width:100%;
line-height:80px;
}
</style>
/*1000px 以上屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (min-width:1000px)" href="pc.css" />
/*pad 640-1000px 屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (min-width:640px) and (max-width:1000px)" href="pad.css" />
/*phone 640px以下 屏幕顯示*/
<link rel="stylesheet" type="text/css" media="screen and (max-width:639px)" href="phone.css" />
</head>
<body>
<section id="container">
<header><h2>Header</h2></header>
<aside id="left"><h2>Left</h2></aside>
<section id="main"><h2>Main</h2></section>
<aside id="right"><h2>Right</h2></aside>
<footer><h2>Footer</h2></footer>
</section>
</body>
</html>PC端 pc.css
/*1000px 以上屏幕顯示*/
h2{color:yellow;font-size:4em}
section#container{
width:1160px;
}
section#main {
width:740px;
}pad端pad.css
/*pad 640-1000px 屏幕顯示*/
h2 {color:green;font-size:2.5em}
section#container{
width:600px;
}
#left {
width:160px;
}
section#main{
width:430px;
}
#right {
display:none;
}phone端 phone.css
/*phone 640px以下 屏幕顯示*/
h2 {color:red;font-size:1.5em}
section#container {
width:400px;
}
#left {
float:left;
width:100%;
line-height:100px;
}
section#main {
float:left;
width:100%;
line-height:200px;
margin-left:0px;
}
#right {
float:left;
width:100%;
line-height:100px;
display:none;
}瀏覽器輸出
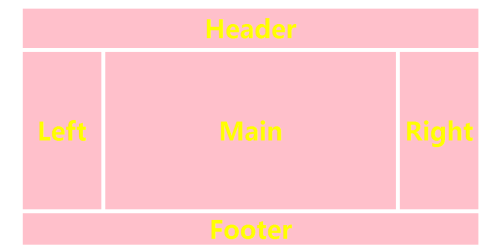
pc端
pad端
phone端