前面我已經搭建好了LNMP環境:http://msiyuetian.blog.51cto.com/8637744/1688048
也可以參考我之前寫的另一篇文章:http://msiyuetian.blog.51cto.com/8637744/1740236
下面基於LNMP來搭建Typecho博客平臺
一、下載Typecho
tar -zxvf 1.0.14.10.10.-release.tar.gz
mv build /data/www/typecho
賦予權限
chown -R php-fpm.php-fpm /data/www/typecho
二、創建服務庫
進入MySQL數據庫執行:
create database typecho; grant all on typecho.* to 'admin'@'localhost' identified by 'Admin123'; flush privileges; |
三、進入安裝界面安裝
注意幾個地方:
數據庫地址:localhost
數據庫用戶名:admin
數據庫密碼:Admin123
四、安裝完成後配置nginx使之支持pathinfo
修改Nginx配置文件
location ~ \.php { #去掉$ include fastcgi_params; fastcgi_pass unix:/tmp/php-fcgi.sock; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; #增加 fastcgi_param PATH_INFO $fastcgi_path_info; #增加 fastcgi_param SCRIPT_FILENAME /data/www$fastcgi_script_name; } |
重新加載Nginx
/usr/local/nginx/sbin/nginx-s reload
說明:nginx默認不支持pathinfo,若不設置會出現只能打開主頁,不能打開文章的情況
五、安裝Typecho博客插件
1、下載Typecho插件,解壓得到一個文件夾,並將整個文件夾上傳至usr/plugins/目錄下
2、登陸自己的Typecho博客後臺,在“控制檯”的下拉菜單中選擇“插件”打開已安裝插件列表
3、在“禁用的插件”列表下,點擊“啓用”即可使用
六、更換Typecho博客主題
1、下載Typecho主題,解壓得到一個文件夾,並將整個文件夾上傳至usr/themes/目錄下
2、登陸自己的Typecho博客後臺,在“控制檯”的下拉菜單中選擇“外觀”選項進入已安裝主題列表
3、將鼠標移動要上傳的主題上傳,點擊“啓用”即可使用
七、Typecho 文章編輯時的標籤tags
在typecho目錄admin下找到write-post.php文件並進行編輯,在其中找到代碼
| <p><inputid="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>"class="text" /></p> |
在該代碼下面添加下面一段代碼
<p style="background:#E8EFD1;display:block;margin:6px 0;padding:6px10px">
<?php
$stack =Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<astyle=\"cursor:pointer\"onclick=\"t=document.getElementById('tags').value;c=t?',':'';document.getElementById('tags').value=t+c+'",$stack[$i]['slug'], "'\">", $stack[$i]['slug'],"</a>";
$i++;
if (isset($stack[$i])) echo ", ";
}
?>
</p>刷新網頁即可,該代碼顯示的tags列表是標籤的縮略名,在後臺寫文章右側可看到
八、刪除管理後臺底部版本信息
管理後臺最下面的信息如截圖:
cd /data/www/typecho/admin/
mv copyright.php copyright.php-back
九、刪除瀏覽器標籤後綴Powered by Typecho
網站的管理後臺,在瀏覽器標籤附帶有Powered by Typecho後綴,如下圖
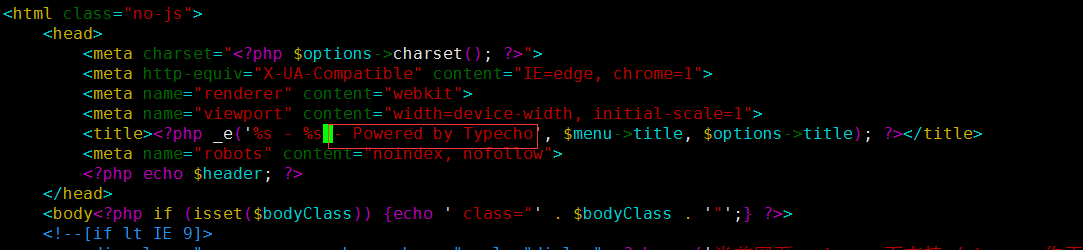
vim /data/www/typecho/admin/header.php //在第24行位置,刪除即可
十、刪除管理後臺官網最新日誌
網站的管理後臺,會有官網的最新日誌,如下圖
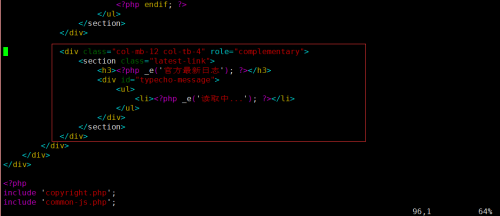
vim /data/www/typecho/admin/index.php //在第96-106行位置,刪除即可
十一、添加微信、支付寶打賞功能
1、在 post.php 文件適當位置添加如下代碼:
<!-- 打賞 -->
<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if (qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>打賞</span>
</button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group"><img id="wechat_qr" src="http://www.leevt.com/usr/themes/DUX/img/weixin.jpg" alt="WeChat Pay"></a>
<p>微信打賞</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group"><img id="alipay_qr" src="http://www.leevt.com/usr/themes/DUX/img/alipay.jpg" alt="Alipay"></a>
<p>支付寶打賞</p>
</div>
</div>
</div>
<!-- 打賞 -->2、在CSS文件中添加如下代碼:
#QR{padding-top:20px;}
#QR a{border:0}
#QR img{width:180px;max-width:100%;display:inline-block;margin:.8em 2em 0 2em}
#rewardButton{border:1px solid #ccc;line-height:36px;text-align:center;height:36px;display:block;border-radius:4px;-webkit-transition-duration:.4s;transition-duration:.4s;background-color:#fff;color:#999;margin:0 auto;padding:0 25px}
#rewardButton:hover{color:#f77b83;border-color:#f77b83;outline-style:none}效果如下:
點擊後打賞按鈕後效果:
十二、判斷用戶登陸狀態,給文章加編輯按鈕
1、有些內容是希望登陸之後纔可見,例如文章的編輯鏈接
文章編輯代碼如下:
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="/admin/write-post.php?cid=<?php echo $this->cid;?>" float:right>編輯文章</a> </div> <?php endif;?>
獨立頁面編輯代碼如下:
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="<?php $this->options->adminUrl(); ?>write-post.php?cid=<?php echo $this->cid;?>" >編輯文章</a> </div> <?php endif;?>
CSS文件添加:
.post-edit {
text-align: right;
}2、同理,我們也可以在 index.php 界面添加編寫新文章的按鈕
<?php if($this->user->hasLogin()):?> <div class="post-edit"> <a href="/admin/write-post.php>" float:right>編寫新文章</a> </div> <?php endif;?>
十三、添加標籤雲
<?php Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->to($tags); ?>
<?php if($tags->have()): ?>
<?php while ($tags->next()): ?>
<a style="color:rgb(<?php echo(rand(0,255)); ?>,<?php echo(rand(0,255)); ?>,
<?php echo(rand(0,255)); ?>)" href="<?php $tags->permalink();?>">
<?php $tags->name(); ?></a>
<?php endwhile; ?>
<?php endif; ?>參考文章:
https://qqdie.com/categories.html#posts-list-typecho