默認只有登錄選項,如下:
首先我們複製一個ExpiredPassword.aspx文件出來,並修改其文件名爲ChangePassword.aspx;同時修改一下Logon.aspx配置文件,這倆文件所在路徑如下:C:\Program Files\Microsoft\ExchangeServer\V15\FrontEnd\HttpProxy\owa\auth
1、修改logon.aspx來新增更改密碼的按鈕(最好改前備份一下文件)
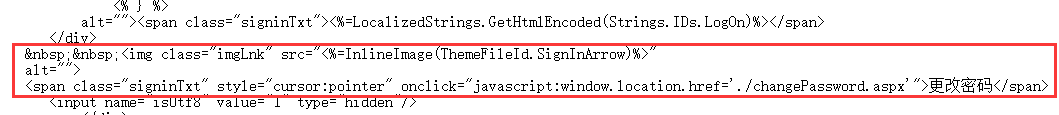
在以下位置
插入以下代碼並保存:
<img class="imgLnk" src="<%=InlineImage(ThemeFileId.SignInArrow)%>"
alt="">
<span class="signinTxt" style="cursor:pointer" onclick="javascript:window.location.href='./changePassword.aspx'">更改密碼</span>
效果截圖:
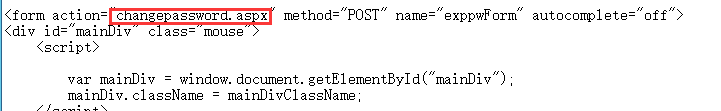
2、修改changepassword.aspx文件中鏈接此按鈕跳轉,我們編輯文件changepassword.aspx,將以下位置的ExpiredPassword.aspx修改爲ChangePassword.aspx,保存即可。
效果:

我們發現這個提示密碼過期在此處是多餘的,應該在代碼裏註釋掉:

註釋後的效果: