一、定義路由
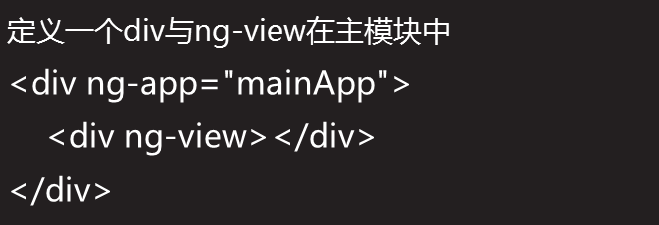
ng-view
- AngularJS 支持通過在單頁面上的多個視圖的單頁應用
- ng-view 標記只是簡單地創建一個佔位符
- 使用
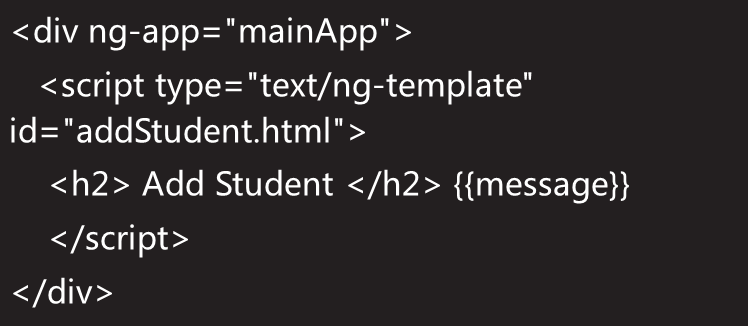
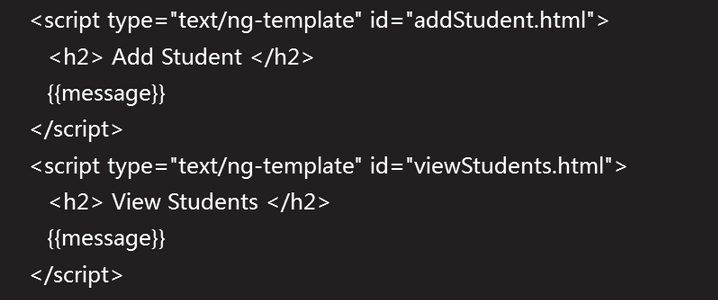
ng-template
- 創建使用script標籤的HTML視圖
- 使用
- 定義類型作爲主模塊中 ng-template 的腳本塊
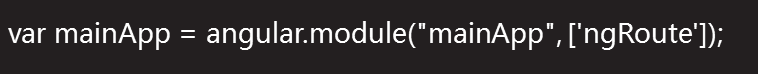
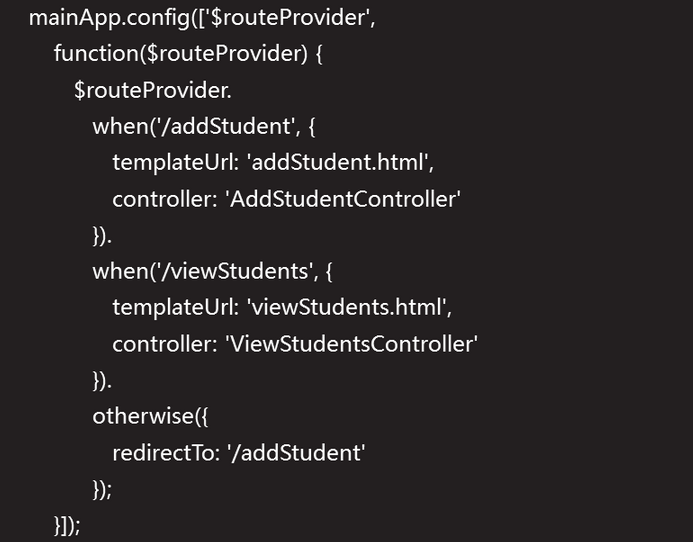
$routeProvider
- 映射相應的HTML頁面或ng-template
- 附加一個控制器使用相同鍵的服務
- 需要angular-route.js腳本文件的引用
二、使用路由
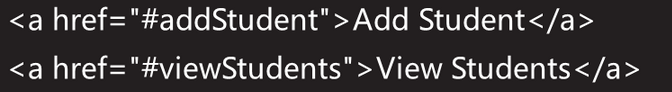
錨點鏈接
- 定義錨點
- 定義 ng-template
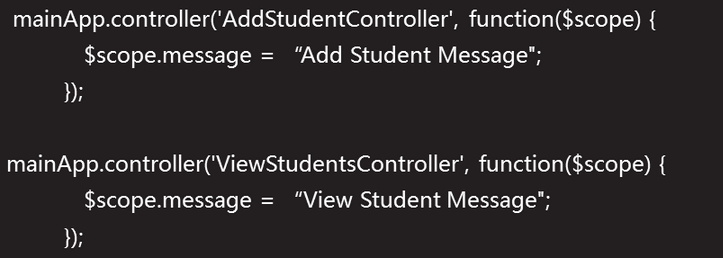
- 定義控制器
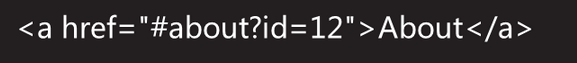
路由參數
- 聲明參數
- 接受參數
- 顯示參數
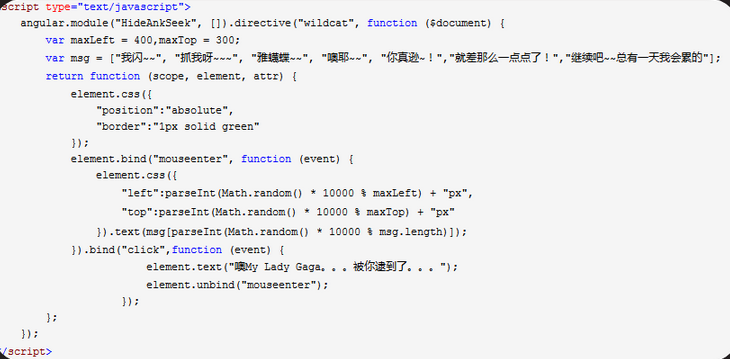
三、自定義指令-Directive
元素
- 自定義指令中使用 AngularJS 擴展 HTML 的功能
- 下列元素的類型來創建自定義指令
- Element directives - 指令遇到時激活一個匹配的元素
- Attribute - 指令遇到時激活一個匹配的屬性
- CSS - 指令遇到時激活匹配 CSS 樣式
- Comment - 指令遇到時激活匹配的註釋
directive
總結:本章內容主要介紹了 AngularJS 路由(定義路由、使用路由)、自定義指令(Directive)