![1521514118229408.png QQ截圖20180320104531.png]()
![1521514132315183.png QQ截圖201803201041612.png]()
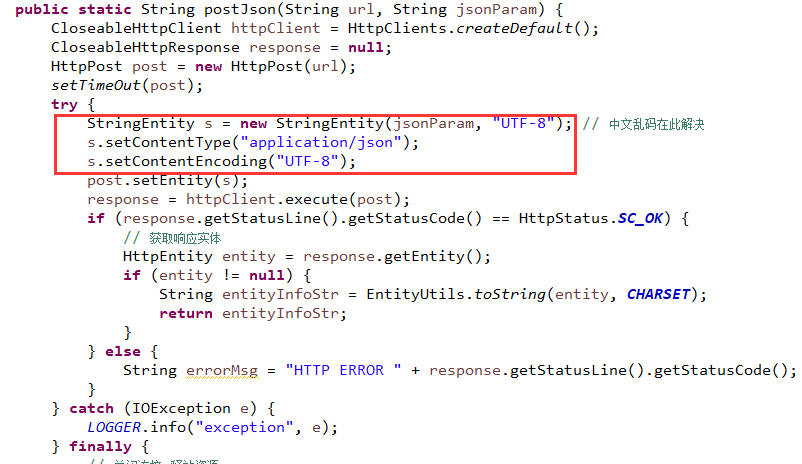
類型格式:
type/subtype(;parameter)? type 1
主類型,任意的字符串,如text,如果是*號代表所有;
subtype 子類型,任意的字符串,如html,如果是*號代表所有;
parameter 可選,一些參數,如Accept請求頭的q參數, Content-Type的 charset參數。
例如:
Content-Type: text/html;charset:utf-8;1
常見的媒體格式類型如下:
text/html : HTML格式 text/plain :純文本格式
text/xml : XML格式 text/x-markdown:markdown格式 image/gif :gif圖片格式
image/jpeg :jpg圖片格式
image/png:png圖片格式1234567
以application開頭的媒體格式類型:
application/xhtml+xml :XHTML格式
application/xml : XML數據格式
application/atom+xml :Atom XML聚合格式
application/json : JSON數據格式
application/pdf :pdf格式
application/msword : Word文檔格式
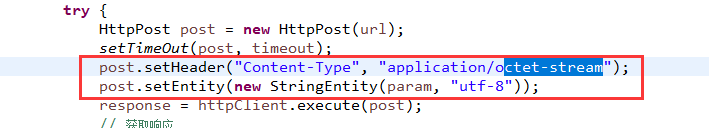
application/octet-stream : 二進制流數據(如常見的文件下載)
application/x-www-form-urlencoded : <form encType=””>中默認的encType,form表單數據被編碼12345678
爲key/value格式發送到服務器(表單默認的提交數據的格式)
另外一種常見的媒體格式是上傳文件之時使用的:
multipart/form-data :
需要在表單中進行文件上傳時,就需要使用該格式以上就是我們在日常的開發中,經常會用到的若干content-type的內容格式。
注意:HTTP參數對照表
淺談@RequestMapping @ResponseBody 和 @RequestBody 註解的用法與區別