Kendo UI Web中的圖像瀏覽器在默認的情況下會打開一個簡單的對話框,如下圖所示,方便用戶鍵入或者是粘貼圖片的URL以及指定一個工具提示。
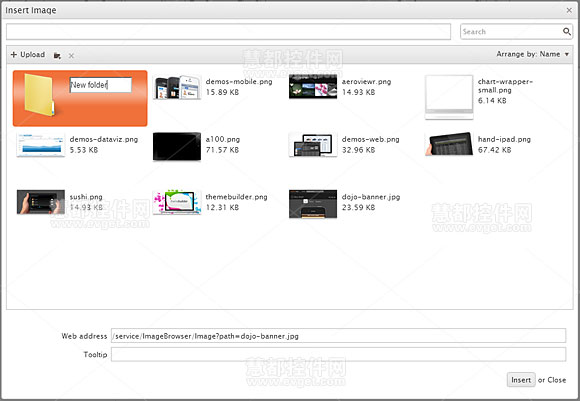
從KendoUIQ3 2012時,編輯器的組件就支持了一個新的選擇圖片的方法,就是通過瀏覽預先定義好的文件的列表和目錄,同樣也支持了圖像上傳。
圖片瀏覽器需要一個服務器端實現檢索和上傳的文件和目錄。
配置ImageBrowser圖像瀏覽器
通過ImageBrowser圖像瀏覽器的配置選項,可以高效的配置ImageBrowser圖像瀏覽器。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $(document).ready(function(){$("#editor").kendoEditor({imageBrowser: {transport: {read: "imagebrowser/read",destroy: "imagebrowser/destroy",create: "imagebrowser/createDirectory",uploadUrl: "imagebrowser/upload",thumbnailUrl: "imagebrowser/thumbnail"imageUrl: "/content/images/{0}"}}});}); |