原文地址:http://blog.163.com/email_wangyong/blog/static/126152455200972431013536/
這個內容應該比較老舊了,但是我纔看到,也算學習下。
目前web2.0已經越來被人們認可,因爲喜歡搞web開發的人員不得不硬着頭皮去學習web2.0的標準,其中很重要的一條就是新的佈局規則,div+css。以前基本上是用table佈局的,這種傳統的方式簡單直觀,但是這新的標準我學習起來時常找不到北。呵呵,就拿今天這個例子來說吧,很多朋友肯定也有我這種情況的,那我就從網上搜集一些例子出來,讓個更多的人消除這種煩惱。
事例一:
css中padding和margin的區別
margin 外邊距
border 邊框
padding 內邊距
也就是說
設置margin 那麼他所佔據的空白地方會是在邊框外面
設置padding 他所佔據的空白地方是在邊框裏面,圖解一下就更清楚了。
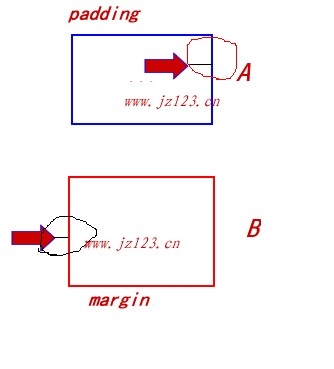
如上圖,A,B兩個方框,A代碼padding,B代表margin,現在我們看A箭頭與藍色邊框的距離,這就是padding叫做內邊距,下面再來看看B外面的箭頭與B之前的距離就是我們所說的margin的,叫做外間距,哈哈你現在應該明白了,什麼是padding,什麼是margin吧?呵呵
事例二:
看看css盒模型,下圖!
margin是 DIV與周邊元素的距離
padding是 DIV裏邊內容與這個DIV的距離