最近在用bootstrap-table實現可編輯的表格,在使用過程中遇到一個小問題,總是找不到原因
在使用表格編輯的時候我引用瞭如下css和js
<link href="/Content/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/bootstrap-editable.css" rel="stylesheet" />
<link href="/Content/bootstrap-table.min.css" rel="stylesheet" />
<script src="/Scripts/jquery-1.10.2.js"></script>
<script src="/Scripts/bootstrap.min.js"></script>
<script src="/Scripts/bootstrap-editable.js"></script>
<script src="/Scripts/bootstrap-table/bootstrap-table.min.js"></script>
<script src="/Scripts/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<!--封裝了bootstrap-table對x-editable的使用-->
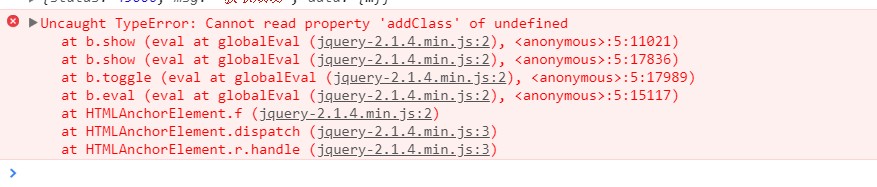
<script src="/Scripts/bootstrap-table-editable.js"></script>引用了之後,一直報錯,報錯如下:
我一直找不到原因,還以爲是引用錯源碼了,結果找了半天的錯,我才發現引用的bootstrap.min.css的跟bootstrap-table.min.js引用的不一致(裏面使用的bootstrap版本一定要一致,一致,一致!!!)