本文的幾個JavaScript庫來自文章《30款精心挑選的JavaScript庫和工具》(作者:八哥),個人重新選取了一些人爲比較不錯的整理了下。
這些滾動效果是純粹使用CSS3所實現的,其中所用到的JS僅是用來實現綁定和移除CSS樣式。
Hammer.js是一個支持多點觸摸的JavaScript庫。它可以識別出常見的觸摸、拖動、長按、縮放等等,支持Android、BlackBerry、iOS及Windows觸屏設備。
Socialite.js 是一個用來方便生成各種社交網站分享按鈕的 Javascript 庫,壓縮後只有 2k 大小。提供多種按鈕排列樣式。
顧名思義,Retina.js是很棒的腳本,幫助你在Retina顯示設備上製造出高質量的圖片,這是一款便捷的開源軟件。檢查網頁中的圖片是否存在高清的版本,如果有將會替換顯示。
KineticJS是一款非常簡便的HTML5 Canvas JS庫,使用這個類庫你可以輕鬆的在桌面和移動設備上進行圖形和圖片繪製和修改,執行動畫效果,或者和圖形圖片進行互動。
URI.js允許你處理URLs,它提供了類似於jQuery風格的API(便利的接口和方法鏈),用於讀寫所有常用組件,像.directory和.authority一樣的方式。
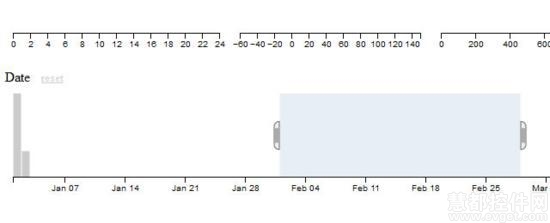
Crossfilter是一個用來展示大數據集的 JavaScript 庫,支持超快的交互,甚至在上百萬或者更多數據下都很快。主要用來構建數據分析程序。
DropKick是一個下拉框美化插件,使用非常簡單,直接爲下拉框select調用方法即可,瞬間讓你擺脫繁瑣。
Foresight.js 可以在裝載圖片之前知道用戶的設備是否可以顯示高分辨率的圖片,例如第三代 iPad。同時它也可以知道用戶的網絡情況,是快還是慢。這樣 foresight.js 就可以根據用戶的實際情況裝載不同的圖片。
Kartograph 是個構建交互式地圖的簡單、輕量級類庫。 它包含兩個庫,一個用Python寫的,用於產生漂亮和壓縮的SVG地圖,另一個是js類庫用於前端展示地圖用。
參考文章:http://www.evget .com/article/2014/1/21/20435.html