=======================================================================================
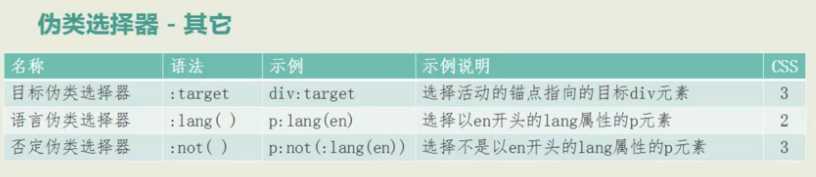
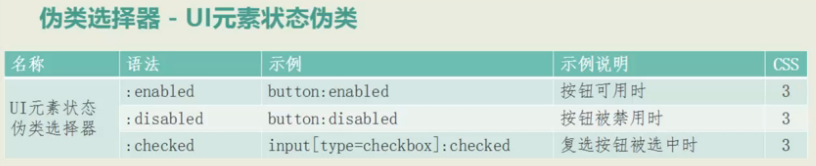
僞類選擇器
input[type="radio"]+label{
border:1px solid #cdc3ae;
padding:5px 20px;
}
input[type="radio"]{
display: none;
}
input[type="radio"]:checked+label{
border:2px solid #006f47;
padding:4px 19px;
}<div id="radio"> <input type="radio" name="pay" id="pay_1" /> <label for="pay_1">貨到付款</label> <input type="radio" name="pay" id="pay_2"/> <label for="pay_2">網銀支付</label> </div>