一.基本使用
使用模態框的彈窗組件需要三層 div 容器元素,分別爲 modal(模態聲明層)、
dialog(窗口聲明層)、content(內容層)。在內容層裏面,還有三層,分別爲 header(頭部)、body(主體)、footer(註腳)。
//基本實例
<!-- 模態聲明,show 表示顯示 -->
<div class="modal show" tabindex="-1">
<!-- 窗口聲明 -->
<div class="modal-dialog">
<!-- 內容聲明 -->
<div class="modal-content">
<!-- 頭部 -->
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal">
<span>×</span>
</button>
<h4 class="modal-title">會員登錄</h4>
</div>
<!-- 主體 -->
<div class="modal-body">
<p>暫時無法登錄會員</p>
</div>
<!-- 註腳 -->
<div class="modal-footer">
<button type="button" class="btn btn-default">
註冊</button>
<button type="button" class="btn btn-primary">
登錄</button>
</div>
</div>
</div>
</div>
如果想讓模態框自動隱藏,然後通過點擊按鈕彈窗,那麼需要做如下操作。
//模態框去掉 show,增加一個 id
<div class="modal" id="myModal">
//點擊觸發模態框顯示
<button class="btn btn-primary btn-lg"
data-toggle="modal" data-target="#myModal">
點擊彈窗
</button>
//彈窗的大小有三種,默認情況下是正常,還有 lg(大)和 sm(小)
<div class="modal-dialog modal-lg">
<div class="modal-dialog sm-lg">
//可設置淡入淡出效果
<div class="modal fade" id="myModal">
//在主體部分使用柵格系統中的流體
<!-- 主體 -->
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">1</div>
<div class="col-md-4">1</div>
</div>
</div>
</div>
二.用法說明
基本使用介紹結束之後,我們就來看下插件的各種重要用法。所有的插件,都是基於
JavaScript/jQuery 的。那麼,就有四個要素:用法、參數、方法和事件。
1.用法
第一種:可以通過 data 屬性
//data-toggle
data-toggle="modal" data-target="#myModal"
data-toggle 表示觸發類型
data-target 表示觸發的節點
如果不是使用<button>,而是<a>,其中 data-target 也可以使用 href="#myModal"
取代。當然,我們建議使用 data-target。除了 data-toggle 和 data-target 兩個聲明屬性外,還有一些可以用選項。
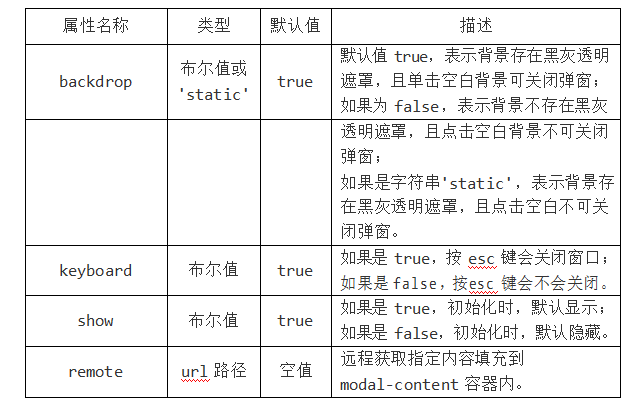
2.參數可以通過在 HTML 元素上設置 data-*的屬性聲明來控制效果。
//空白背景且點擊不關閉data-backdrop="false"
//按下 esc 不關閉
data-keyboard="false"
//初始化隱藏,如果是按鈕點擊觸發,第一次點擊則無法顯示,第二次顯示。data-show="false"
//加載一次 index.html 到容器內
href="index.html"
//空白背景且點擊不關閉data-backdrop="false"
//按下 esc 不關閉
data-keyboard="false"
//初始化隱藏,如果是按鈕點擊觸發,第一次點擊則無法顯示,第二次顯示。data-show="false"
//加載一次 index.html 到容器內
href="index.html"
//通過 jQuery 方式聲明
$('#myModal').modal({ show : true, backdrop : false, keyboard : false,
remote : 'index.html',
});
3.方法
如果說,默認不顯示彈窗,那麼怎麼才能通過點擊前後彈窗呢?
//點擊顯示彈窗
$('#btn').on('click', function () {
$('#myModal').modal('show');
});
4.事件
模態框支持 4 種時間,分別對應彈出前、彈出後、關閉前和關閉後。
$('#myModal').on('show.bs.modal', function () {
alert('在 show 方法調用時立即觸發!');
});
$('#myModal').on('shown.bs.modal', function () {
alert('在模態框顯示完畢後觸發!');
});
$('#myModal').on('hide.bs.modal', function () {
alert('在 hide 方法調用時立即觸發!');
});
$('#myModal').on('hiden.bs.modal', function () {
alert('在模態框顯示完畢後觸發!');
});
$('#myModal').on('loaded.bs.modal', function () {
alert('遠程數據加載完畢後觸發!');
});