一.輪播
輪播插件就是將幾張同等大小的大圖,按照順序依次播放。
//基本實例。
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/slide1.png" alt="第一張">
</div>
<div class="item">
<img src="img/slide2.png" alt="第二張">
</div>
<div class="item">
<img src="img/slide3.png" alt="第三張">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a>
<a href="#myCarousel" data-slide="next" class="carousel-control right">›</a>
</div>
data 屬性解釋:
1.data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對於當前位置的位置; 2.data-slide-to 來向輪播底部創建一個原始滑動索引,data-slide-to="2"將把滑
動塊移動到一個特定的索引,索引從 0 開始計數。
3.data-ride="carousel"屬性用戶標記輪播在頁面加載時開始動畫播放。
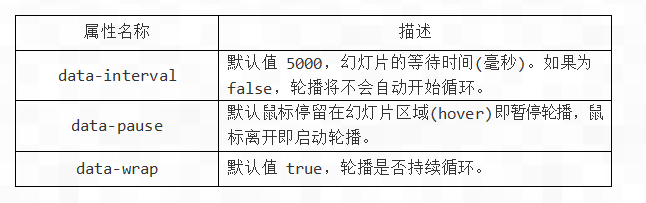
輪播插件有三個自定義屬性:
![Bootstrap 輪播插件]()
如果在 JavaScript 調用就直接使用鍵值對方法,並去掉 data-;
//設置自定義屬性
$('#myCarousel').carousel({
//設置自動播放/2 秒
interval : 2000,
//設置暫停按鈕的事件pause : 'hover',
//只播一次wrap : false,
});
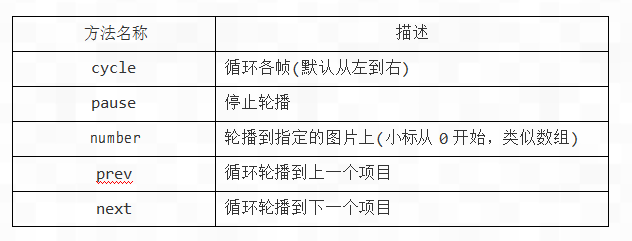
輪播插件還提供了一些方法,如下:
![Bootstrap 輪播插件]()
//點擊按鈕執行
$('button').on('click', function () {
//點擊後,自動播放
$('#myCarousel').carousel('cycle');
//其他雷同
}
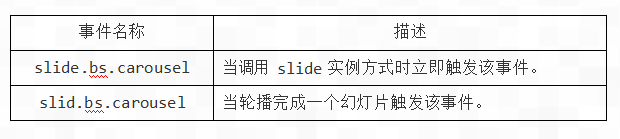
![Bootstrap 輪播插件]()
//事件
$('#myCarousel').on('slide.bs.carousel', function () {
alert('當調用 slide 實例方式時立即觸發');
});
$('#myCarousel').on('slid.bs.carousel', function () {
alert('當輪播完成一個幻燈片觸發');
});