問題描述:
由於restful接口需要在頭部header傳遞兩個字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
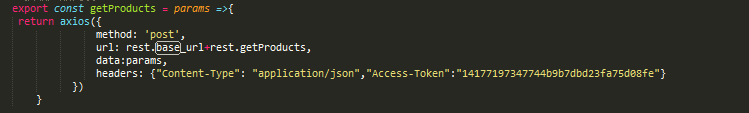
但是,在vue.js裏面配置:
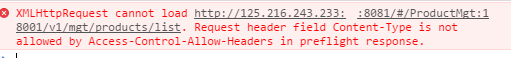
執行發送的時候出現:
意思是預發請求的時候不通過,不再正式發請求
經過反覆的測試,發現,header裏面包含自定義字段,瀏覽器是會先發一次options請求,如果請求通過,則繼續發送正式的post請求,而如果不通過則返回以上錯誤
那這樣就只能在服務端配置options的請求返回,代碼如下:
// TODO 支持跨域訪問
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
response.setHeader("Access-Control-Expose-Headers", "*"); if (request.getMethod().equals("OPTIONS")) {
HttpUtil.setResponse(response, HttpStatus.OK.value(), null); return;
}上面代碼需要加入允許的頭部,content-type和access-token,並且判斷請求的方法是options的時候,返回ok(200)給客戶端,這樣才能繼續發正式的post請求。
修改之後成功發了post請求。
PS:
看了網上這麼多解釋,基本都用不到,關於AXIOS自定義頭部字段的問題,貌似只有上述方法能夠解決
原地址: https://www.cnblogs.com/caimuqing/p/6733405.html