源自:http://coolketang.com/tutorials/menu2lesson8.php
本節將演示如何使用腳本,將當前文檔轉換爲GIF格式。首先創建一個空白的腳本文檔,並保存在硬盤上某個位置。
首先創建一個空白的腳本文檔,並保存在硬盤上某個位置。
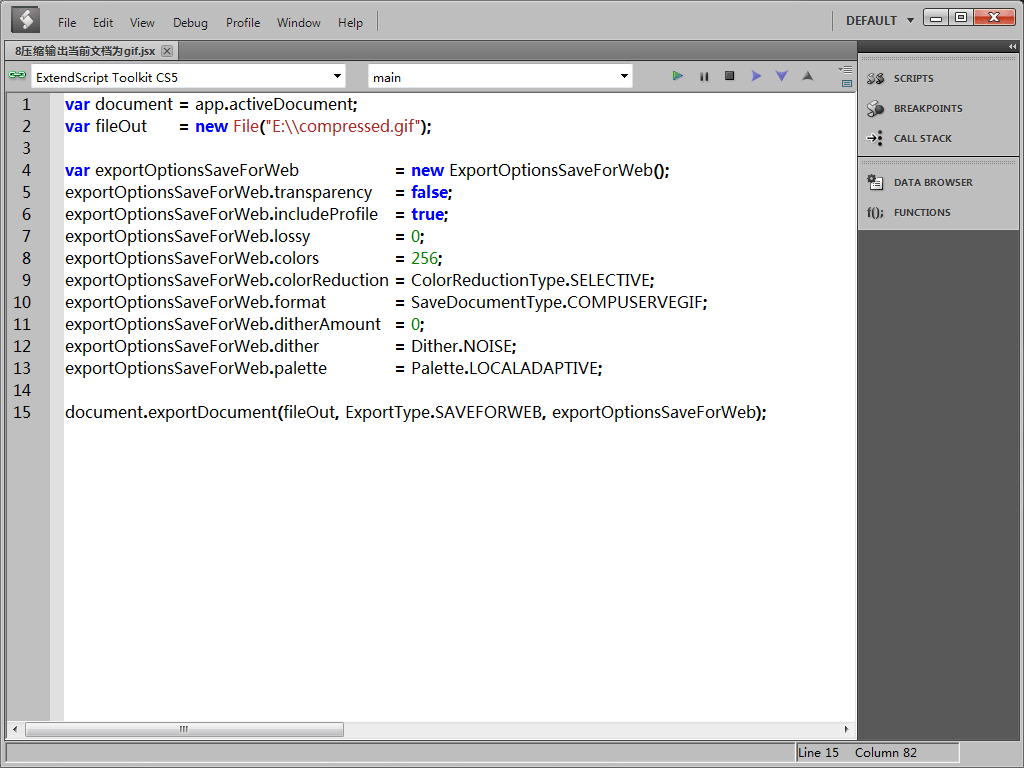
接着輸入腳本代碼:
//定義一個變量[document],用來表示Photoshop當前的活動文檔。
var document = app.activeDocument;
//定義一個變量[fileOut],用來表示導出的GIF圖片路徑。
var fileOut = new File("E:\\compressed.gif");
//定義一個變量[exportOptionsSaveForWeb],用來表示導出文檔爲Web格式的設置屬性。
var exportOptionsSaveForWeb = new ExportOptionsSaveForWeb();
//設置導出文檔時,是否支持文檔的透明度。
exportOptionsSaveForWeb.transparency = false;
//設置導出文檔時,是否包含文檔中內置的顏色檔案(即色彩空間配置文件)。
exportOptionsSaveForWeb.includeProfile = true;
//設置導出文檔時,有損壓縮的程度。
exportOptionsSaveForWeb.lossy = 0;
//設置導出文檔時,圖片包含的色彩量(256種顏色)。
exportOptionsSaveForWeb.colors = 256;
//設置導出文檔時,圖片的減色算法爲默認值ColorReductionType.SELECTIVE。共有9種壓縮算法,詳情請查看Photoshop腳本手冊。
exportOptionsSaveForWeb.colorReduction = ColorReductionType.SELECTIVE;
//設置導出文檔時,圖片將被存儲爲.gif格式。
exportOptionsSaveForWeb.format = SaveDocumentType.COMPUSERVEGIF;
//設置導出文檔時,圖片的像素抖動值。
exportOptionsSaveForWeb.ditherAmount = 0;
//設置導出文檔時,圖片的像素抖動類型。抖動類型共有4種,詳情請查看Photoshop腳本手冊。
exportOptionsSaveForWeb.dither = Dither.NOISE;
//設置導出文檔時,圖片的調色板的類型。調色板類型共有12種,詳情請查看Photoshop腳本手冊。
exportOptionsSaveForWeb.palette = Palette.LOCALADAPTIVE;
//調用[document]的[exportDocument]方法,使用上面設置的各種參數,將當前文檔導出並轉換爲GIF格式的文檔。
document.exportDocument(fileOut, ExportType.SAVEFORWEB, exportOptionsSaveForWeb);我們的腳本已經編寫完成,把它保存下來。
然後切換到Photoshop。
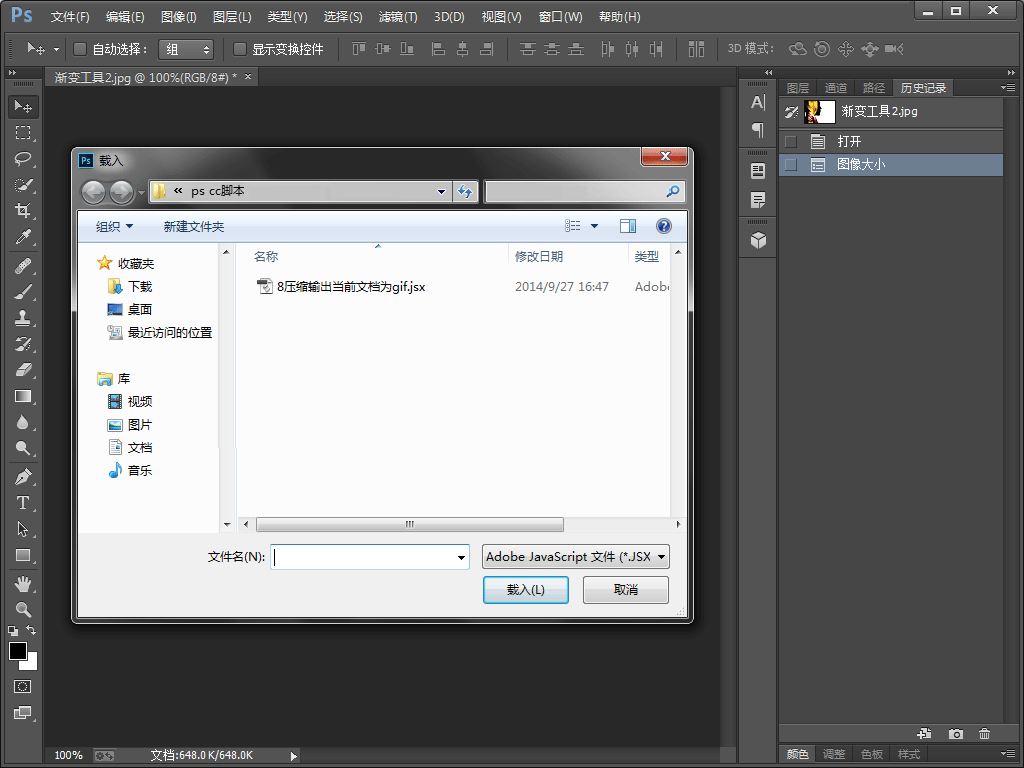
依次點擊[文件] > [腳本] > [瀏覽],打開剛剛保存的腳本文件。Photoshop將直接調用並執行該腳本。
在彈出的[載入]窗口中,直接雙擊腳本名稱,Photoshop將直接調用並執行該腳本。
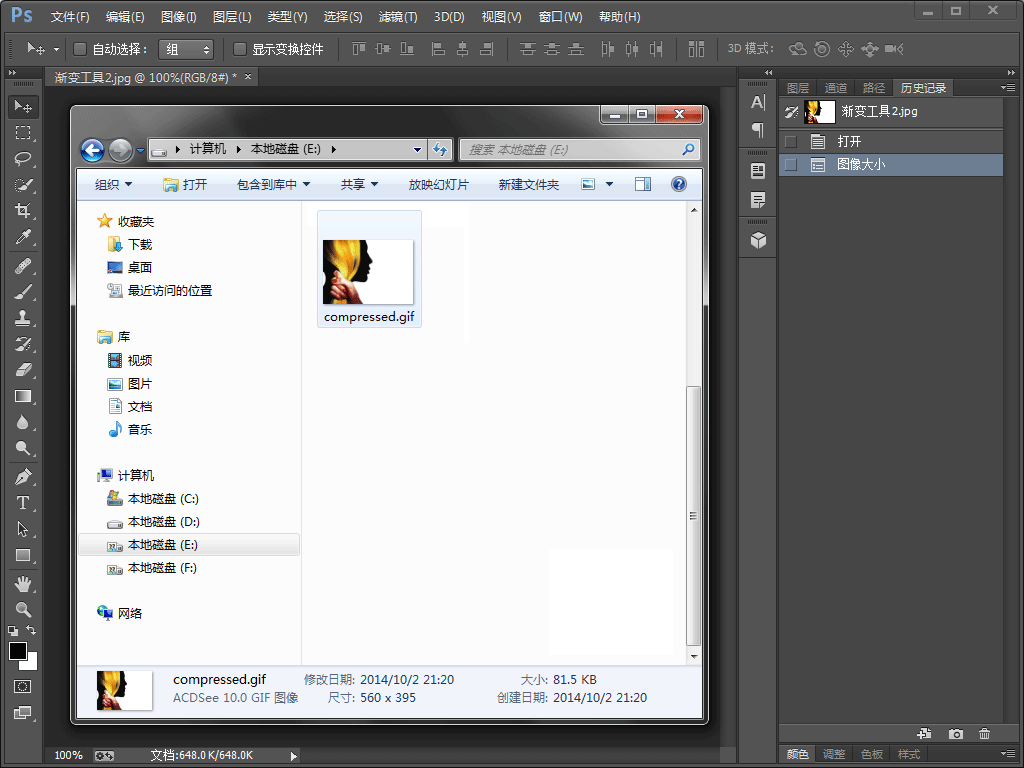
切換至文件夾窗口,並跳轉到圖片的導出路徑,查看導出後的圖片。