4月的時候公司比較閒,就想着自己做點東西,其實主要是爲了更加熟悉.Net,畢竟接觸的時間不長,趁着有時間想提高提高。不過當我做到圖片上傳這個功能的時候,就有些停滯不前了,連續寫了兩天也達不到自己想要的標準。後來公司來活,然後就沒有然後了,然而做事總不能半途而廢吧~時隔一個多月,趁着這個週末,我再次拾起了這個項目,而首要工作就是攻破這個圖片上傳控件。
下面說說我的標準是什麼子的吧~
1、最多可以上傳三張圖片,超過三張有提示。
2、點擊圖片小圖,有圖片放大功能,再次點擊,圖片恢復原來尺寸。
3、在圖片數量範圍內,可對圖片任意添加,Delete。
看似都是很普通的功能吧,確實如此,只是對.Net自帶的FileUpload進行了小小的擴展。不過我就是在第3條上遇到了問題,主要還是對頁面刷新機制不瞭解和沒有確定好實現的方法以及不太熟悉自定義控件,不過現在問題都解決了。在給大夥兒說說實現方法之前,先看看效果,沒有美化,單看功能。
1、初始狀態
2、選擇文件
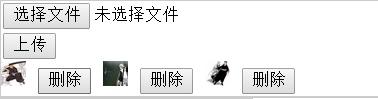
3、上傳圖片
4、查看圖片
5、Delete圖片
6、重新添加
7、提示情況
Html代碼:
<div> <asp:FileUpload ID="fuImage" runat="server" /> </div> <div> <asp:Button ID="btnUpload" runat="server" Text="上傳" onclick="btnUpload_Click" /> </div> <div class="img_label"> <asp:Image ID="imgUploadImage1" Visible="false" runat="server" style="height:20px;width:20px" /> <asp:Button ID="button_ImgDelete1" runat="server" Text="***" onclick="button_ImgDelete1_Click" Visible="false" /> <asp:Image ID="imgUploadImage2" Visible="false" runat="server" style="height:20px;width:20px"/> <asp:Button ID="button_ImgDelete2" runat="server" Text="***" onclick="button_ImgDelete2_Click" Visible="false" /> <asp:Image ID="imgUploadImage3" Visible="false" runat="server" style="height:20px;width:20px"/> <asp:Button ID="button_ImgDelete3" runat="server" Text="***" onclick="button_ImgDelete3_Click" Visible="false" /> </div> <div id="outerDiv" style="position:fixed;top:0;left:0;background:rgba(0,0,0,0.7);z-index:2;width:100%;height:100%;display:none;"> <div id="innerDiv" style="position:absolute;"> <img id="bigImg" style="border:5px solid #fff;" src="" /> </div> </div>
Js代碼:
$(function () {
/*
* 針對上傳文件按鈕選擇完文件判斷是否選擇合法文件
*/
$("input[type=file]").change(function () {
var fileName = $(this).val();
var suffixRegExp = /\.jpg$|\.jpeg$|\.gif$|\.png$/i;
if (suffixRegExp.test(fileName)) {
$(this).next("img").attr("src", fileName);
}
else {
$(this).val("");
alert("允許上傳圖片格式:GIF|JPG|GIF|.");
}
});
/*
* 點擊圖片可以放大進行圖片預覽,再點擊恢復
*/
$("img[id*=UploadImage]").click(function () {
$("#bigImg").attr("src", $(this).attr("src")).load(function () {
var windowW = $(window).width();
var windowH = $(window).height();
var realWidth = this.width;
var realHeight = this.height;
var imgWidth, imgHeight, scale = 0.8;
if (realHeight > windowH * scale) {
imgHeight = windowH * scale;
imgWidth = imgHeight / realHeight * realWidth;
if (imgWidth > windowW * scale) {
imgWidth = windowW * scale;
}
}
else if (realWidth > windowW * scale) {
imgWidth = windowW * scale;
imgHeight = imgWidth / realWidth * realHeight;
}
else {
imgWidth = realWidth;
imgHeight = realHeight;
}
$(this).width(imgWidth);
$(this).height(imgHeight);
var w = (windowW - imgWidth) / 2;
var h = (windowH - imgHeight) / 2;
$("#innerDiv").css({ "top": h, "left": w });
$("#outerDiv").fadeIn("fast");
});
});
/*
* 再次點擊放大的圖層,使圖層消失
*/
$("#outerDiv").click(function () {
$(this).fadeOut("fast");
})
/*
* 點擊上傳按鈕之前需要先判斷是否選擇了圖片,如果選擇的圖片數量大於3,提示不能繼續添加
*/
$(btn_UploadImage).click(function () {
var count = 0;
$("div.img_label img[src*=Upload]").each(function () {
if ($(this).attr("src") != null) {
count++;
}
})
if (count == 3) {
alert("最多添加3張圖片,如想繼續添加,請先***圖片");
return false;
}
})
}C#代碼:
怎麼說呢?最初想的是用jQuery實現Delete這塊的功能,Delete圖片的思路其實就是給img的src屬性賦空值,然後將其隱藏掉,但是不知道爲什麼當再次點擊【上傳】按鈕的時候,後臺又可以獲取到刪掉了的圖片src屬性的先前的值,這是讓我百思不得其解的地方。不過有時候問題總會有那麼一個點,很簡單但是又很難讓人注意到,我本來就是在後臺靠判斷img的url有無值,然後再給其賦值的,那麼我Delete的時候就可以直接給想Delete的img賦空值啊,何必用jQuery呢?不知道我說的大夥兒能不能懂,就是當時的一個想法,結果導致遲遲解決不了這個問題。
另外想說說關於.Net自定義控件,感覺真的蠻實用的,其實我們在寫的時候就把其當成普通控件就好,可以給其加一些控件屬性,而這些控件屬性其實就是這個自定義控件類的屬性(成員參數)了,當然,我們還可以把它純當作一個類,比如有數據庫交互的時候,我們就可以在其內部寫一個公開的Save方法,將控件內部的數據單獨保存起來,當整個頁面Save的時候,我們只要在適當的位置調用一個自定義控件的Save方法就OK了。
public partial class ImageUploadControl : System.Web.UI.UserControl
{
private string _relativePath;
private string _value = "$$##";
public string Value
{
get { return _value; }
set { _value = value; }
}
private BmsContextDataContext bcDataCXD = new BmsContextDataContext();
private bool flag = false;//點擊上傳按鈕時,如果給Image賦值,flag置true,說明此次上傳結束,上傳按鈕點擊一次只能給一個Image賦值
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Init();
}
}
public void Init()
{
if (!string.IsNullOrEmpty(_value))
{
string[] sep = { "$$##" };
string[] imgList = _value.Split(sep, StringSplitOptions.RemoveEmptyEntries);
foreach (string img in imgList)
{
if (string.IsNullOrEmpty(imgUploadImage1.ImageUrl))
{
imgUploadImage1.ImageUrl = img;
imgUploadImage1.Visible = true;
button_ImgDelete1.Visible = true;
}
else if (string.IsNullOrEmpty(imgUploadImage2.ImageUrl))
{
imgUploadImage2.ImageUrl = img;
imgUploadImage2.Visible = true;
button_ImgDelete2.Visible = true;
}
else if (string.IsNullOrEmpty(imgUploadImage3.ImageUrl))
{
imgUploadImage3.ImageUrl = img;
imgUploadImage3.Visible = true;
button_ImgDelete3.Visible = true;
}
}
}
}
public void Save()
{
_value = "$$##";
if (!string.IsNullOrEmpty(imgUploadImage1.ImageUrl))
{
_value = _value + imgUploadImage1.ImageUrl + "$$##";
}
if (!string.IsNullOrEmpty(imgUploadImage2.ImageUrl))
{
_value = _value + imgUploadImage2.ImageUrl + "$$##";
}
if (!string.IsNullOrEmpty(imgUploadImage3.ImageUrl))
{
_value = _value + imgUploadImage3.ImageUrl + "$$##";
}
}
protected void btnUpload_Click(object sender, EventArgs e)
{
//點擊上傳按鈕,將圖片加載到第一個未加載圖片的Image控件上
_relativePath = this.ImageUpload(fuImage);
_value = "$$##";//每次點擊上傳按鈕,都是對當前控件的狀態進行遍歷,重新進行組串
if (string.IsNullOrEmpty(imgUploadImage1.ImageUrl) && !flag )
{
//當Image中無url,同時flag爲false
imgUploadImage1.ImageUrl = _relativePath;
_value = _value + _relativePath + "$$##";
imgUploadImage1.Visible = true;
button_ImgDelete1.Visible = true;
flag = true;
}
else
{
if (!string.IsNullOrEmpty(imgUploadImage1.ImageUrl))
{
_value = _value + imgUploadImage1.ImageUrl + "$$##";
}
}
if (string.IsNullOrEmpty(imgUploadImage2.ImageUrl) && !flag)
{
imgUploadImage2.ImageUrl = _relativePath;
_value = _value + _relativePath + "$$##";
imgUploadImage2.Visible = true;
button_ImgDelete2.Visible = true;
flag = true;
}
else
{
//加if是原因,如果是因爲flag爲true而進入這個分支,則判斷Image的url是否爲空
if (!string.IsNullOrEmpty(imgUploadImage2.ImageUrl))
{
_value = _value + imgUploadImage2.ImageUrl + "$$##";
}
}
if (string.IsNullOrEmpty(imgUploadImage3.ImageUrl) && !flag)
{
imgUploadImage3.ImageUrl = _relativePath;
_value = _value + _relativePath + "$$##";
imgUploadImage3.Visible = true;
button_ImgDelete3.Visible = true;
flag = true;
}
else
{
if (!string.IsNullOrEmpty(imgUploadImage3.ImageUrl))
{
_value = _value + imgUploadImage3.ImageUrl + "$$##";
}
}
}
private string ImageUpload(FileUpload fileUpload)
{
//如果FileUpload控件中有文件
if (fileUpload.HasFile)
{
string timeStamp = DateTime.Now.Ticks.ToString();//時間戳
string savePath = Server.MapPath("~/Upload/Images");//上傳路徑
//如果不存在此路徑,則創建一個新路徑
if (!Directory.Exists(savePath))
{
Directory.CreateDirectory(savePath);
}
savePath = savePath + "\\" + timeStamp + "_" + fileUpload.FileName;//重組文件名,加上對應的時間戳
fileUpload.SaveAs(savePath);//將圖片上傳到服務器
return "/Upload/Images/" + timeStamp + "_" + fileUpload.FileName; //返回圖片的名稱,相對路徑的
}
else
{
Utility.Show(this.Page, "未選擇圖片");
}
return null;
}
protected void button_ImgDelete1_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(imgUploadImage2.ImageUrl))
{
imgUploadImage1.ImageUrl = imgUploadImage2.ImageUrl;
}
else
{
imgUploadImage1.ImageUrl = "";
imgUploadImage1.Visible = false;
button_ImgDelete1.Visible = false;
}
if (!string.IsNullOrEmpty(imgUploadImage3.ImageUrl))
{
imgUploadImage2.ImageUrl = imgUploadImage3.ImageUrl;
imgUploadImage3.ImageUrl = "";
imgUploadImage3.Visible = false;
button_ImgDelete3.Visible = false;
}
else
{
imgUploadImage2.ImageUrl = "";
imgUploadImage2.Visible = false;
button_ImgDelete2.Visible = false;
}
}
protected void button_ImgDelete2_Click(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(imgUploadImage3.ImageUrl))
{
imgUploadImage2.ImageUrl = imgUploadImage3.ImageUrl;
imgUploadImage3.ImageUrl = "";
imgUploadImage3.Visible = false;
button_ImgDelete3.Visible = false;
}
else
{
imgUploadImage2.ImageUrl = "";
imgUploadImage2.Visible = false;
button_ImgDelete2.Visible = false;
}
}
protected void button_ImgDelete3_Click(object sender, EventArgs e)
{
imgUploadImage3.ImageUrl = "";
imgUploadImage3.Visible = false;
button_ImgDelete3.Visible = false;
}
}總結一下這次的控件開發,其實在寫這種自定義控件的時候,實現某些功能,我們要儘量去琢磨用後臺來直接實現,而不是上來就用js,最後弄的代碼的功能實現極爲分散,也容易將自己搞糊塗。總之就是一句話,上手之前一定要先計劃好。
最後希望大家給予更多更好的建議,我會繼續做擴展。也希望能有朋友給加上好看的樣式,我們一起玩玩~
新浪微博:http://weibo.com/zhouhongyu1989 歡迎圍觀~!