這兩天在學習百度地圖的API,結合所給的Demo,實現了一個比較簡單的功能。在地圖上製作自己公司的地址標籤。
首先獲取標籤的Point對象。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根據地址查詢經緯度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
<div style="width:730px;margin:auto;">
要查詢的地址:<input id="text_" type="text" value="廣州白雲山" style="margin-right:100px;"/>
查詢結果(經緯度):<input id="result_" type="text" />
<input type="button" value="查詢" onclick="searchByStationName();"/>
<!--地圖顯示容器-->
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: 50;
border: 1px solid gray;
overflow:hidden;">
</div>
<script type="text/javascript">
var map = new BMap.Map("container");
map.enableScrollWheelZoom(); //啓用滾輪放大縮小,默認禁用
map.enableContinuousZoom(); //啓用地圖慣性拖拽,默認禁用
map.addControl(new BMap.NavigationControl()); //添加默認縮放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默認縮略地圖控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打開
map.centerAndZoom("廣州", 12);
//查詢函數
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允許自動調節窗體大小
function searchByStationName() {
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
document.getElementById("result_").value = poi.point.lng + "|" + poi.point.lat; //獲取經度和緯度,將結果顯示在文本框中
map.centerAndZoom(poi.point, 13);
});
localSearch.search(keyword);
}
</script>
</body>
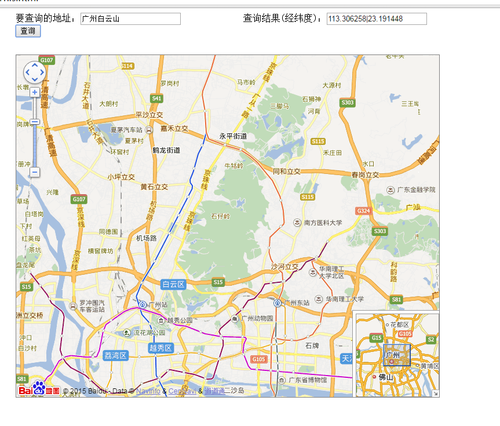
</html>然後就是製作標籤了。這裏以廣州白雲山爲例。查詢結果如下
這樣就可以查到自己公司所在地址的經緯度。
在把下面的標註點數組變量修改成自己的公司即可。其中的piont爲自己公司的point。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb-2312" />
</head>
<body>
!-- 百度地圖 --->
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
<div style="width:80%;height:480px;" id="dituContent"></div>
<script type="text/javascript">
//創建和初始化地圖函數:
function initMap(){
createMap();//創建地圖
setMapEvent();//設置地圖事件
addMapControl();//向地圖添加控件
addMarker();//向地圖中添加marker
}
//創建地圖函數:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地圖容器中創建一個地圖
var point = new BMap.Point(113.388275,22.94326);//定義一箇中心點座標
map.centerAndZoom(point,18);//設定地圖的中心點和座標並將地圖顯示在地圖容器中
window.map = map;//將map變量存儲在全局
}
//地圖事件設置函數:
function setMapEvent(){
map.enableDragging();//啓用地圖拖拽事件,默認啓用(可不寫)
map.enableScrollWheelZoom();//啓用地圖滾輪放大縮小
map.enableDoubleClickZoom();//啓用鼠標雙擊放大,默認啓用(可不寫)
map.enableKeyboard();//啓用鍵盤上下左右鍵移動地圖
}
//地圖控件添加函數:
function addMapControl(){
}
//標註點數組
var markerArr = [{title:"明珠電氣股份有限公司",content:"電話:200-XXX-XXX<br/>地址:廣州市番禺區東環路118號",point:"113.38714|22.957759",isOpen:1,icon:{w:23,h:25,l:23,t:21,x:9,lb:12}}
];//這裏的point是通過上一頁面中查詢出來的。
//創建marker
function addMarker(){
for(var i=0;i<markerArr.length;i++){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//創建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
return iw;
}
//創建一個Icon
function createIcon(json){
var icon = new BMap.Icon("http://app.baidu.com/map//Public/Home//Public/Home//Public/Home/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//創建和初始化地圖
</script>
</body>
</html>實現效果圖如下: