LAMP平臺部署及應用
1、卸載原有的php相關包
1、插入redhat6.5的安裝光盤,安裝zlib-devel和libxml2-devel
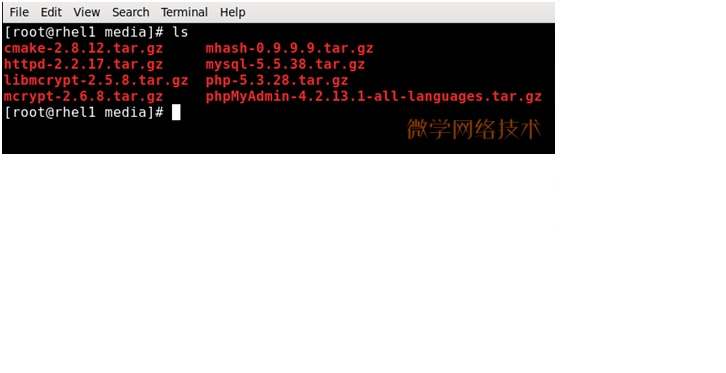
1、安裝擴展工具庫(更換光盤)
(這裏的軟件是自己下載的)
(全是LAMP的相關軟件包)
1)安裝libmcrypt
然後執行make && make install
最後優化:
1)安裝mhash
然後執行make && make install
最後優化:
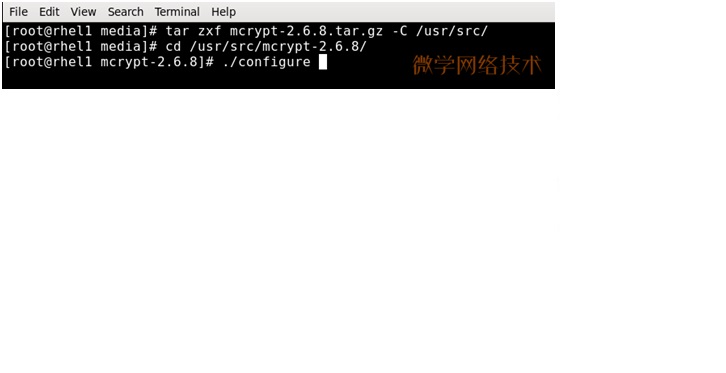
1)安裝mcrypt
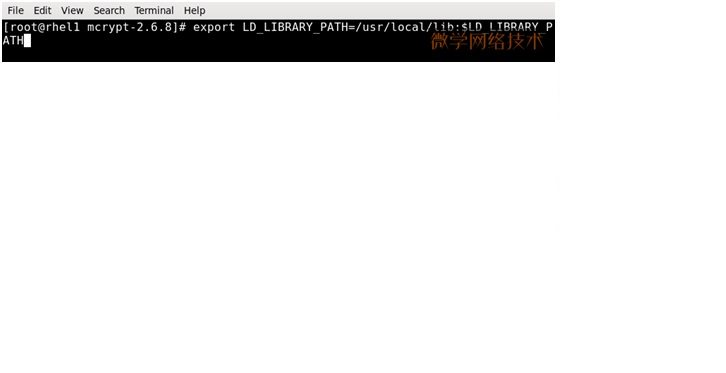
如果配置失敗出現error,就執行下面的語句,解決./configure配置報錯
然後執行make && make install
不用優化
注意:以上三個包必須按順序安裝,否則失敗
4、編譯安裝PHP
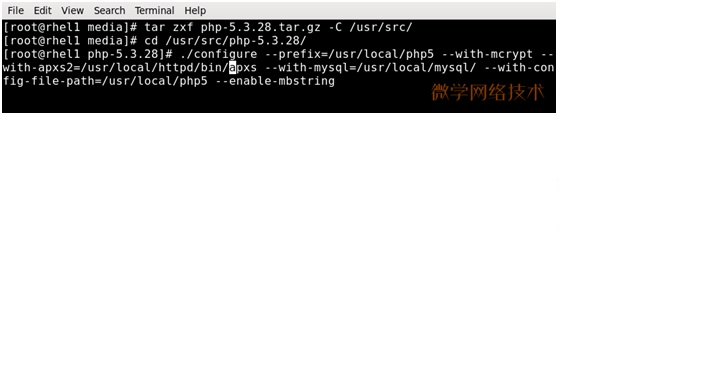
1)解包和配置
配置完畢後的顯示
最後執行:make && make install
時間比較長,需要耐心等待
5、建立php.ini主配置文件
5、建立php.ini主配置文件
注意:暫時不用修改,打開看一看即可
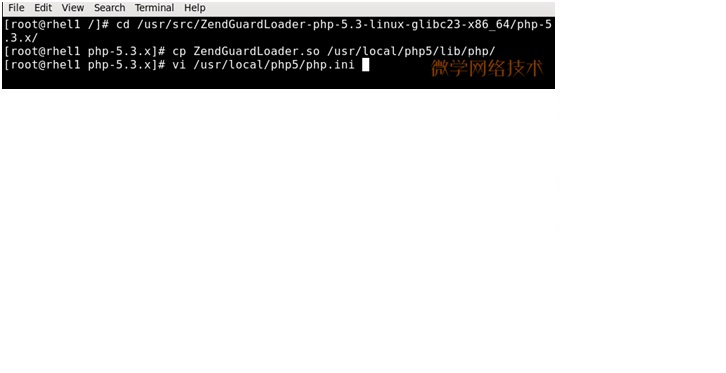
添加zend優化模塊:
(這個軟件也需自己下載)
然後修改php.ini文件,添加加載及啓用ZendGuardLoader.so模塊
vi /usr/local/php5/php.ini
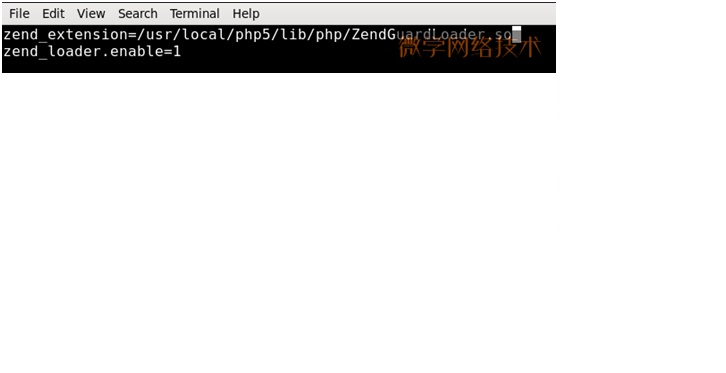
在文檔中任意位置添加即可
(以下命令在文檔中的任何位置添加都可以)
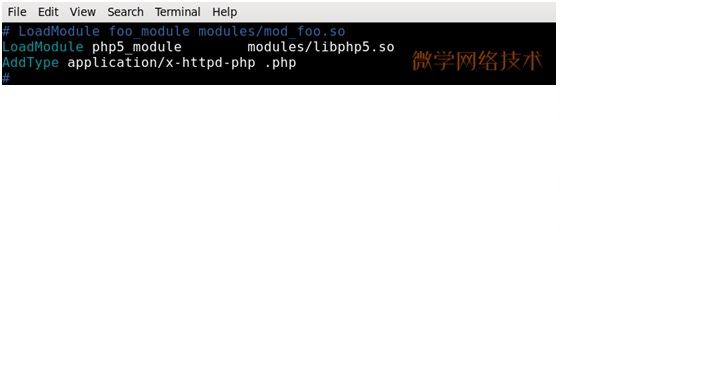
7、httpd.conf配置調整
Vim /usr/local/httpd/conf/httpd.conf
下面的第二行不用添加,原來就有,保持默認
第三行的AddType......需要添加
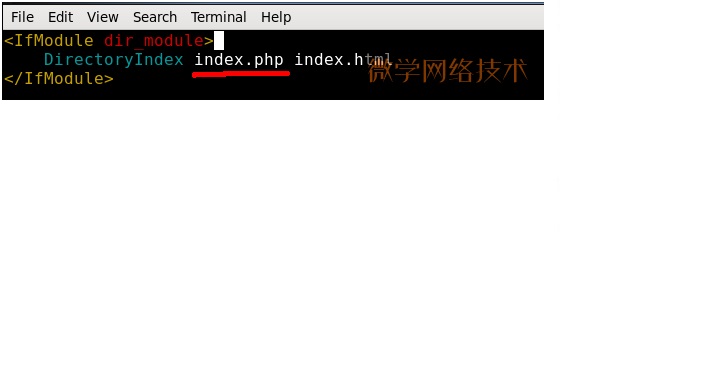
找到下面這個位置,在index.html前面添加index.php
7、重啓啓動httpd服務
/usr/local/httpd/bin/apachectl restart
7、測試LAMP環境
1)測試PHP網頁能否正常顯示
編寫一個網頁index.php
Vim /usr/local/httpd/htdocs/index.php
內容如下:
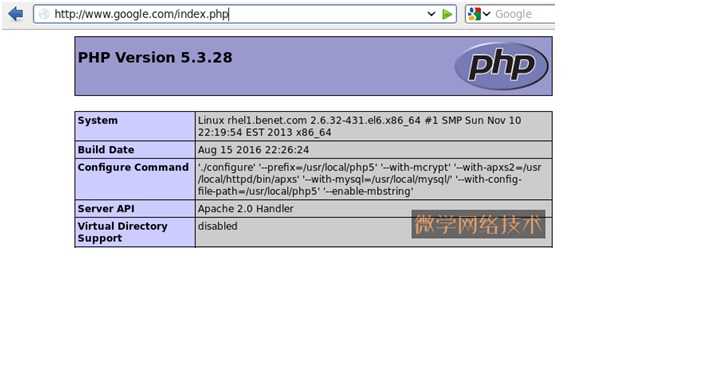
在瀏覽器中訪問,如果出現下面的網頁就成功了!
1)測試PHP網頁能否訪問MySql數據庫服務器
編寫一個網頁mysql.php,Vim /usr/local/httpd/htdocs/mysql.php
在瀏覽器中訪問,如果出現下面的網頁就成功了!
(別忘了啓動mysql服務,以及修改mysql密碼爲123456)
看到OK即完成
11、部署phpmyadmin管理系統
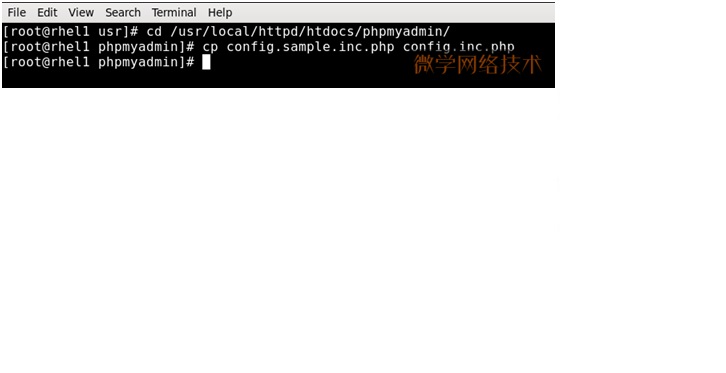
1)解包並複製到網站目錄
1)建立配置文件config.inc.php
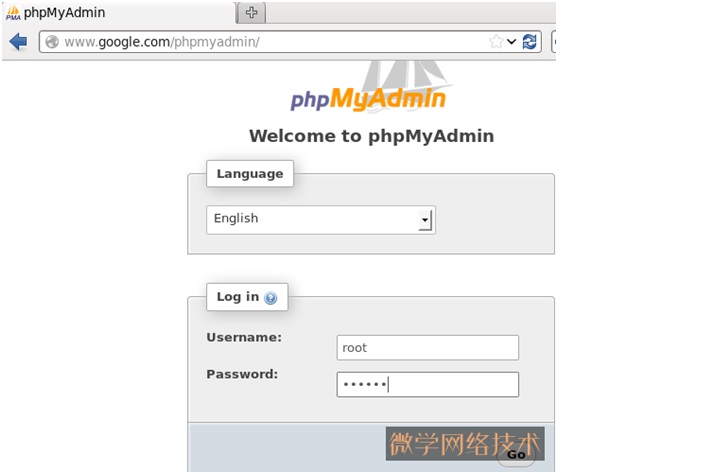
訪問phpmyadmin,輸入mysql用戶名:root,密碼:123456
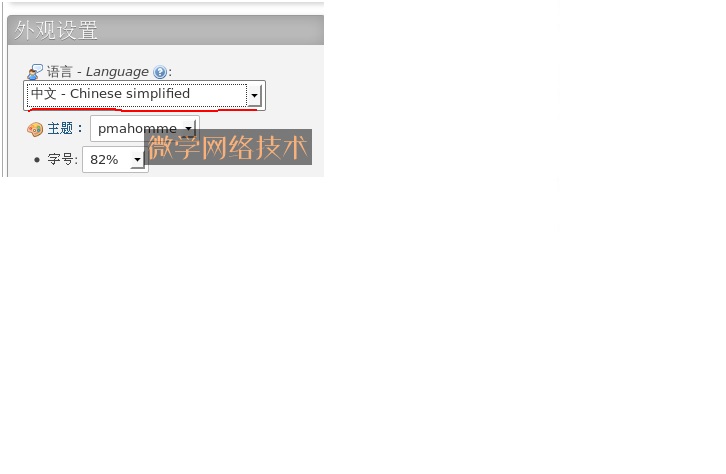
1)修改語言爲中文
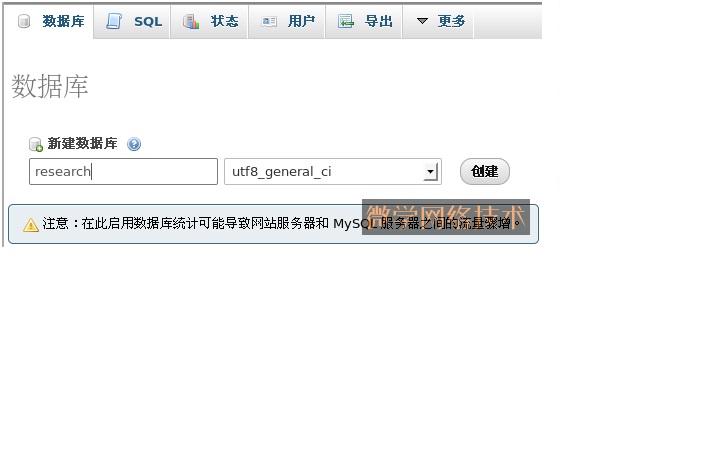
1)新建數據庫
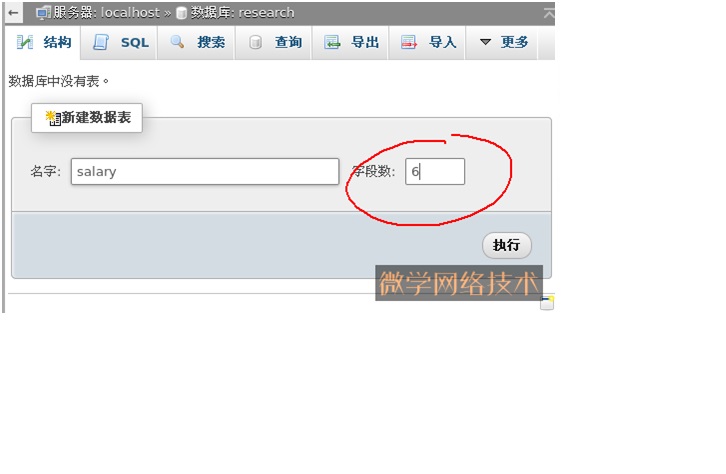
1)在research數據庫中新建表salary
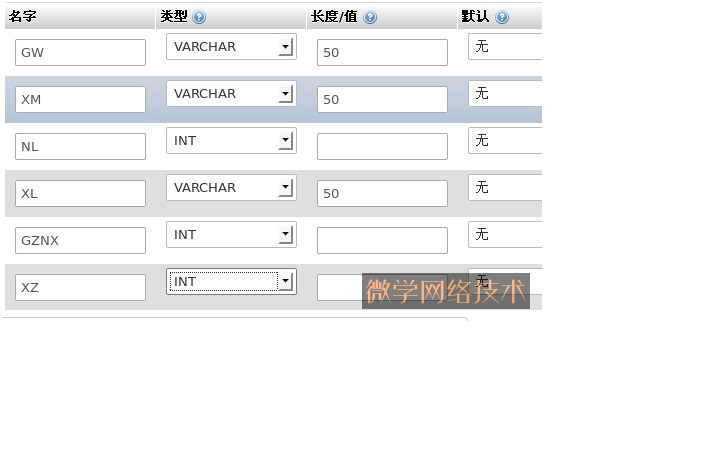
1)添加字段
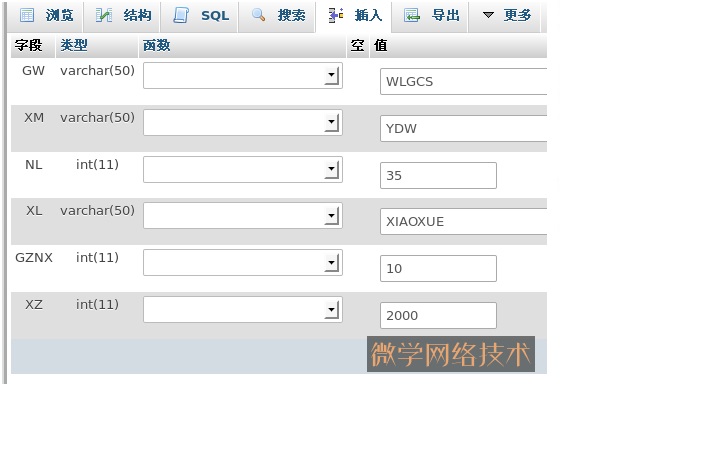
1)輸入數據
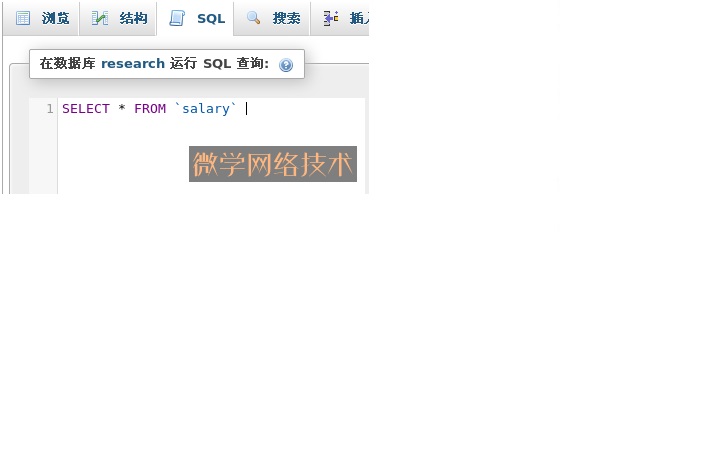
1)使用sql語句查詢
結果如下:
到這裏LAMP的平臺搭建完成,只不過這樣的安裝更耗費時間。
我們可以用shell腳本安裝
步驟:
需先把LAMP用的軟件全部從光盤中複製到服務器上的一個目錄下
接下來就是編輯腳本。
腳本的內容就是把以上的步驟和命令打到腳本上
並給腳本執行的權限以及執行腳本。
全程不用你做什麼。等到腳本執行完成後,去訪問即可。
四、擴展(搭建企業網站)
1)下載網站源代碼(這裏的源代碼是網站的)
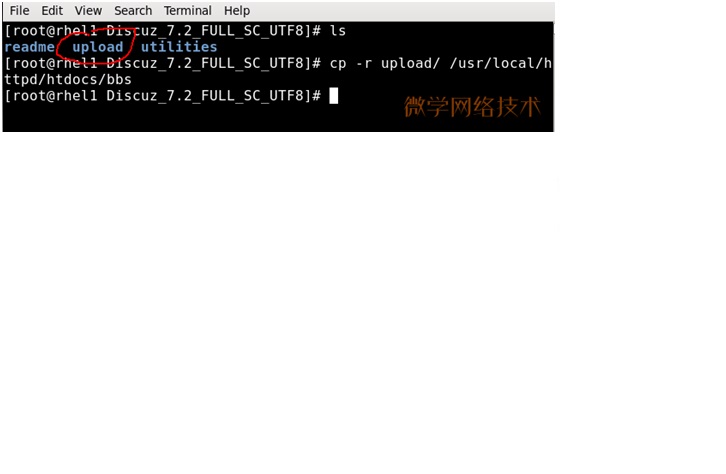
2)然後做成光盤並掛載,把代碼複製到htdocs下面,並改名爲bbs
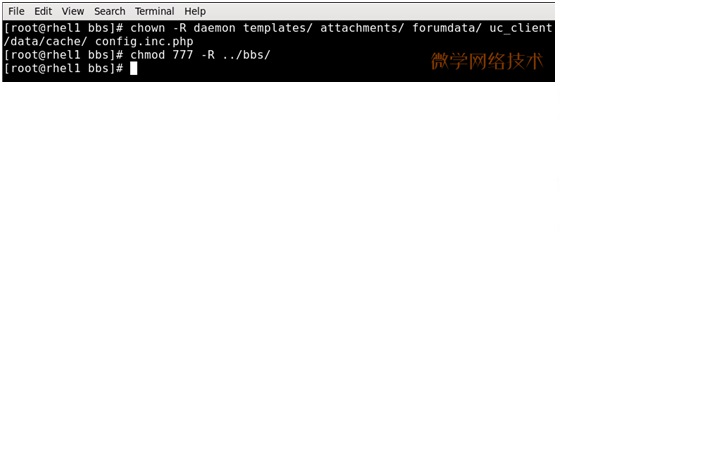
3)設置權限
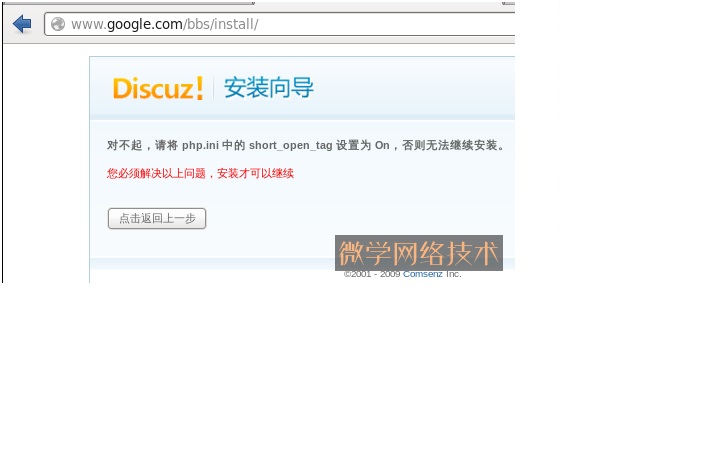
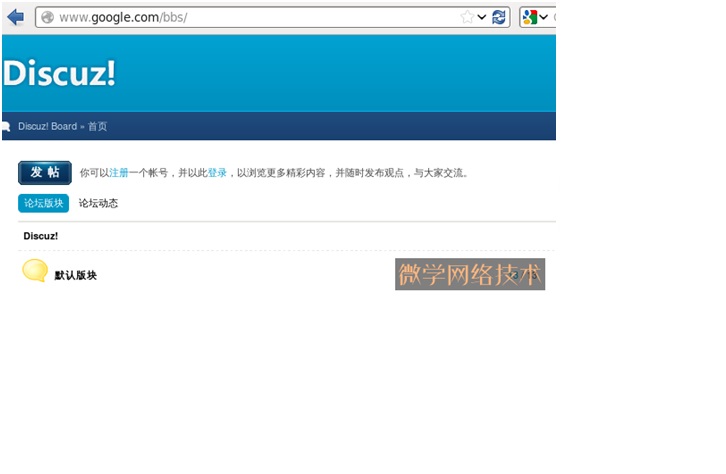
3)訪問網頁:http://www.google.com/bbs
編輯:vim /usr/local/php5/php.ini
接下來重啓httpd服務
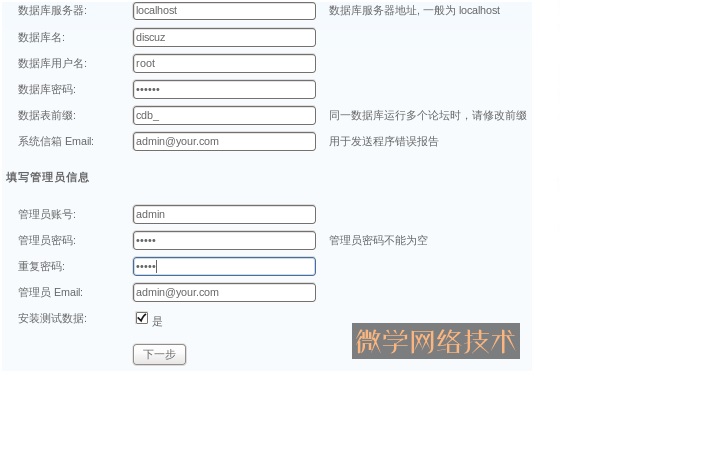
再次訪問網站:
依次點擊,點擊下一步,之後單擊安裝即可。
這是安裝完成的網站前臺:
這是網站的後臺:
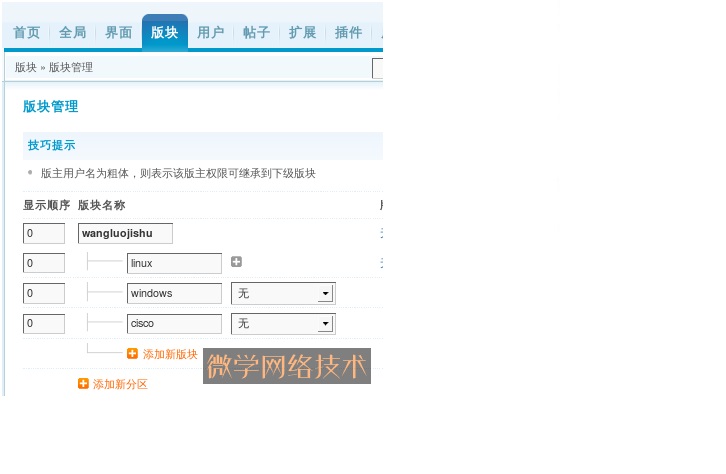
在後臺的“管理中心”選擇“板塊”可以添加網站的板塊
最後,這是添加完成的板塊的顯示效果。
(如果想添加更多的東西,都可以在“管理中心”中添加)
再次就不一一演示了。