《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了,
手機app開發,桌面應用開發,用於神經網絡人工智能的庫,頁面遊戲,數據可視化, 甚至嵌入式開發,什麼火就搞什麼,活脫脫一個蹭熱點小能手。如果你也覺得前端的日常開發有些枯燥,不妨一起來看看前端的另一番模樣。
爲什麼你總是下不了班
大部分工程化的項目爲方便維護,大多都會採用前後端分離的開發方式,而前端和後端的工作基本也是同時下發的,這時前端開發人員就會很尷尬,後端在幹活的時候,領導幾乎一定會讓你先做個靜態頁面看看,這時候你和後端之間可能只是約定了接口(當然也可能連接口都沒約定,那我只能祝你幸福了),並沒有數據的傳輸,沒法直接拿到填充網頁的數據,如果一次將前端代碼寫到位,那麼打開網頁時輕則頁面提示沒有獲取到數據,重則直接報錯退出腳本。
而真正的問題在於靜態頁面做起來是非常快的,以至於你的領導會認爲當你把靜態頁面中加入javascript的邏輯部分的代碼後也應該非常快,而實際上邏輯部分的代碼量和聯調的工作量幾乎是寫一個靜態頁面的5-10倍。
基本上前端的一個需求的開發至少需要經歷靜態頁面——>業務邏輯+靜態數據——>業務邏輯+http請求及數據處理這幾種不同形態才能交工,那麼真實的時間軸變成了這樣:
| 角色 | 階段1 | 階段2 | 階段3 | 階段4 | 階段5 | 階段6 |
|---|---|---|---|---|---|---|
| 後端 | 寫後臺代碼 | 寫後臺代碼 | 回家睡覺 | 回家睡覺或忙其他事 | 修改前端提交的bug | 重複4-5直到能上線 |
| 前端 | 寫靜態頁面 | 漫無目的改樣式 | 寫前端邏輯 | 邊開發前端邊測試接口 | 漫無目的改樣式 | 重複4-5直到能上線 |
無論從哪個方面看,前端都是一個打雜的活,無論從哪個角度看,前端也都是一個小弟臉,下不了班好像也是應該的。
Node.js
Node火起來的時候,前端就流行這樣一句話:不會Node.js的前端,是不完整的,簡單地說,Node.js將javascript能力擴展至服務端的關鍵一步,js也是從此開始了自己無孔不入的風騷操作,網上關於如何使用Node.js搭起一個本地服務器數不勝數,本篇中使用express框架來快速搭建Mock服務器。
Mock.js
Mock.js(github倉庫地址)是一個生成Mock數據(也就是虛擬數據)js庫,語法簡單明瞭卻非常好用,支持前端和服務端兩種環境引用,感興趣的讀者可以點擊上面鏈接進行學習,官方Wiki提供了全套文檔,最多1小時就可以上手。
| 工作方式 | 優勢 | 劣勢 |
|---|---|---|
| 客戶端 | 操作方便,純前端本地即可實現 | 1.不易進行接口管理 2.協作人員無法獲得Mock數據 |
| 服務端 | 1.前端代碼幾乎不需改動 2.其他人員可訪問獲得Mock數據 | 需要搭建Mock服務器,相較前者稍複雜 |
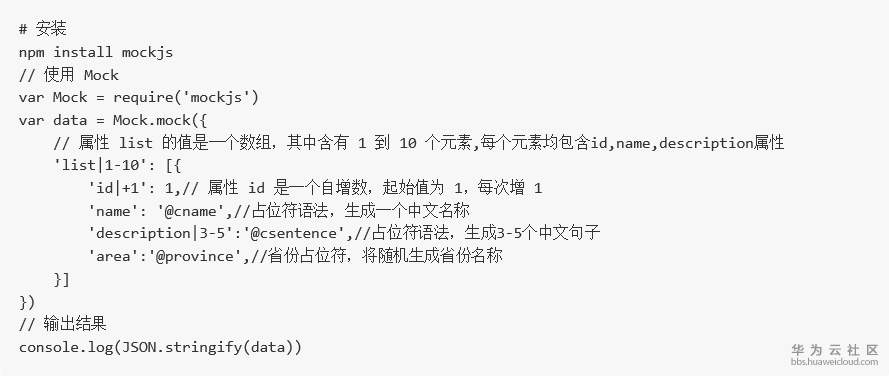
簡單瀏覽一下其使用方式:
# 安裝
npm install mockjs
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 屬性 list 的值是一個數組,其中含有 1 到 10 個元素,每個元素均包含id,name,description屬性
'list|1-10': [{
'id|+1': 1,// 屬性 id 是一個自增數,起始值爲 1,每次增 1
'name': '@cname',//佔位符語法,生成一箇中文名稱
'description|3-5':'@csentence',//佔位符語法,生成3-5箇中文句子
'area':'@province',//省份佔位符,將隨機生成省份名稱
}]
})
// 輸出結果
console.log(JSON.stringify(data))前端的任務到底是什麼
前端開發的本質,是數據的採集和數據的呈現,即把用戶提交的數據準確安全地發送給服務器,把服務器傳遞的數據按照設計圖展示在界面上,無論是否界面是否經過CSS的美化,是否經過交互設計的易用性優化,最本質的東西是一樣的。
換句話說,你需要做到的是後端給的數據正確時,確保將其按設計稿展示出來,後端給的數據不正確時,給出提示並儘可能不要讓腳本報錯退出。
使用Nodejs和Mockjs搞事情
建議的做法是:使用node.js框架express快速搭建服務器,與後端人員約定好接口後,使用Mock.js在服務端生成各類型虛擬數據,前端開發人員直接對接Mock服務器
你應該做的,是一次性將前端代碼寫到位並能夠快速定位聯調異常,然後回家睡覺,而不是漫無目的勞作和等待跟其他人互相扯皮。
1.安裝node.js
+ 安裝後打開cmd命令行,輸入`node -v`, 若正確顯示版本號則安裝成功。附件中包含: nodeV8.9.4版本windows安裝包
2.安裝其他依賴包
yarn(替代npm的包管理工具):npm install yarn(可選)express(express框架):npm install express -gexpress-generator(express項目生成插件):npm install express-generator -gmockjs(模擬數據生成庫):npm install mockjs
若安裝速度較慢,可切換npm源爲cnpm或使用Yarn進行包管理
3.生成新的express項目並編寫服務端
本篇力求簡單粗暴,只講使用不講express目錄結構,感興趣的同學可自行研究
♬ 3.1 在指定路徑下打開命令行,輸入express mockserver,即可生成名爲mockserver的項目
♬ 3.2 打開app.js文件,在 var app = express() 之後加入如下代碼,屏蔽跨域:
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
next();
});♬ 3.3 仿照users.js文件的格式及其在app.js文件中的路由掛載方式(任何一個熟練地代碼搬運工肯定看得懂),引入mockjs,生成需要的隨機數據,當接收到前端發送的請求時,返回生成的數據:
//服務端響應代碼片段/routes/operationboard.js:
//業務邏輯爲查詢系統告警信息列表
//node服務器啓動後,請求地址爲:127.0.0.1:3000/operationboard/systemwarn
//3000端口爲express默認啓動端口
var express = require('express');
var router = express.Router();
var Mock = require('mockjs');
var Random = Mock.Random;
router.get('/systemwarn', function (req, res, next) {
var data =Mock.mock({
'list|20':[{
'id|+1':1,
'serial_number|1-100':1,
'warn_number|1-100':1,
'warn_name|1':['流水線編排服務異常','磁盤佔用超過閾值'],
'warn_level|1':['緊急','重要'],
'warn_detail':'環境IP:10.114.123.12,服務名稱:XX',
'create_time':Random.datetime(),
'finish_time':Random.datetime(),
'contact|4':'abc'
}]
});
res.send({
meta : {
message: 'success'
},
status:true,
data: data.list
})
})
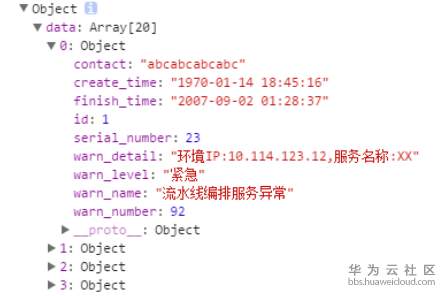
module.exports = router;瀏覽器訪問可在控制檯打出返回數據:
♬ 3.4 在mockserver項目目錄下打開命令行工具,輸入npm start,待服務啓動後,打開前端頁面即可看到服務器返回的模擬數據。
♬ 3.5 開啓其他人員的訪問能力,其實就是在本地搭建一個服務器。
實現方式1——通過express工程來實現node服務器
將前端代碼拷貝至express項目目錄中public文件夾(本例中爲/mockserver/public),打開命令行工具輸入ipconfig查詢本機IP,將127.0.0.1替換爲本機IP,然後在瀏覽器直接訪問即可打開網頁。
實現方式2——傳統Apache服務器
爲方便管理,直接使用開源XAMPP集成環境,安裝完成後一鍵開啓apache服務器,並將前端代碼拷貝至安裝目錄中htdoc文件夾中的子文件夾中,然後以方式1中類似的方式在瀏覽器中訪問即可,由於服務端代碼取消了跨域限制,故即使端口號不同,apache服務器中的網站仍然可以訪問node服務器中的接口並拿到數據。
♬ 3.6 最後,項目是大家一起做的,不是你撇清責任就完事了的,爲你所做的一切提供一個可參考訪問的excel文檔並把它發給與你合作開發的後端是有禮貌的做法。