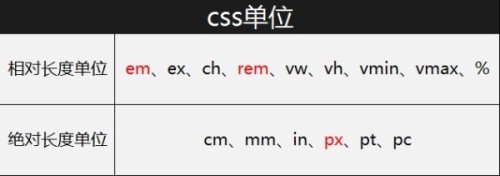
css單位中分爲相對長度單位、絕對長度單位。
今天我們主要講解rem、em、px這些常用單位的區別和用法。
px(絕對長度單位)
相信對於前端來說px這個單位是大家並不陌生,px這個單位,兼容性可以說是相當可以,大家對px的瞭解肯定是沒有很大的問題的。
em(相對長度單位)
使用:1、瀏覽器的默認字體都是16px,那麼1em=16px,以此類推計算12px=0.75em,10px=0.625em,2em=32px;
2、這樣使用很複雜,很難很好的與px進行對應,也導致書寫、使用、視覺的複雜(0.75em、0.625em全是小數點);
3、爲了簡化font-size的換算,我們在body中寫入一下代碼
body {font-size: 62.5%; } /* 公式16px*62.5%=10px */
這樣頁面中1em=10px,1.2em=12px,1.4em=14px,1.6em=16px,使得視覺、使用、書寫都得到了極大的幫助。
例子如下:
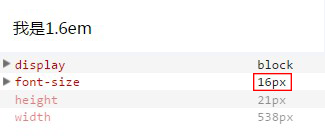
<div class="font1" style='font-size:1.6em'>我是1.6em</div>
運行效果爲:
缺點:
1、em的值並不是固定的;
2、em會繼承父級元素的字體大小(參考物是父元素的font-size;);
3、em中所有的字體都是相對於父元素的大小決定的;所以如果一個設置了font-size:1.2em的元素在另一個設置了font-size:1.2em的元素裏,而這個元素又在另一個設置了font-size:1.2em的元素裏,那麼最後計算的結果是1.2X1.2X1.2=1.728em
例如:
<div class="big">
我是大字體
<div class="small">我是小字體</div>
</div>
樣式爲
<style>
body {font-size: 62.5%; } /* 公式:16px*62.5%=10px */
.big{font-size: 1.2em}
.small{font-size: 1.2em}
</style>
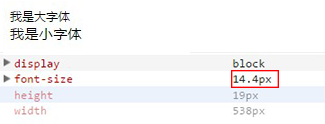
但運行結果small的字體大小爲:1.2em*1.2em=1.44em
如圖:
*寬度高度也是同理
rem(相對長度單位)
使用:1、瀏覽器的默認字體都是16px,那麼1rem=16px,以此類推計算12px=0.75rem,10px=0.625rem,2rem=32px;
2、這樣使用很複雜,很難很好的與px進行對應,也導致書寫、使用、視覺的複雜(0.75rem、0.625em全是小數點) ;
3、爲了簡化font-size的換算,我們在根元素html中加入font-size: 62.5%;
html {font-size: 62.5%; } /* 公式16px*62.5%=10px */
這樣頁面中1rem=10px,1.2rem=12px,1.4rem=14px,1.6rem=16px;使得視覺、使用、書寫都得到了極大的幫助;
例子如下:
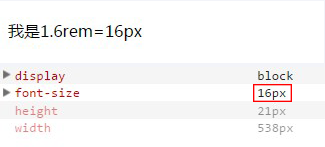
<div class="font1" style='font-size:1.6rem'>我是1.6rem=16px</div>
運行效果爲:
特點:
1、rem單位可謂集相對大小和絕對大小的優點於一身
2、和em不同的是rem總是相對於根元素(如:root{}),而不像em一樣使用級聯的方式來計算尺寸。這種相對單位使用起來更簡單。
3、rem支持IE9及以上,意思是相對於根元素html(網頁),不會像em那樣,依賴於父元素的字體大小,而造成混亂。使用起來安全了很多。
例如:
<div class="big">
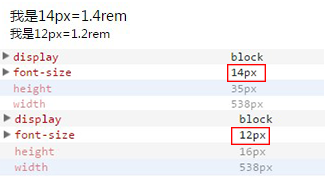
我是14px=1.4rem<div class="small">我是12px=1.2rem</div>
</div>
樣式爲:
<style>
html {font-size: 10px; } /* 公式16px*62.5%=10px */
.big{font-size: 1.4rem}
.small{font-size: 1.2rem}
</style>
運行結果:
注意:
值得注意的瀏覽器支持問題: IE8,Safari 4或 iOS 3.2中不支持rem單位。
如果你的用戶羣都使用最新版的瀏覽器,那推薦使用rem,如果要考慮兼容性,那就使用px,或者兩者同時使用。
這就是我整體對px、em、rem區別的總結,希望對大家有幫助,我會持續進步更新我的知識庫,嘻嘻*_*