今天把運維平臺加上圖形功能,就是把zabbix的圖片整合到CMDB平臺;當然要是想要非常美觀的顯示圖形的話也是不要建議這樣做;參考了好幾篇博客之後,自己也寫篇總結文檔:
主要思路是:
1、找到zabbix圖片對應的url。
2、讀取URL的所有內容生成jpg文件。
3、遍歷圖片目錄把圖片文件返回前端js整合。
1、打開zabbix,找到圖片的路徑:
*我們所要獲取的關鍵參數是
*graphid:圖形IP。
*stime:開始時間;默認我們出當前時間。
*period:時間長度:以秒爲單位。
2、我們需要獲取的就是graphid而已,所以通過zabbix_client模塊把id給獲取出來,風格跟我之前寫的api管理zabbix一致,大家可以自行查看:
def get_graphid(self,hostid):
data = {
"selectGraphs": ["graphid","name"],
"filter": {"hostid": hostid}
}
ret = self.zb.host.get(**data)
return ret[0]['graphs']3、通過傳入的graphid生成jpg圖片文件,腳本:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
from . import app , jsonrpc
import util
import json, traceback
import datetime
import cookielib, urllib2,urllib
class Zabbix_api():
def __init__(self,url="http://192.168.63.216/zabbix/index.php",name="Admin",password="zabbix"):
self.url=url
self.name=name
self.passwd=password
#初始化的時候生成cookies
cookiejar = cookielib.CookieJar()
urlOpener = urllib2.build_opener(urllib2.HTTPCookieProcessor(cookiejar))
values = {"name":self.name,'password':self.passwd,'autologin':1,"enter":'Sign in'}
data = urllib.urlencode(values)
request = urllib2.Request(url, data)
try:
urlOpener.open(request,timeout=10)
self.urlOpener=urlOpener
except urllib2.HTTPError, e:
print e
def GetGraph(self,url="http://192.168.63.216/zabbix/chart2.php",values={'width': 800, 'height': 200, 'graphid': '564', 'stime': '20160907090409', 'period': 3600},image_dir="/tmp"):
data=urllib.urlencode(values)
request = urllib2.Request(url,data)
url = self.urlOpener.open(request)
image = url.read()
imagename="%s/%s_%s.jpg" % (image_dir, values["graphid"], values["stime"])
f=open(imagename,'wb')
f.write(image)
return '1'
if __name__ == "__main__":
graph = Zabbix_api()
values = {'width': 800, 'height': 200, 'graphid': '564', 'stime': '20160907090409', 'period': 3600}
graph.GetGraph("http://192.168.63.216/zabbix/chart2.php",values,"/tmp")4、後端程序處理,返回結果之後和前端結合吧圖形加載到html即可:
js處理請求:
/*點擊監控按鈕,獲取監控數據*/
$("tbody").on('click','.monitor-btn',function(){
var id = $(this).attr('data-id')
var url = "/getapi?method="+"graph"+"&id="+id
$.getJSON(url,function(data){
data = JSON.parse(data['result'])
console.log(data)
if (data['code']==0){
var str = ''
$.each(data.result, function(n,value){
str +='<img src=' + value + " " + 'style="width:100%"/><br >'
})
console.log(str)
$("#graph").html(str)
$('#monitor').modal('show')
}else{
swal("Error", data['errmsg'], "error")
}
})
})5、html頁面:
<!--監控查看 -->
<div id="monitor" class="modal fade text-center"> <div class="modal-dialog" style="display: inline-block; width: 60%;"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">監控查看</h4> </div><!--modal-header end--> <div class="modal-body"> <p hidden id="errorMsg" class="text-danger" style="color:red">監控查看</p> <!-- foe error msg--> <form class="form-horizontal" id="ChangePasswdForm"> <input id="passwdid" type="hidden" name="passwdid"> <!--update need id--> <div class="form-group"> <div class="col-sm-10" id="graph"> </div> </div> <div class="form-group"> <div class="modal-footer"> <button class="btn btn-warning" data-dismiss="modal">退出</button> </div> </div><!--button end--> </form> </div><!-- /.modal-body--> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
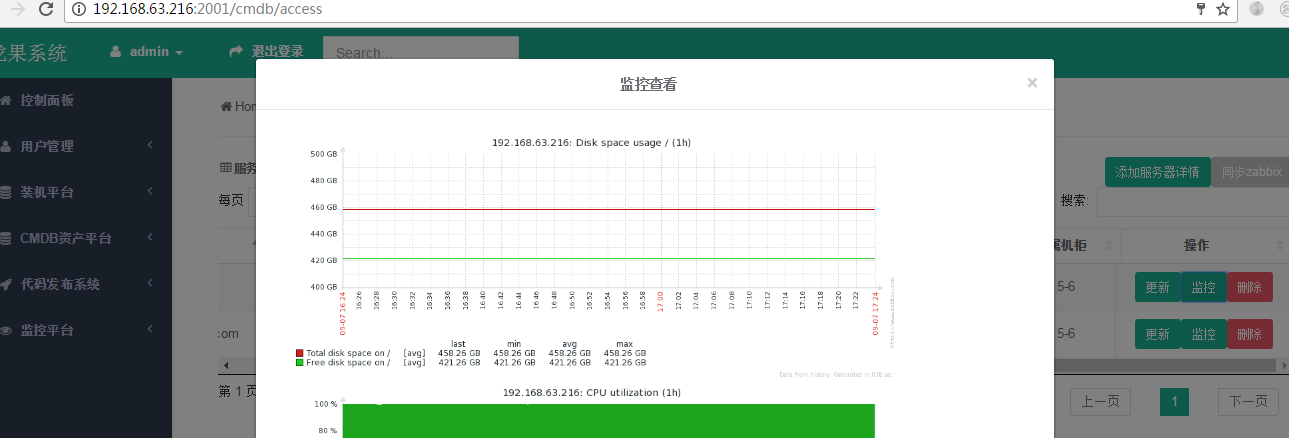
6、生成效果,在CMDB點擊監控時候跳出相關監控圖形方便查看:
或者也有運維工程師習慣把生成的圖片用html的方式發送發送到郵箱也是可以數顯的,主要是圖片已經生成後續的操作也非常簡單了。