<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- position:relative; 相對定位 相對於自身位置移動的距離 -->
<div style="width:200px;height:200px;background:black;position:relative;left:100px;top:100px;">
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
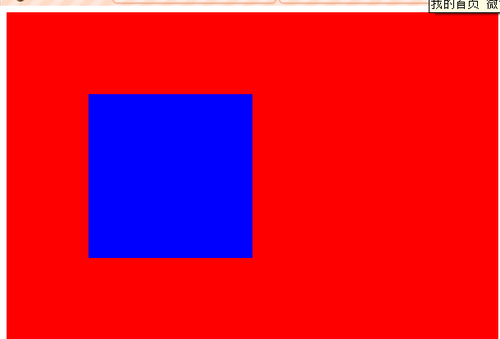
<!-- 絕對定位
相對於具有POSITION屬性父級元素移動
如果父級元素沒有position屬性相當於body移動 -->
<div style="width:600px;height:600px;background:red; position:absolute;">
<div style="width:200px;height:200px;background:blue;position:absolute;left:100px;top:100px;"></div>
</div>
</body>
</html>
absolute:藍色
relative:黑色