一、實體
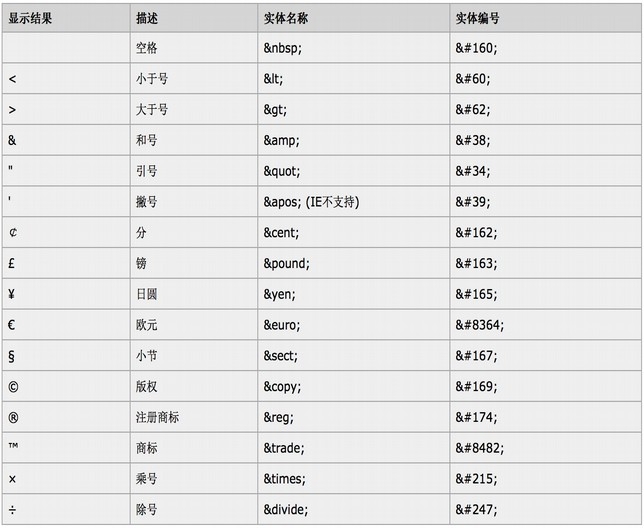
實體:在頁面上無法正常顯示出來得特殊字符,需通過實體名稱或實體編號顯示。
二、元數據
1. 指定名/值對
| 元數據名稱 | 說明 | 示例 |
| author | 當前頁面的作者 | <meta name="author" content="julia"> |
| description | 當前頁面的描述 | <meta name="description" content="julis's study note"> |
| keywords | 當前頁面的關鍵字 | <meta name="keywords" content="html5, metadata"> |
| generator | 當前頁面的編碼工具 | <meta name="generator" content="sublime text 3"> |
2. 聲明字符編碼:<meta charset="utf-8">
3. 模擬HTTP標頭字段
| 屬性值 | 說明 | 示例 |
| content-type | 聲明字符編碼(同2) | <meta http-equiv="content-type" content="text/html charset=utf-8"> |
| refresh | 定時刷新,可跳轉到指定頁面 | <meta http-equiv="refresh" content="3;www.baidu.com"> |
三、全局屬性
1. id:給元素分配頁面唯一標識符,通常在CSS和JS中使用
2. class:將元素分類,在CSS中設置一組元素的樣式
3. contenteditable:使顯示的文字可編輯,示例:
<p contenteditable>可編輯的文字</p>
4. dir:設置文字對齊格式(ltr-左對齊,rtl-右對齊),示例:
<p dir="rtl">文字</p>
5. hidden:隱藏,示例:
<p hidden>被隱藏的文字</p>
6. lang:設置局部語言屬性,示例:
<p lang="en">HTML</p>
7. title:鼠標懸停時的提示,示例:
<p title="this is html5 text">HTML</p>
8. tabindex:設置TAB鍵的選擇順序,示例:
<input type="text" name="user" tabindex="2"> <input type="password" name="password" tabindex="1">
9. style:設置元素內文字的樣式,示例:
<p style="color:red;">紅色的文字</p>