flex-grow
這篇先講flex取值的問題,後面的文章在深入講解彈性佈局的應用。
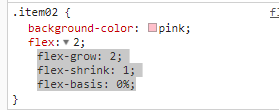
1.flex是由 flex-grow,flex-shrink,flex-basis組成。看下圖
其中flex-grow:代表父容器在主軸上還有多少剩餘空間。
關於剩餘空間的理解:父容器(彈性盒子)在主軸方向上還有多少可利用空間。
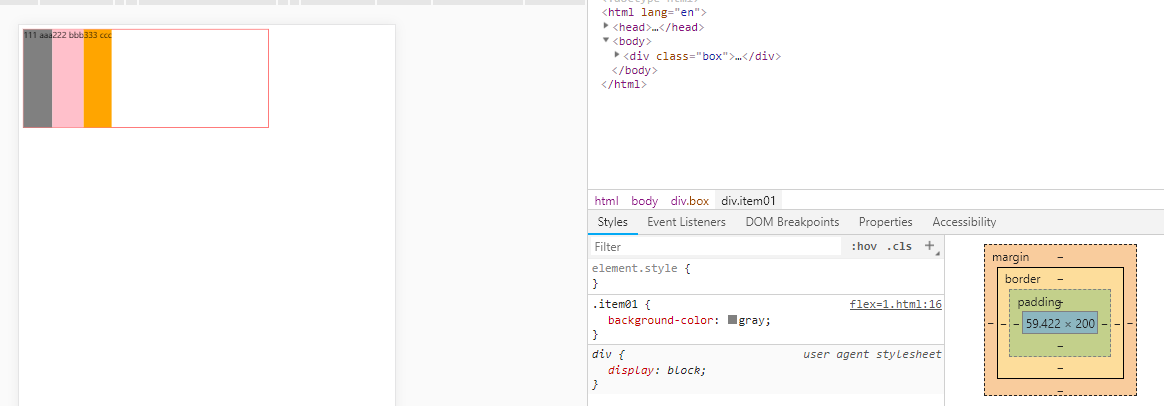
外層div彈性佈局,剩餘空間=box.width - item01.width - item02.width - item03.width
flex-grow默認值爲0,且爲非負數。
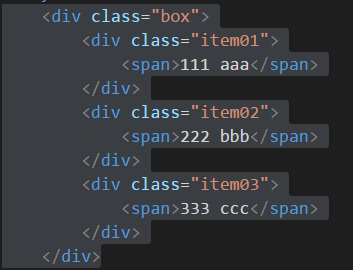
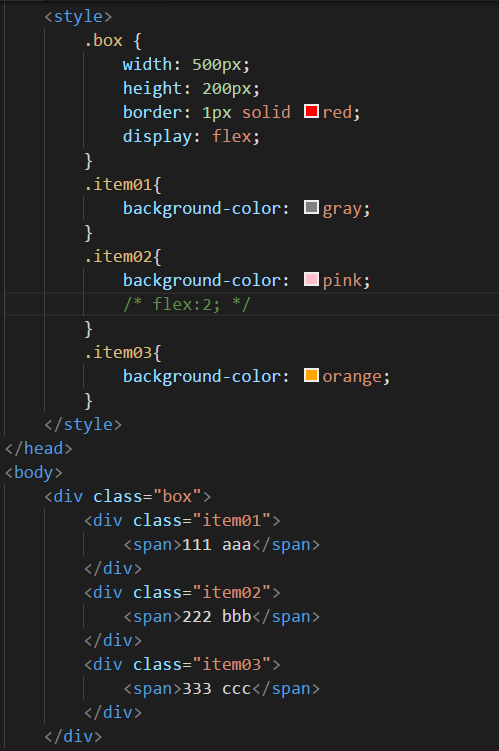
eg01:
結果:
將 class="item02"的div,樣式設置flex:2,效果:
只有class="item02"的div設置了flex:2樣式,意思是剩餘空間分成2份,全部給item02.flex默認值0表示不要剩餘空間。