在aardio中使用HTMLayout搭建界面
1.打開aardio軟件
2.新建窗體設計器(創建一個獨立的臨時窗體)
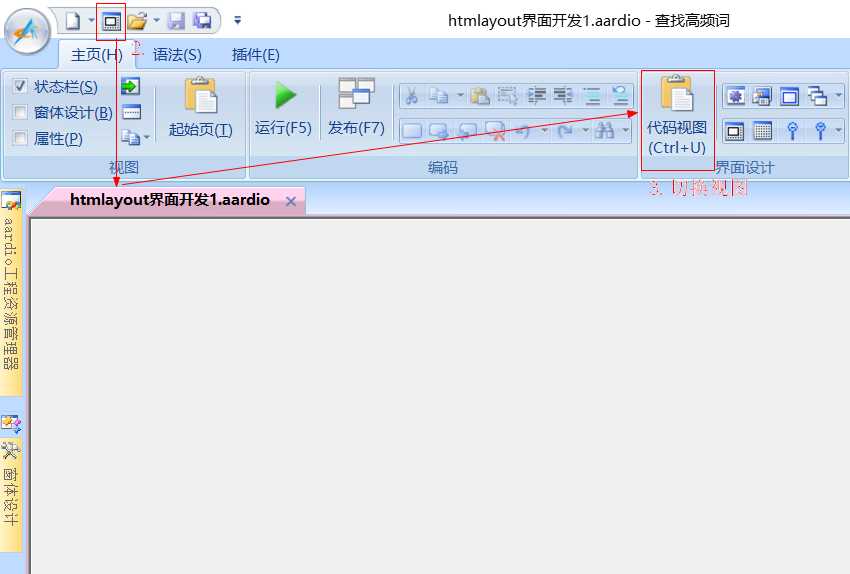
3.從界面視圖(默認)切換到代碼視圖(快捷鍵Ctrl+U)
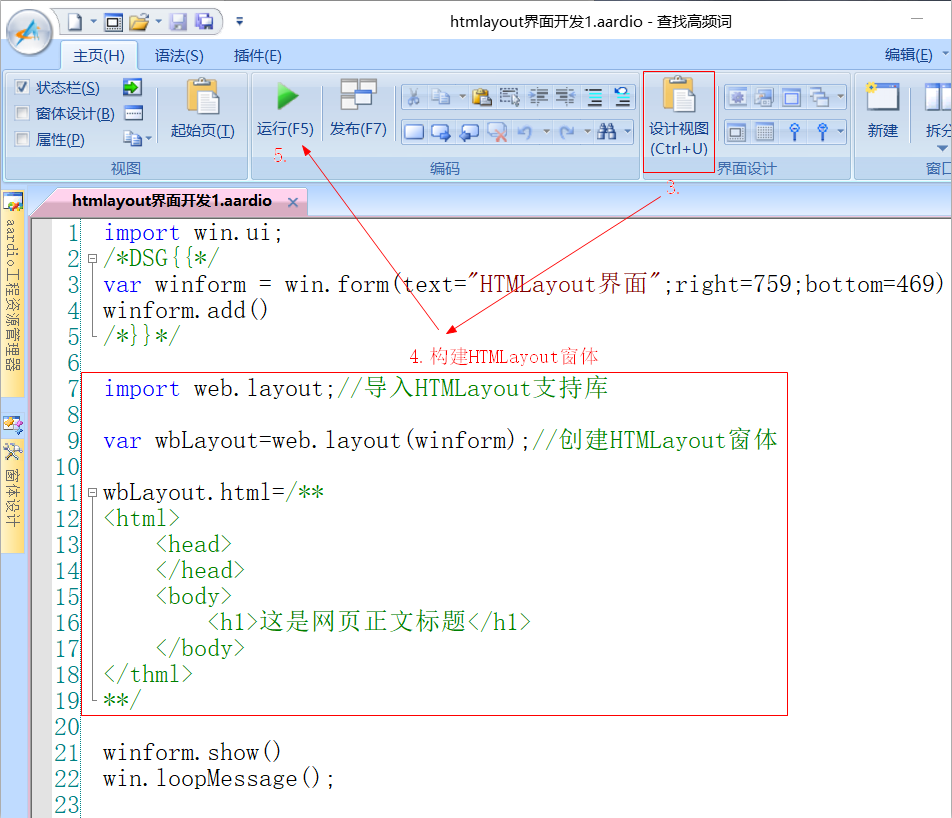
4.在自動生成的代碼之上進行來構造
5.運行(快捷鍵F5)
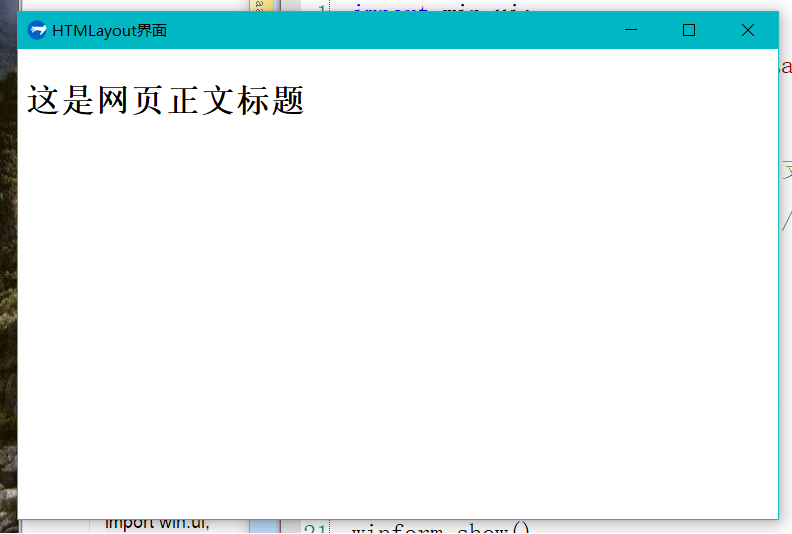
6.展示效果
圖示:
步驟1:
步驟2:
效果:
完整代碼:
import win.ui;
/*DSG{{*/
var winform = win.form(text="HTMLayout界面";right=759;bottom=469)
winform.add()
/*}}*/
import web.layout;//導入HTMLayout支持庫
var wbLayout=web.layout(winform);//創建HTMLayout窗體
wbLayout.html=/**
<html>
<head>
</head>
<body>
<h1>這是網頁正文標題</h1>
</body>
</thml>
**/
winform.show()
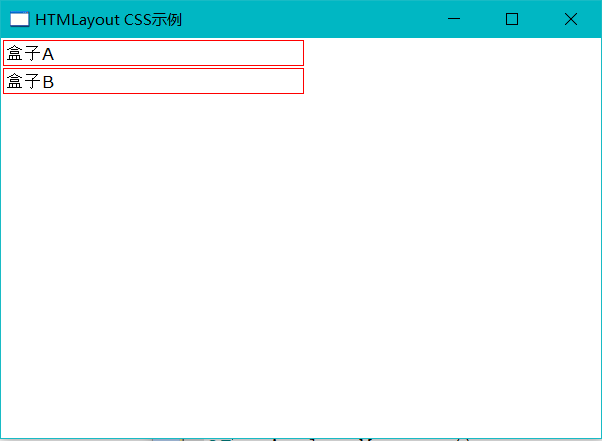
win.loopMessage();HTMLayout中使用css選擇器事例
效果:
完整代碼:
import win.ui;
/*DSG{{*/
var winform = ..win.form( right=599;bottom=399;text="HTMLayout CSS示例")
winform.add( )
/*}}*/
import web.layout;
var wbLayout = web.layout( winform )
wbLayout.html = /**
<div>盒子A</div>
<div>盒子B</div>
**/
wbLayout.css = /**
div {
border:1px red solid;/*一個像素邊框,紅色,solid表示實線*/
padding:2px 2px 2px 2px;/*內邊距上,右,下,左四個部分的大小*/
margin:2px 2px 2px 2px;/*外邊距上,右,下,左四個部分的大小*/
width:50%%; /*當前可以使用的最大寬度的百分之五十*/
}
**/
winform.show()
win.loopMessage();轉載來源:http://bbs.aardio.com/forum.php?mod=viewthread&tid=10180&extra=page%3D1