有時,當圖表具有高密度的數據點(例如具有多個系列的折線圖)時,可視化可能最終變得混亂並且可能模糊不清。 通過一些仔細的規劃,可以使用多種方法避免數據密度問題。我將在這裏討論的一種方法是小數據或網格圖。此解決方案將數據系列分成單獨的圖表,這些圖表以網格排列,具有相同的軸和圖表類型。
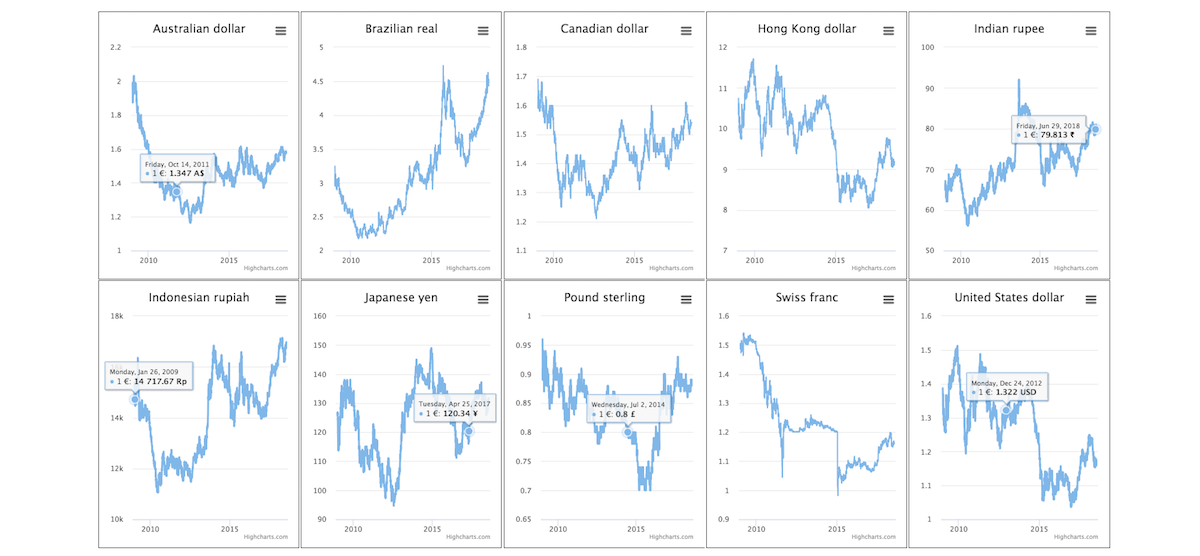
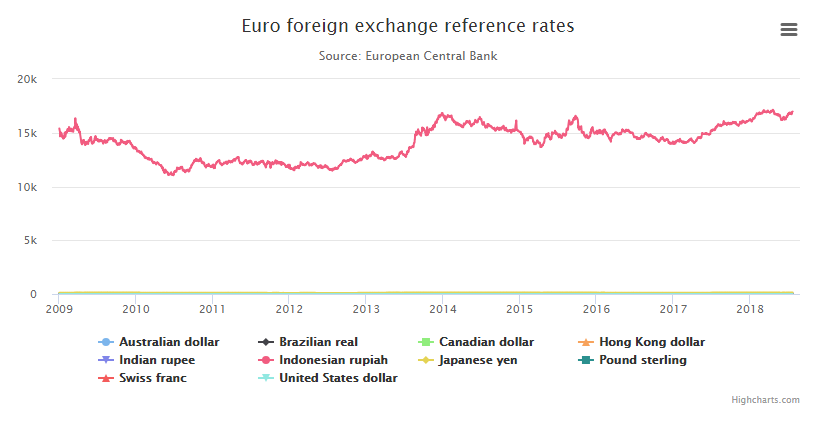
小倍數非常有用且易於設置。然而,這種方法不是一種非常流行的方法,可能是因爲開發人員和設計人員可能認爲很難設置,或者他們只是不知道這種強大的方法。 在本教程中,我將向您展示如何設置一個小的倍數,以及討論這種數據可視化方法的優缺點。 首先,讓我們檢查一下這個問題的圖表。下面的演示顯示了2009年1月至2018年7月期間10種不同貨幣的歐元×××參考匯率。
儘管我已經添加了縮放功能和共享工具提示以在單個視圖中顯示數據,但處理圖表信息仍然是一項挑戰。通過在一個圖表上表示所有數據集,出現了許多問題,例如:
主要圖表的信息完全被一個或多個圖表的不成比例的價值所劫持,在這種情況下,印度尼西亞盧比,因爲它的價值比其他數據系列更重要; 難以比較不同的折線圖。
讀者必須放大/縮小並取消選擇一些數據系列才能檢查其餘數據。(單擊印尼盾以取消選擇該系列,您將看到它如何工作,但不是與圖表交互的理想方式)
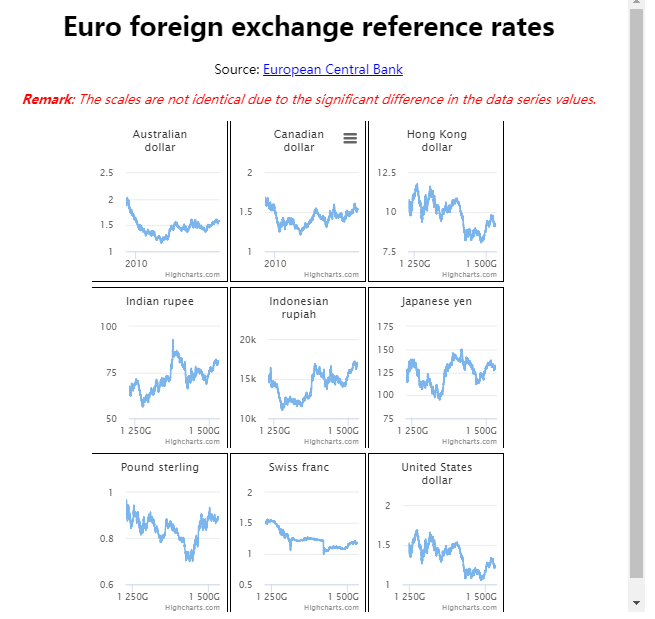
正如您所看到的,在一個圖表上顯示多個數據系列或系列可能會使讀者感到困惑,特別是如果某些值在整個系列中非常接近,或者彼此之間存在很大差異。 小數據通過從一個圖表上的數據集中隔離和顯示每個系列來解決我上面提到的問題。讀者可以通過這種方式瞭解每個系列趨勢的“形狀”,從而更好地瞭解每個系列的動態。讀者也可能會發現比較網格形狀的系列更容易。一旦理解了第一張圖表,讀者就不必花費任何精力來破譯其他圖表的圖例和軸,而是繼續關注處理數據以做出決定或找到模式。 在下面的演示中,我使用小型多重方法可視化歐元×××參考匯率的相同數據。
從上面的圖表中,我可以很容易地看到瑞士法郎在過去幾年中比歐元更強; 2009年的一歐元價值1.5瑞士法郎,2018年7月的價值僅爲1.2瑞士法郎。鑑於英鎊在2009年和2018年價值幾乎相同,2015年初大幅下跌。
備註
一般來說,小倍數對於所有數據系列具有相同的比例,但在這種情況下,爲了清楚起見,由於數據值的顯着差異,我在y軸上使用了不同的比例。在這種情況下,強烈建議向讀者說清楚尺度是不同的,以避免在比較系列時得出錯誤的結論。 要創建這個小的倍數,我必須使用Highcharts雲在一個圖表上隔離每個數據系列,然後在一個div中收集他們的iframe,就是這樣,很簡單:
<div class="reduce"> <ul> <li> <div class="gridMap" id="highcharts-gT_Eme5tu"> <script src="https://cloud.highcharts.com/inject/gT_Eme5tu/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-PganD5_th"> <script src="https://cloud.highcharts.com/inject/PganD5_th/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-QzQT1743W"> <script src="https://cloud.highcharts.com/inject/QzQT1743W/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-RbERuxfAt"> <script src="https://cloud.highcharts.com/inject/RbERuxfAt/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-DS8I5A42B"> <script src="https://cloud.highcharts.com/inject/DS8I5A42B/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-zNOknhPhQ"> <script src="https://cloud.highcharts.com/inject/zNOknhPhQ/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-9F2XWYAqK"> <script src="https://cloud.highcharts.com/inject/9F2XWYAqK/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-fiBWvn6jC"> <script src="https://cloud.highcharts.com/inject/fiBWvn6jC/" defer="defer"></script> </div> </li> <li> <div class="gridMap" id="highcharts-CMpwG933f"> <script src="https://cloud.highcharts.com/inject/CMpwG933f/" defer="defer"></script> </div> </li> </ul> </div>
要映射還是不映射
小多重方法的另一個實際用途是使用地圖。地圖的形狀和大小的不規則性可能會誤導讀者做出錯誤的假設。通常較大的區域可以掩蓋較小的區域。例如,加拿大愛德華王子島省比努納武特地區小300倍,因此任何標準的加拿大地圖代表都將完全隱藏小省,而犧牲最大的省份。在這種情況下,小的倍數可以很容易地解決問題,而不會像地圖圖表那樣使用地圖的形狀進行調整。
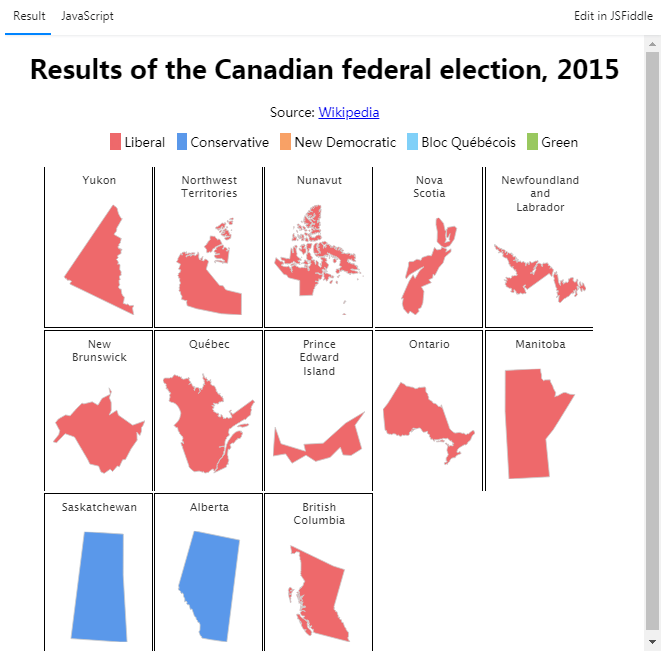
下面的演示可以看到加拿大各省和地區的確切形狀和幾乎相同的尺寸。它顯示了2015年聯邦選舉期間每個省或地區的勝利政黨。這個演示只關注一點:哪個是勝利方。
你可以很容易地看到自由黨在所有省份和地區都獲勝,除了在薩斯喀徹溫省和阿爾伯塔省,保守黨佔多數席位。 同樣,這個演示也很容易設置。我在一個單獨的圖表上創建每個省和地區; 然後我使用無序列表標籤收集它們
<ul> <li><span class="gridMap" id="yt"> </span></li> <li><span class="gridMap" id="nt"> </span> </li> <li><span class="gridMap" id="nu"> </span> </li> <li><span class="gridMap" id="ns"> </span></li> <li><span class="gridMap" id="nl"> </span></li> <li><span class="gridMap" id="nb"> </span></li> <li><span class="gridMap" id="qc"> </span></li> <li><span class="gridMap" id="pe"> </span></li> <li><span class="gridMap" id="on"> </span></li> <li><span class="gridMap" id="mb"> </span></li> <li><span class="gridMap" id="sk"> </span></li> <li><span class="gridMap" id="ab"> </span></li> <li><span class="gridMap" id="bc"> </span></li> </ul>
爲了能夠將省或地區與加拿大主地圖分開,我allAreas在該series功能下的每個圖表中將選項設置爲false :
series: [{
data: [
['ca-nb', 10],
],
name: null,
color: liberal,
allAreas: false,
dataLabels: {
enabled: false
}
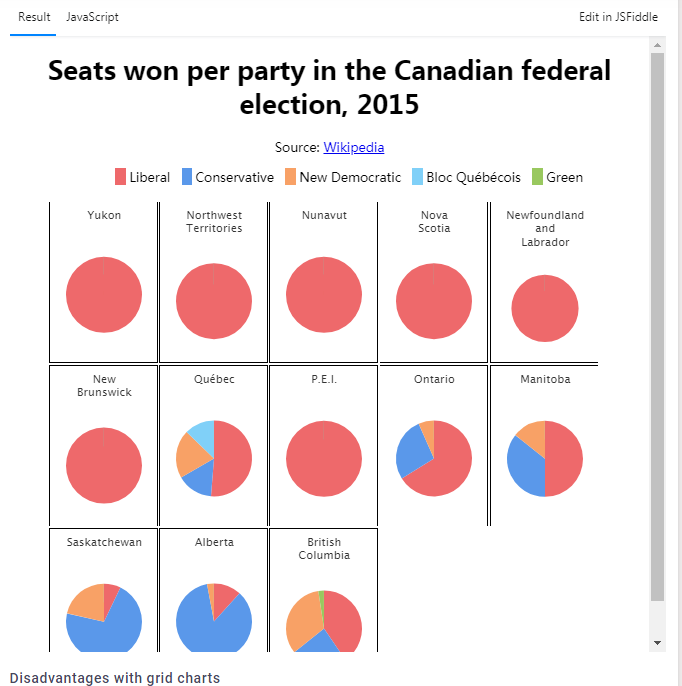
}]現在,在這種情況下,地圖是故意稀疏的數據。但是,我可以使用此數據集的其他圖表類型來說明同一故事的不同版本。在下面的演示中,我使用餅圖讓讀者一眼就能看到每個省和地區內的投票分佈。根據您的數據可視化目標,這可能是您實際要強調的內容。
網格圖的缺點
到目前爲止,我只分享了小倍數(網格圖)的優點,但與其他任何方法一樣,也存在缺點。 其中一個主要缺點是在大屏幕上可視化許多小圖表很好。然而,在智能手機和某些平板電腦上,它根本不實用,因爲讀者必須向前和向後滾動以檢查/比較每個圖表。另一個缺點是小圖表的數量,數字越大,讀者處理圖表所需的時間越多,讀者通常最終使用他們的記憶來記住圖表,而不是實際處理圖表的信息。 另一個問題是,當數據系列包含相距很遠的值時,您必須在具有固定的y軸刻度(可能使某些系列像平線,如我們的初始匯率圖表中)之間進行選擇,或者您必須調整y軸刻度以最大化垂直不動產,這意味着您可能會誤報每個系列的大小(以犧牲趨勢的“形狀”爲代價),如我們的小多元貨幣圖表所示。
在地圖的情況下,小的倍數在某些情況下可能是有利的,但它消除了諸如大小,位置,邊界等的地理背景。對於不熟悉該國家或地區的讀者,這可能是混亂的。 所以你去; 工具箱的另一個數據可視化工具。在數據可視化方面,請記住使用常識。如果它可以幫助你的讀者,不要避免一些額外的工作,而且,不要因爲你可以創造瘋狂的小型多重可視化! 我很確定他們還有許多其他情況,其中小倍數可能非常有用,請隨時在下面的評論部分分享您的經驗和提示。