維基百科是信息和數據的重要來源; 每秒超過10次編輯。在英文維基百科單獨獲得每天600頁新的文章。但維基百科還提供了許多用於瀏覽網頁統計數據的工具,例如網頁瀏覽分析,維基百科排名,維基百科API等。如果你像我一樣熱衷於DataViz,這是一個寶庫數據!
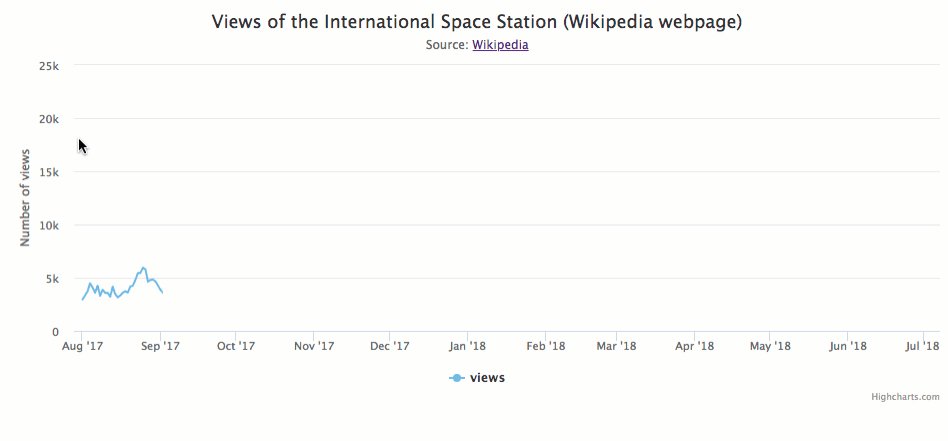
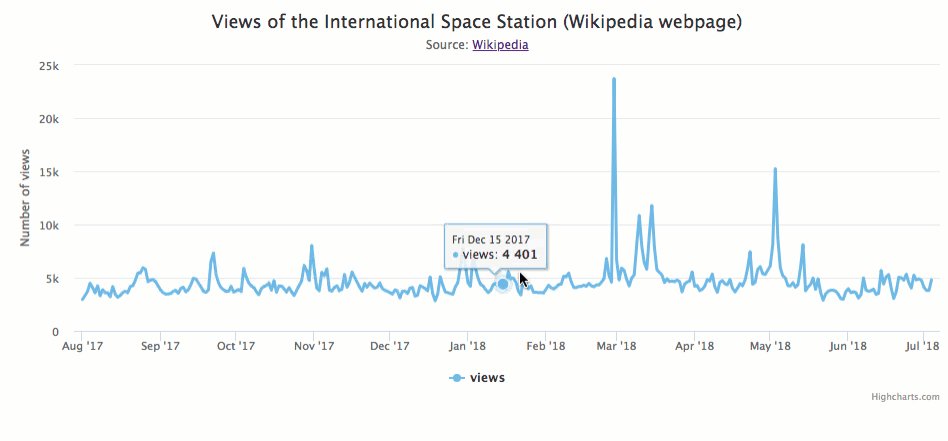
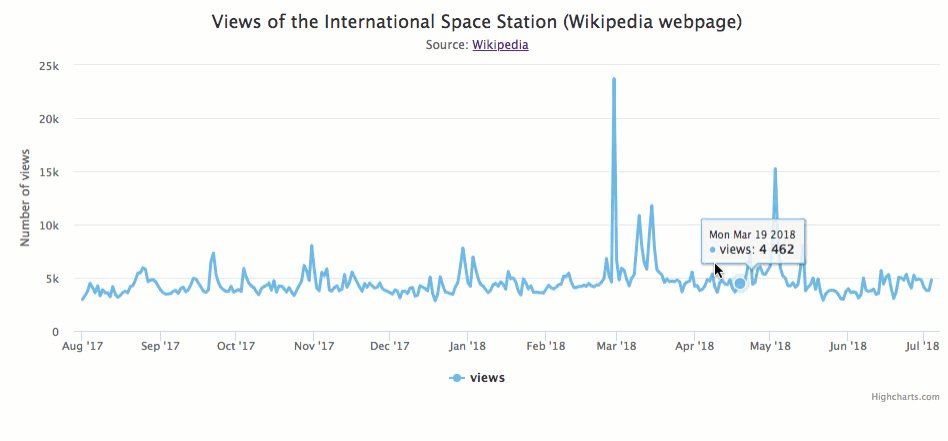
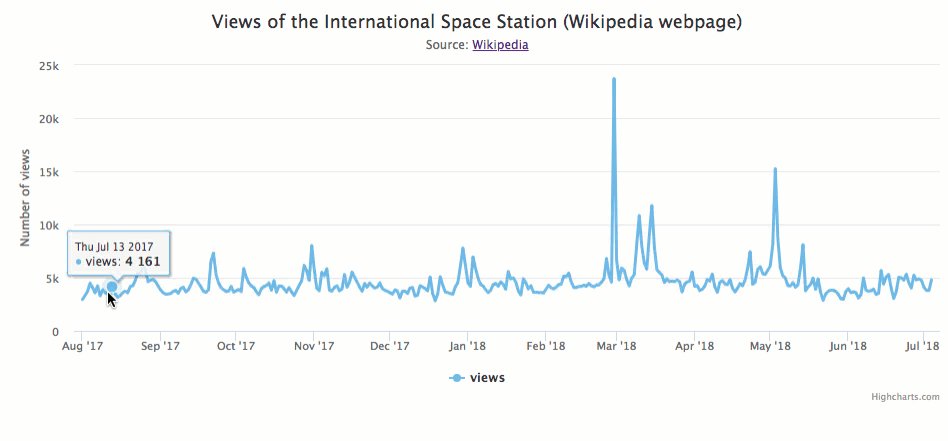
在本教程中,將向您展示如何使用Wikipedia API,NodeJS和Highcharts提取和可視化Pageviews Analysis數據。 MediaWiki提供了一個非常簡單的維基百科API,不需要API密鑰。 2017年7月1日至6月3日提取維基百科網頁國際空間站的日期和用戶視圖,然後在交互式圖表中繪製趨勢圖(請參閱下面的GIF):
備註 您可以從以下Github鏈接下載本文中使用的代碼。 我使用以下Wikipedia API結構:https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300。請注意在第10個字段中使用頁面名稱,在第12個字段中使用日期。
要處理API調用,我使用request-promise包。 首先,讓我們創建一個文件夾來保存代碼。瀏覽到您創建的文件夾並安裝request-promise包:
npm install --save request npm install --save request-promise
當我使用highcharts庫時,我需要使用此命令行安裝它:
npm install highcharts
要安裝的最後一個包是browserify。
npm install browserify
Browserify允許我將整個代碼(包括Highcharts庫)編譯成單個js文件,我可以將其作爲腳本包含在HTML網頁中。 我將首先顯示代碼(您可以複製並粘貼),運行它; 然後我會爲你審查代碼。
代碼
創建一個新的js文件(例如:code.js),並複製/粘貼下面的代碼:
var rp = require('request-promise');
var Highcharts = require('highcharts');
var options = {
method: 'GET',
uri: 'https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300',
json: true,
};
rp(options)
.then((parseBody) => {
var arrData = [];
var year, month, day;
for (i = 0; i < parseBody.items.length; i++) {
year = parseBody.items[i].timestamp.slice(0, 4);
month = parseBody.items[i].timestamp.slice(4, 6);
day = parseBody.items[i].timestamp.slice(6, 8);
arrData.push([new Date(year + '-' + month + '-' + day).toDateString(), parseBody.items[i].views]);
}
year = parseBody.items[0].timestamp.slice(0, 4);
month = parseBody.items[0].timestamp.slice(4, 6);
day = parseBody.items[0].timestamp.slice(6, 8);
// Create the chart
Highcharts.chart('container', {
title: {
text: 'Views of the International Space Station Wikipedia webpage'
},
subtitle: {
useHTML: true,
text: 'Source: Wikipedia'
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
day: '%y/%b/%e'
}
},
yAxis: {
title: {
text: 'Number of views'
}
},
series: [{
name: 'views',
data: arrData,
pointStart: Date.UTC(year, month, day),
pointInterval: 24 * 3600 * 1000 // one day
}]
});
});創建一個HTML文件(例如:chart.html),然後複製/粘貼下面的代碼:
<html> <head>> <script src="bundle.js"></script> </head> <body> <div id="container"></div> </body> </html>
運行代碼
要運行代碼,只需在終端上執行此命令行,然後單擊HTML文件以查看結果。browserify code.js > bundle.js
說明
創建了Options對象,其中包含發出請求所需的所有信息。此路由不需要任何身份驗證,因此它應該非常簡單。
var options = {
method:'GET',
uri:'https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300 ',
json:true,
};該對象包括:
請求的方法/類型(GET,POST,PUT,DELETE)。在這種情況下,我使用GET,因爲我從維基百科請求數據。
指向uri表示的URL的鏈接。
來自URL的預期數據類型。在這種情況下JSON。
以下代碼啓動整個提取數據過程:
rp(options)
.then((parseBody) => {
….
});parseBody,保存從維基百科中獲取的數據:
...{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021700","access":"all-access","agent":"user","views":4549},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021800","access":"all-access","agent":"user","views":4896},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021900","access":"all-access","agent":"user","views":4634},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018022000","access":"all-access","agent":"user","views":4701} ...,該內容parseBody有很多信息,但我只對觀看次數和日期感興趣。要提取這些數據,我使用以下循環:
for (i = 0; i < parseBody.items.length; i++) {
year = parseBody.items[i].timestamp.slice(0, 4);
month = parseBody.items[i].timestamp.slice(4, 6);
day = parseBody.items[i].timestamp.slice(6, 8);
arrData.push([new Date(year + '-' + month + '-' + day).toDateString(), parseBody.items[i].views]);
}請注意,我使用三個變量來處理日期:年,月和日。這是因爲維基百科中的日期結構爲YYYYMMDD。我更喜歡Unix時間戳,因爲它更容易管理。哦,好吧...... 一旦提取了所有這些數據,我就使用Highcharts構建圖表:
Highcharts.chart('container', {
title: {
text: 'Views of the International Space Station (Wikipedia webpage)'
},
subtitle: {
useHTML: true,
text: 'Source: Wikipedia'
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
day: '%y/%b/%e'
}
},
yAxis: {
title: {
text: 'Number of views'
}
},
series: [{
name: 'views',
data: arrData,
pointStart: Date.UTC(year, month, day),
pointInterval: 24 * 3600 * 1000 // one day
}]
});這就是你如何使用NodeJS和Highcharts可視化維基百科網頁瀏覽分析。