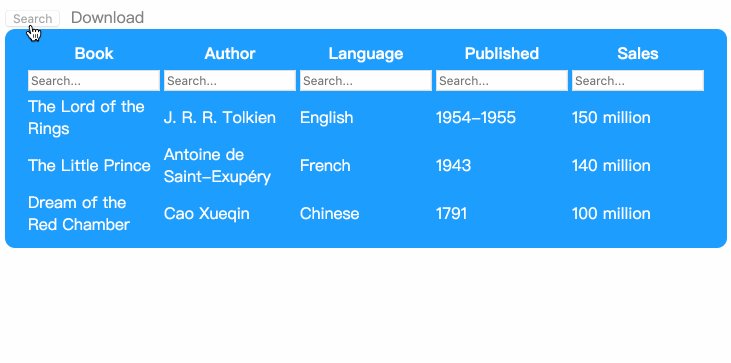
今天來教大家如何使用 ale.js 製作一個小而美的表格編輯器,首先先上 gif:

是不是還是有一點非常 cool 的感覺的?那麼我們現在開始吧!
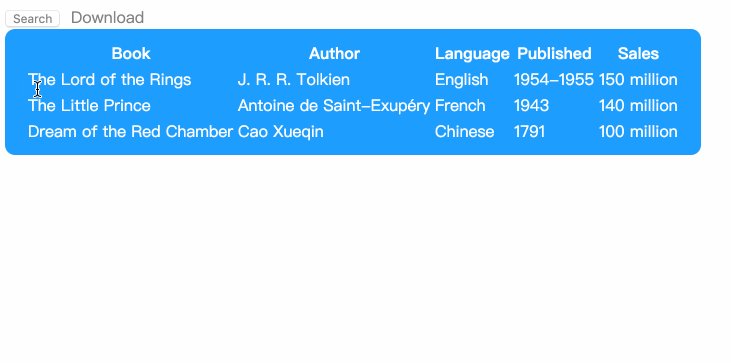
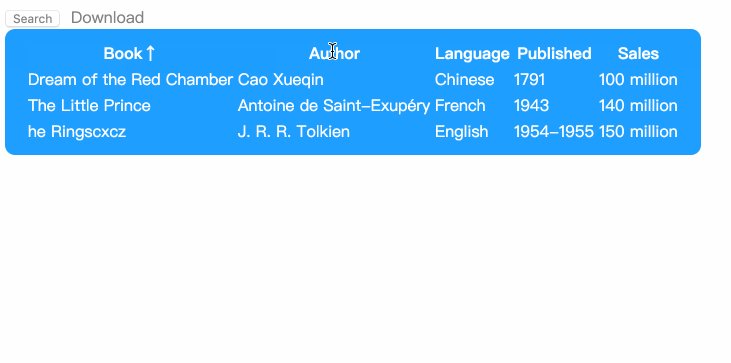
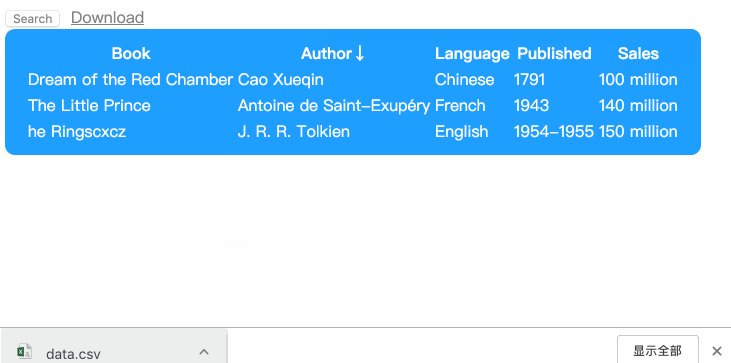
這是我們這篇文章結束後完成的效果(如果想繼續完成請訪問第二篇文章):

ok,很簡單吧,我們這篇文章使用的是 ale.js 1.0.1 版本,首先先讓我們鏈接一下這個版本:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/ale.js"></script>然後,我們再在 body 標籤裏創建一個 div,id 爲 app,作爲我們這個組件的容器:
<div id="app">
</div>接着我們再創建一個 script 標籤,裏面寫上以下代碼:
Ale("excel", {
})
Ale.render("excel", {
el: "#app"
})這句代碼的意思是,我們創建一個名爲 excel 的組件,然後把它渲染到 id 爲 app 的元素中。
(如果你並沒有學習過 alejs 的語法結構,請前往 cn.alejs.org 訪問教程)
接下來,我們在定義組件時設置一個 template 屬性,並返回一個鏈接到 methods 屬性內的 handleTemplateRender 函數的值:
Ale("excel", {
template() {
return this.methods.handleTemplateRender();
}
})之後我們需要在 methods 屬性裏面寫上 handleTemplateRender 函數。不過在這之前,我們需要在 data 屬性內定義數據,分別是 bookHeader 和 bookData:
data: {
bookHeader: [
"Book", "Author", "Language", "Published", "Sales"
],
bookData: [
["The Lord of the Rings", " J. R. R. Tolkien", "English", "1954-1955", "150 million"],
["The Little Prince", "Antoine de Saint-Exupéry", "French", "1943", "140 million"],
["Dream of the Red Chamber", "Cao Xueqin", "Chinese", "1791", "100 million"]
]
}定義 data 完成後,我們再去定義 handleTemplateRender 函數:
handleTemplateRender() {
//定義DOM基本結構
var returnVal = "<table><thead><tr>";
//循環遍歷bookHeader數據並輸出
this.data.bookHeader.forEach(function(val, i, arr) {
returnVal += "<th>" + val + "</th>";
})
returnVal += "</thead></tr><tbody>";
//循環遍歷bookData數據並輸出
this.data.bookData.forEach(function(thisBook, i, arr) {
//輸出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//輸出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
returnVal += "</tbody></table>";
//返回DOM結構
return returnVal;
}好了,現在 alejs 就可以正常在頁面中輸出數據了:

以下是全部 js 代碼結構:
Ale("excel", {
template() {
return this.methods.handleTemplateRender();
},
methods: {
handleTemplateRender() {
//定義DOM基本結構
var returnVal = "<table><thead><tr>";
//循環遍歷bookHeader數據並輸出
this.data.bookHeader.forEach(function(val, i, arr) {
returnVal += "<th>" + val + "</th>";
})
returnVal += "</thead></tr><tbody>";
//循環遍歷bookData數據並輸出
this.data.bookData.forEach(function(thisBook, i, arr) {
//輸出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//輸出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
returnVal += "</tbody></table>";
//返回DOM結構
return returnVal;
}
},
data: {
bookHeader: [
"Book", "Author", "Language", "Published", "Sales"
],
bookData: [
["The Lord of the Rings", " J. R. R. Tolkien", "English", "1954-1955", "150 million"],
["The Little Prince", "Antoine de Saint-Exupéry", "French", "1943", "140 million"],
["Dream of the Red Chamber", "Cao Xueqin", "Chinese", "1791", "100 million"]
]
}
})
Ale.render("excel", {
el: "#app"
})看完了這篇文章,有想了解 alejs 的同學,可以訪問 alejs官網、Github 或 碼雲,感謝你的支持!
我將在明天發佈第二篇文章!敬請期待!
