對於可視化,Excel,Google表格,LibreOffice等電子表格工具通常用於輸入,組織和排序數據。然後,人們可以尋找使用內置圖表功能或他/她最喜歡的第三方工具來可視化數據的方法。在本指南中,我將向您展示如何將任何電子表格工具與Highcharts Cloud一起使用,以創建最有效地傳達數據的圖表。
在本文中,我將使用Highcharts Cloud,因爲它不僅易於使用,而且還可以創建交互式圖表,在您的博客或網站上以及靜態報告或演示文稿中在線查看和執行。
在本教程中,我將使用Google表格,因爲它易於使用,併爲Excel,LibreOffice,Numbers等用戶提供熟悉的界面。
將本教程分爲兩部分:
數據處理
數據可視化
1.數據處理
在瀏覽GGDC中心網站後,我發現並以xls格式從以下鏈接下載了數據。下載文件後,將其導入我的Google表格,
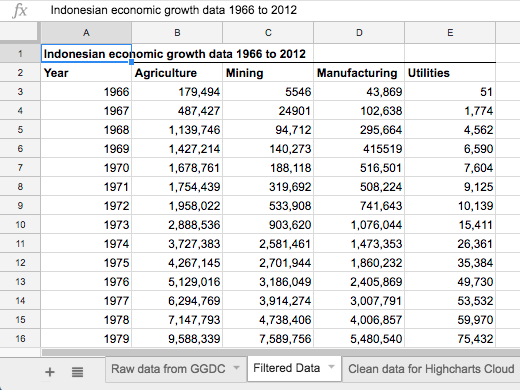
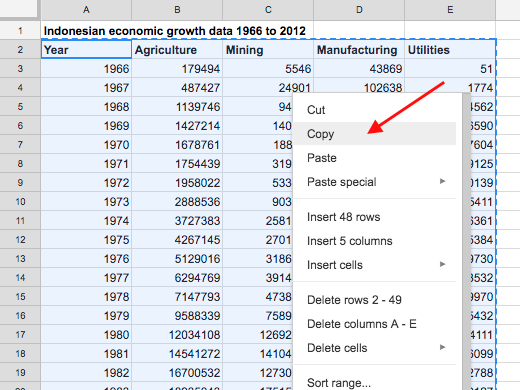
該文件包含多年來從不同國家和部門收集的數據。使用過濾器選項,我隔離了與印度尼西亞相關的數據,然後將它們複製到新的表格中以保持清潔。(查看下面的過濾數據表):
該表從1966年到2012年以當地貨幣收集當前價格的印尼增值。爲簡單起見,我將可視化前四個類別:農業,採礦,製造業和公用事業。您可以隨意選擇要在圖表上顯示的任何類別。
在進入可視化階段之前,有一個重要的步驟要做,就是從數據中刪除逗號。這是因爲,與許多數據處理和可視化工具一樣,Highcharts Cloud將逗號視爲值分隔符。例如,Highcharts Cloud會將數字1,234,567.8解釋爲三個數字1和234以及567.8。在某些地區,逗號用於分隔數百和數千的數字,因此這種分裂將是錯誤的。爲了將其視爲一個數字,必須按以下方式進行格式化:1234567.8。
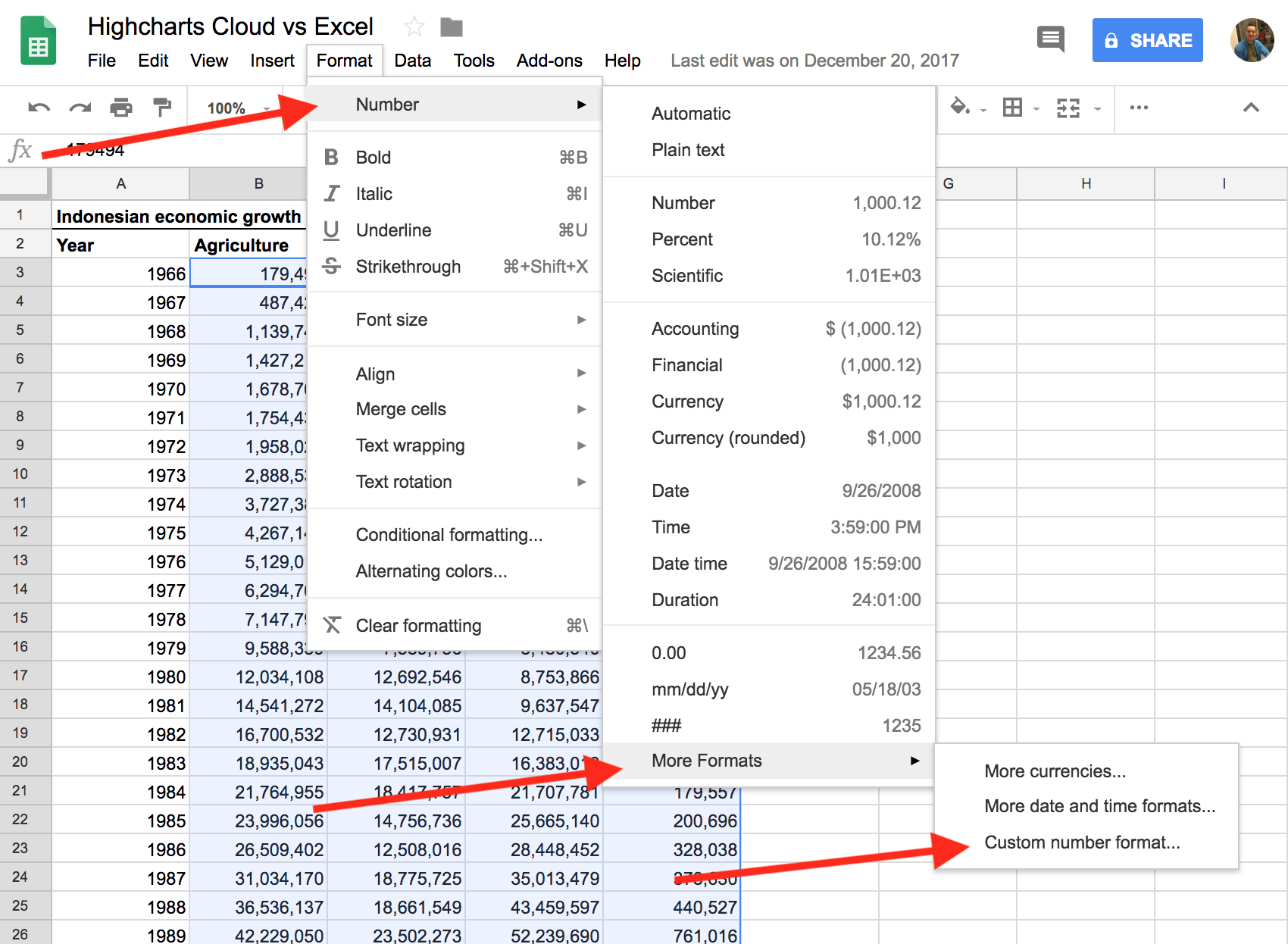
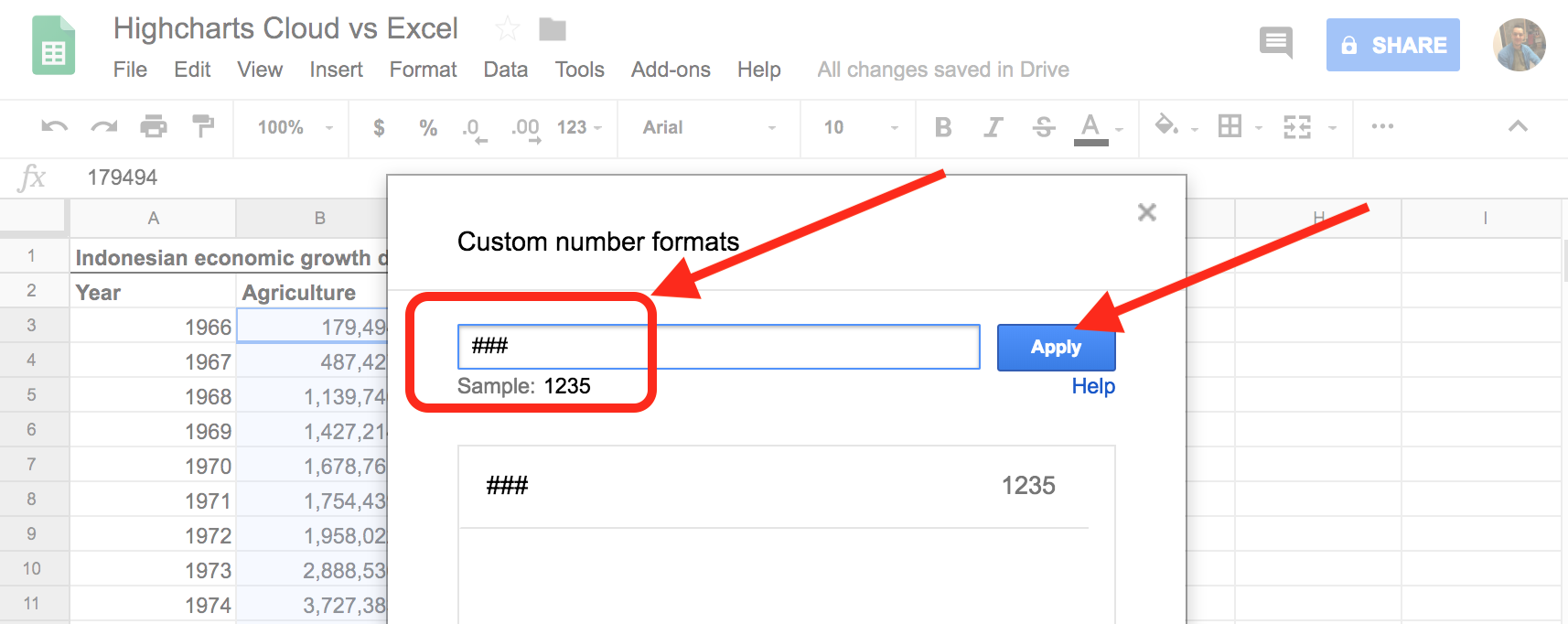
修復很容易。在Google表格中,選擇所有帶數字的單元格,轉到格式化 - >數字 - 更多格式 - >自定義數字格式,然後刪除逗號和零或寫入####,然後按“應用”按鈕。
然後,數據應如下表所示,並準備好複製/粘貼到Highcharts Cloud中。
2.數據可視化
現在一切都準備好使用Highcharts Cloud可視化數據。
轉到主要的高級圖表雲網頁,登錄到您的帳戶,免費創建帳戶,或者只需點擊“立即開始”的綠色大按鈕!
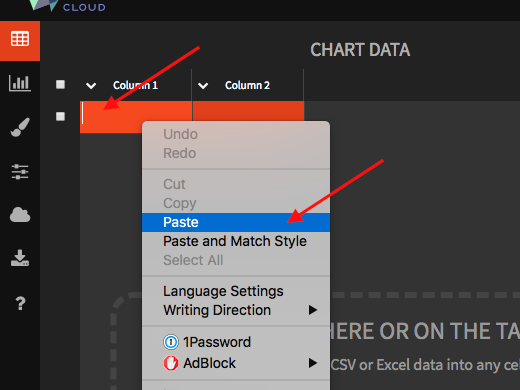
進入編輯器後,從Google表格中複製數據並將其粘貼到編輯器的第一個單元格中(圖表數據部分)。
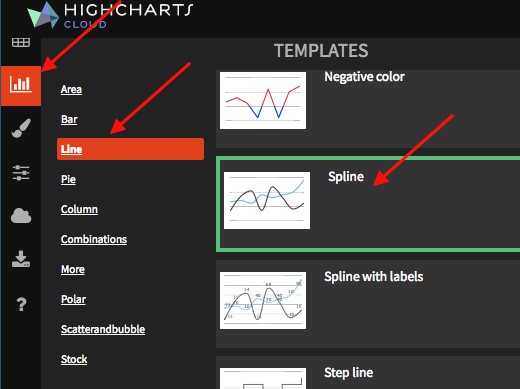
接下來,導航到“ 模板”部分以選擇您喜歡的模板,我在“線”類別下使用了樣條圖表選項,因爲它顯示了變量隨時間的變化,這正是我試圖用此圖表說明的內容。
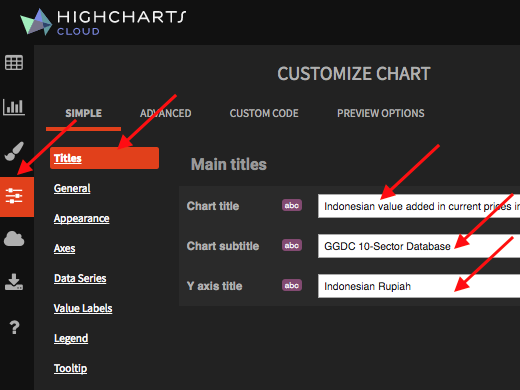
下一步是自定義圖表,例如添加標題和副標題,更改系列顏色等。轉到自定義部分並添加主標題和y軸標題。
要保存您製作的圖表,請單擊按鈕保存(位於右上角)。您可以隨時返回並在以後進一步編輯。
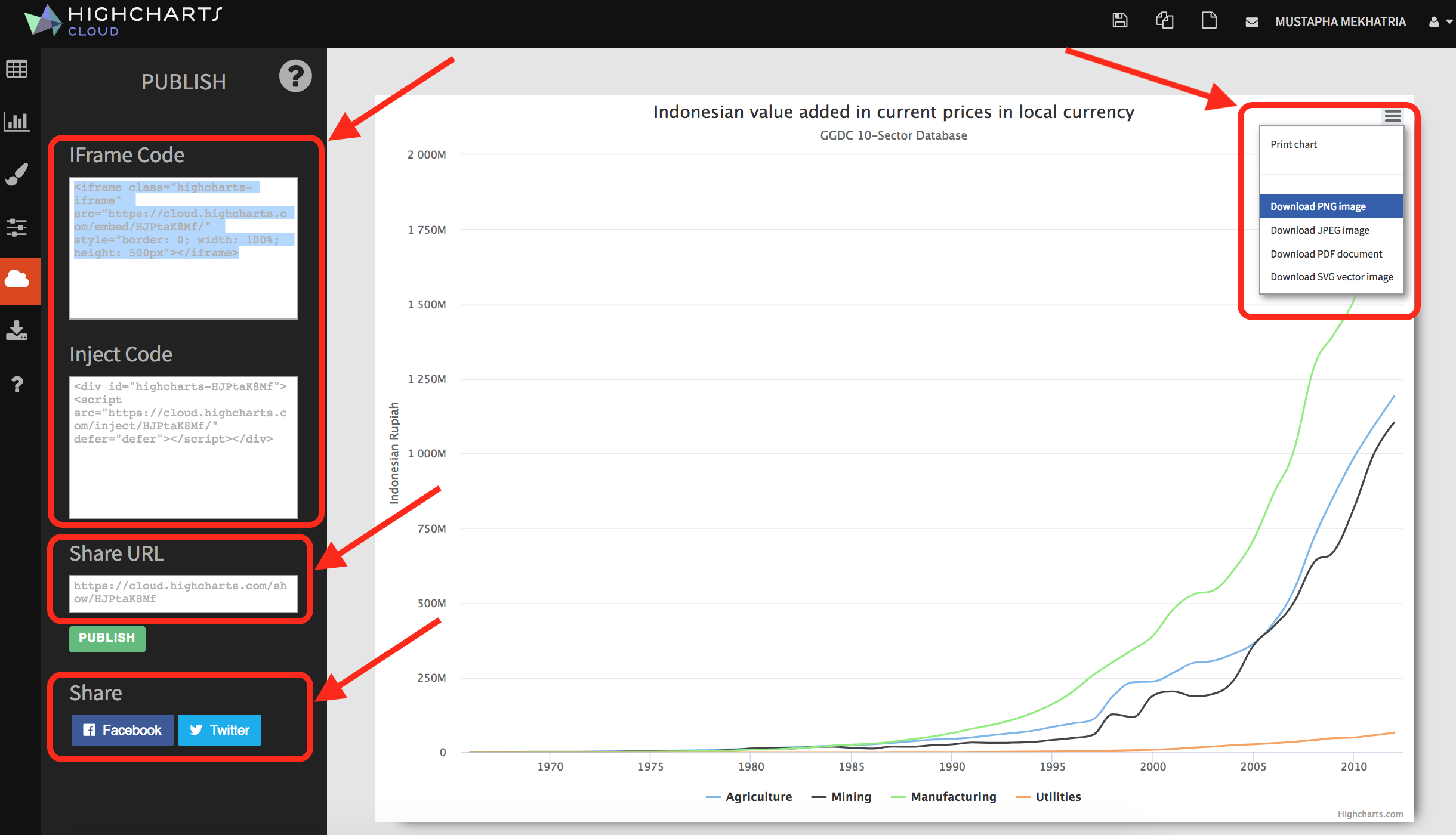
要發佈圖表,請轉到“ 發佈”部分。有四種不同的選項可以讓您的圖表對其他人可見:
iframe或注入代碼
分享網址
Facebook或Twitter
圖片
iframe和Inject代碼用於複製/粘貼到您的網站或博客CMS中以獲取交互式圖表。選擇“注入”如果要在Highcharts Cloud之外使用CSS進一步自定義圖表的樣式,否則,請使用Iframe代碼。
您還可以選擇與朋友和同事共享URL(在“共享URL”框中找到),或者通過單擊綠色“發佈”按鈕下方的圖標在Facebook和Twitter等社交媒體上共享圖表。
如果您需要圖表的某些靜態圖像,請找到導出按鈕(圖表右上角),您可以選擇將圖片下載爲PNG,JPG,SVG或PDF
在本教程中,使用IFrame代碼在此網頁上共享圖表。注入代碼與IFrame代碼的工作方式相同。
請注意,如果您沒有自己的網站來嵌入圖表,則每個圖表都會自動在Highcharts Cloud網站上獲得自己的公共頁面。當您選擇“URL”作爲共享選項時,將顯示此頁面的URL。