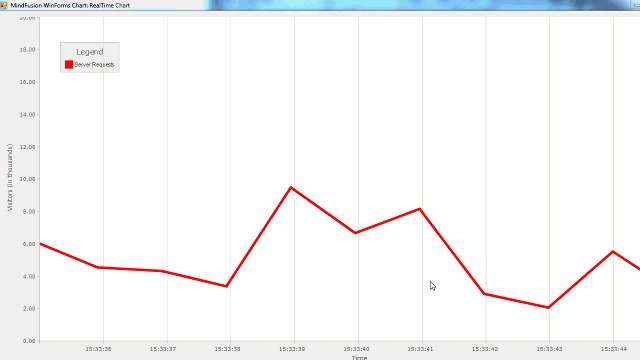
在此示例中,我們將構建一個實時讀取其數據並每秒更新一次的折線圖。
我們首先創建一個空的WinForms項目。我們假設您已經安裝了Charting for WinForms組件,您可以在VisualStudio工具箱中看到包含圖表組件的列表。
拖動LineChart控件並將其放在窗體上。您現在應該看到對您需要自動添加到項目中的三個庫的引用:
MindFusion.Charting;
MindFusion.Charting.WinForms;
MindFusion.Common;
1.系列和數據
我們的圖表將在X軸上繪製時間戳。這就是我們選擇DateTimeSeries類來創建圖表系列的原因。構造函數需要兩個列表 - 一個具有DateTime值,另一個具有double值。它們分別爲X軸和Y軸提供數據。我們還必須提供另外兩個參數:一個用於開始,一個用於時間段結束。
List<DateTime> dates = new List<DateTime>(); List<double> values = new List<double>();
爲了模仿實時功能,我們將使用計時器。我們的計時器每秒會產生一個隨機數。一開始我們將有一個沒有值的列表。漸漸地,我們將填充值,一旦達到100,我們將開始刪除第一個值並在數組末尾添加新值。
這就是我們初始化計時器的方式:
Random ran; ran = new Random(); Timer dataTimer = new Timer(); dataTimer.Tick += new EventHandler(GenerateData); dataTimer.Interval = 1000; dataTimer.Start();
我們來看看GenerateData方法:
private void GenerateData(object sender, EventArgs e)
{
dates.Add(DateTime.Now);
values.Add(2 + ran.NextDouble() * 8.0);
if (dates.Count > 100)
{
dates.RemoveAt(0);
values.RemoveAt(0);
}
...
}我們總是添加當前的DateTime。由於計時器每秒都會滴答,這正是我們想要的。一旦值爲100,我們就開始刪除列表開頭的值。
現在讓我們創建DateTime系列。它需要週期開始和結束的參數。我們總是將第一個和最後一個DateTime值分配爲此係列的DateTime數據的邊界:
DateTimeSeries series = new DateTimeSeries(dates, values, dates[0], dates[dates.Count-1]);
然後我們看看我們是否已經添加了一個系列,如果是的話 - 替換它。如果沒有添加系列 - 添加新系列:
if (lineChart1.Series.Count > 0) lineChart1.Series[0] = series; else lineChart1.Series.Add(series);
默認情況下,DateTimeSeries從X軸渲染其值 - DateTime實例作爲X軸的標籤。我們可以使用DateTimeFormat屬性自定義它們的外觀。預定義的DateTimeFormat成員沒有選項,其中值作爲時間戳呈現爲“14:23:34”。因此,我們選擇DateTimeFormat “CustomDateTime”並使用CustomDateTime指定格式:
series.DateTimeFormat = DateTimeFormat.CustomDateTime; series.CustomDateTimeFormat = "H:mm:ss";
2. X軸
我們希望每個時刻只能看到最後10個值。應該渲染其他90或者它們,但是用戶必須滾動才能看到它們。我們使用DateTimeSeries的MinValue和MaxValue屬性實現:
series.MinValue = 0; series.MaxValue = 0.1 * dates.Count;
爲了只渲染最後10個系列,我們使用XAxis屬性 - MaxValue和MinValue一旦DateTimeSeries 的MaxValue大於1,這意味着至少添加了10個值,我們調整了值的可見範圍。 X軸,只有最後10個可見:
if (series.MaxValue > 1)
{
lineChart1.XAxis.MaxValue = series.MaxValue;
lineChart1.XAxis.MinValue = series.MaxValue - 1.0;
}我們還爲此軸設置了title:
lineChart1.XAxis.Title = "Time";
讓我們使用ShowXCoordinates屬性隱藏在DateTime標記頂部渲染的數值:
lineChart1.ShowXCoordinates = false;
3.Y軸
lineChart1.YAxis.MinValue = 0; lineChart1.YAxis.MaxValue = 20; lineChart1.YAxis.Interval = 2;
我們還更改了軸標題,我們使用NumberFormat屬性來渲染具有浮點的間隔:
lineChart1.YAxis.Title = "Visitors (in thousands)"; lineChart1.YAxis.NumberFormat = "N";
4.Grid
讓我們渲染垂直網格條紋。我們希望它們是虛線和淺灰色。我們使用GridType GridColor和GridLineStyle來自定義網格:
lineChart1.GridType = GridType.Vertical; lineChart1.Theme.GridLineStyle = System.Drawing.Drawing2D.DashStyle.Dash; lineChart1.Theme.GridLineColor = Color.FromArgb(192, 192, 192);
請注意,GridColor和GridLineStyle是LineChart的Theme屬性的屬性,添加一個額外的 - 當用戶沿軸滾動圖表時停止網格條紋移動:
lineChart1.PinGrid = true;
5.圖例
圖例從Series的Title屬性中獲取其標籤。在我們的例子中我們設置:
series.Title = "Server Requests";
我們想要更改圖例背景以使圖例更容易被發現:
lineChart1
我們使用半透明畫筆,當用戶將圖例移動到另一個圖表元素時,可以看到圖表細節。
6.線條顏色
我們想要用紅色渲染線條。我們選擇MixedSeriesStyle類作爲我們應用程序的樣式類。您可以使用適合您的任何其他* SeriesStyle類:
// assign a reb brush for the series
lineChart1.Plot.SeriesStyle = new MixedSeriesStyle()
{
UniformStrokeThickness = 5,
UniformStroke = new MindFusion.