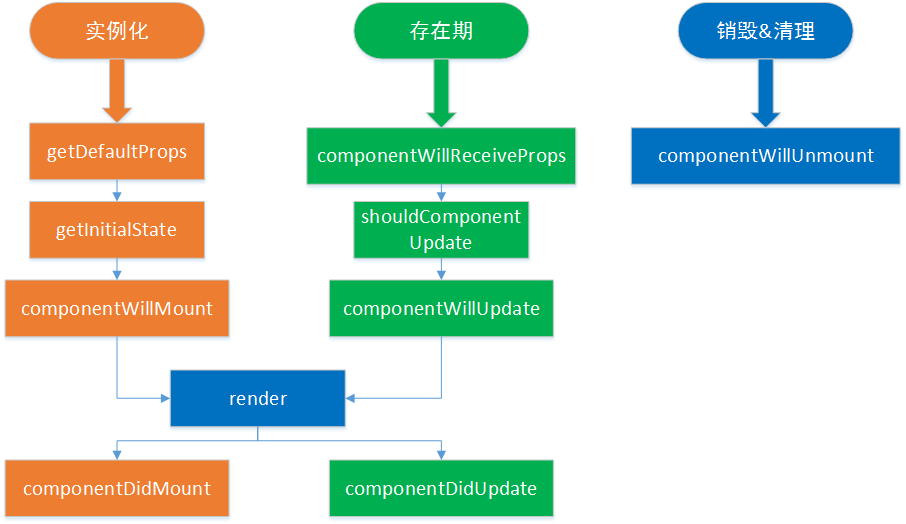
實例化
首次實例化
getDefaultProps
getInitialState
componentWillMount
render
componentDidMount
實例化完成後的更新
getInitialState
componentWillMount
render
componentDidMount
存在期
組件已存在時的狀態改變
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
render
componentDidUpdate
銷燬&清理期
componentWillUnmount
說明
生命週期共提供了10個不同的API。
1.getDefaultProps
作用於組件類,只調用一次,返回對象用於設置默認的props,對於引用值,會在實例中共享。
2.getInitialState
作用於組件的實例,在實例創建時調用一次,用於初始化每個實例的state,此時可以訪問this.props。
3.componentWillMount
在完成首次渲染之前調用,此時仍可以修改組件的state。
4.render
必選的方法,創建虛擬DOM,該方法具有特殊的規則:
只能通過
this.props和this.state訪問數據可以返回
null、false或任何React組件只能出現一個頂級組件(不能返回數組)
不能改變組件的狀態
不能修改DOM的輸出
5.componentDidMount
真實的DOM被渲染出來後調用,在該方法中可通過this.getDOMNode()訪問到真實的DOM元素。此時已可以使用其他類庫來操作這個DOM。
在服務端中,該方法不會被調用。
6.componentWillReceiveProps
組件接收到新的props時調用,並將其作爲參數nextProps使用,此時可以更改組件props及state。
componentWillReceiveProps: function(nextProps) {
if (nextProps.bool) {
this.setState({
bool: true
});
}
}7.shouldComponentUpdate
組件是否應當渲染新的props或state,返回false表示跳過後續的生命週期方法,通常不需要使用以避免出現bug。在出現應用的瓶頸時,可通過該方法進行適當的優化。
在首次渲染期間或者調用了forceUpdate方法後,該方法不會被調用
8.componentWillUpdate
接收到新的props或者state後,進行渲染之前調用,此時不允許更新props或state。
9.componentDidUpdate
完成渲染新的props或者state後調用,此時可以訪問到新的DOM元素。
10.componentWillUnmount
組件被移除之前被調用,可以用於做一些清理工作,在componentDidMount方法中添加的所有任務都需要在該方法中撤銷,比如創建的定時器或添加的事件監聽器。