在pycharm的學習中,發現別的的django裏面額html寫的模板語言都是變顏色的,而且還能自動補全,而我們的pycharm的html文件卻是隻能把自己的額模板語言自己手動的寫全,那是因爲我們在使用pycharm的時候沒有配置導致的,下面說下如何配置;
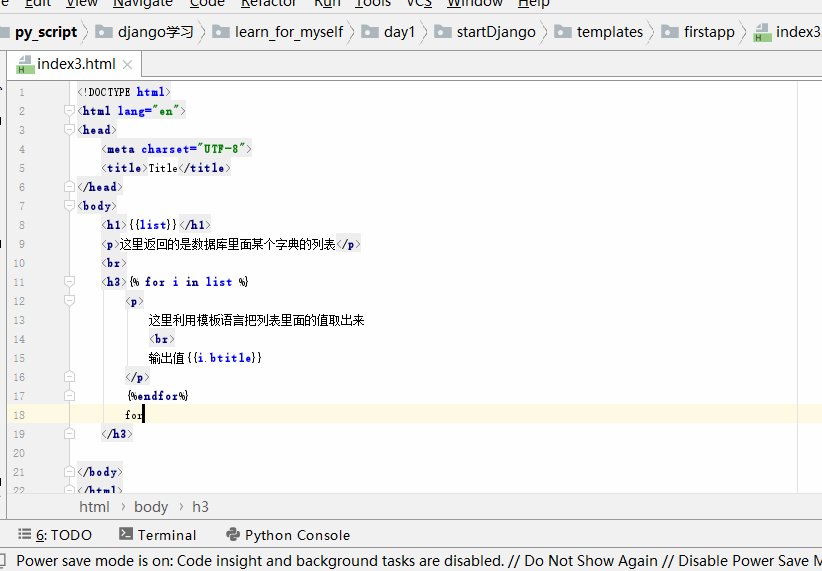
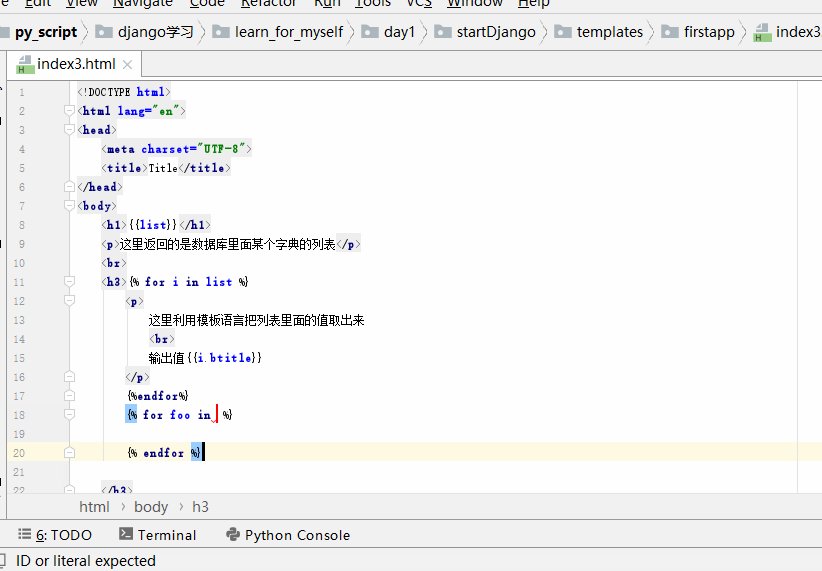
我們沒有配置之前的效果如圖所示:
模板語言都沒有變色,
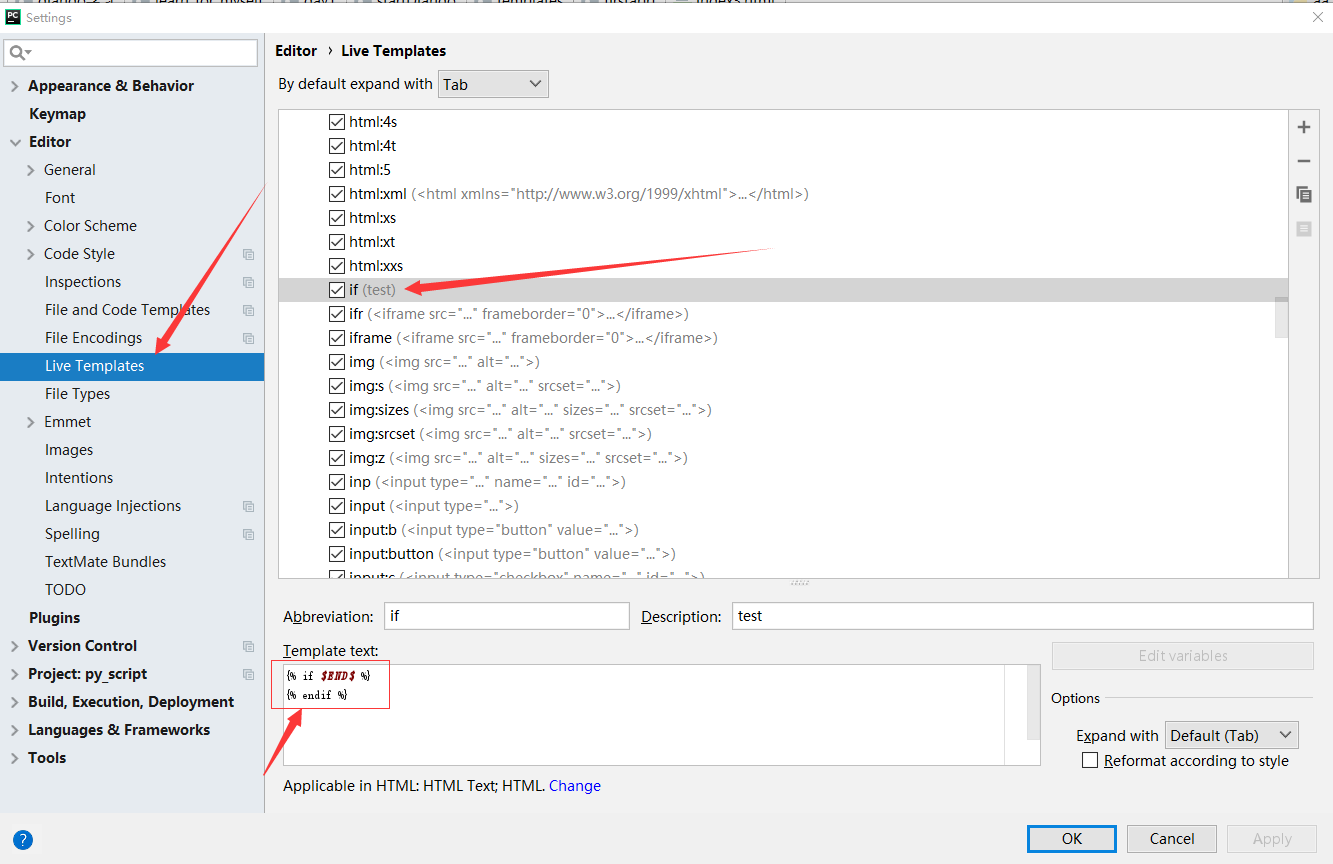
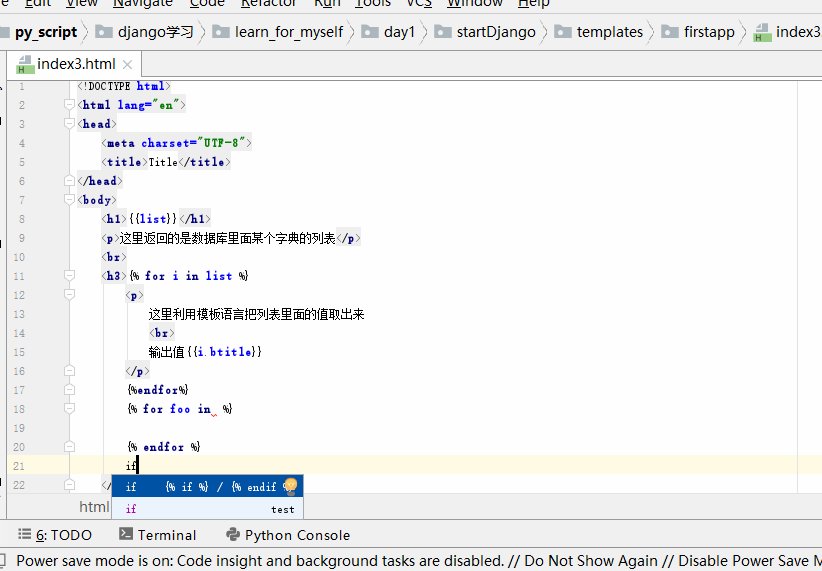
而我這裏會自動補全,那是因爲我在設置裏面做了配置:
for也是這個這差不多的,但是如果我們在html裏面做了使用django的話這裏就不需要做配置了,所以這裏也就不細說了;
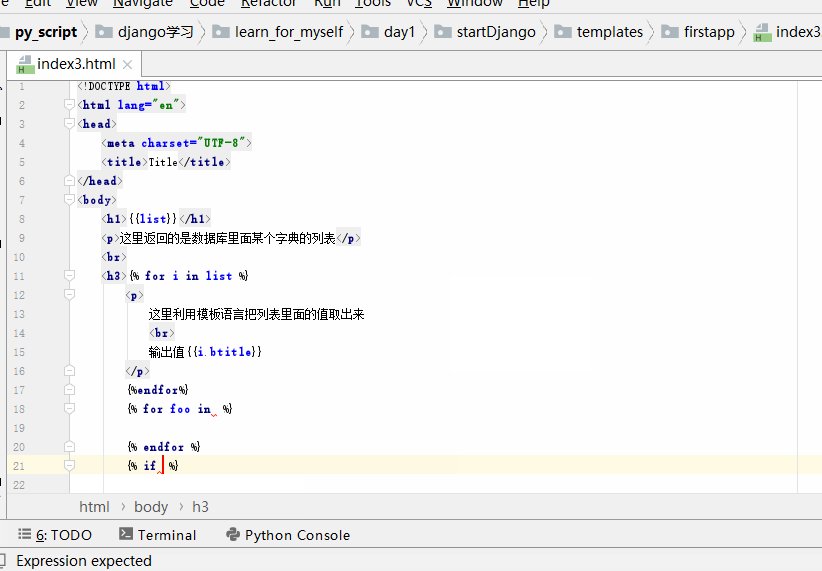
下面說下在html文件裏面如何使用模板語言:
步驟如下:
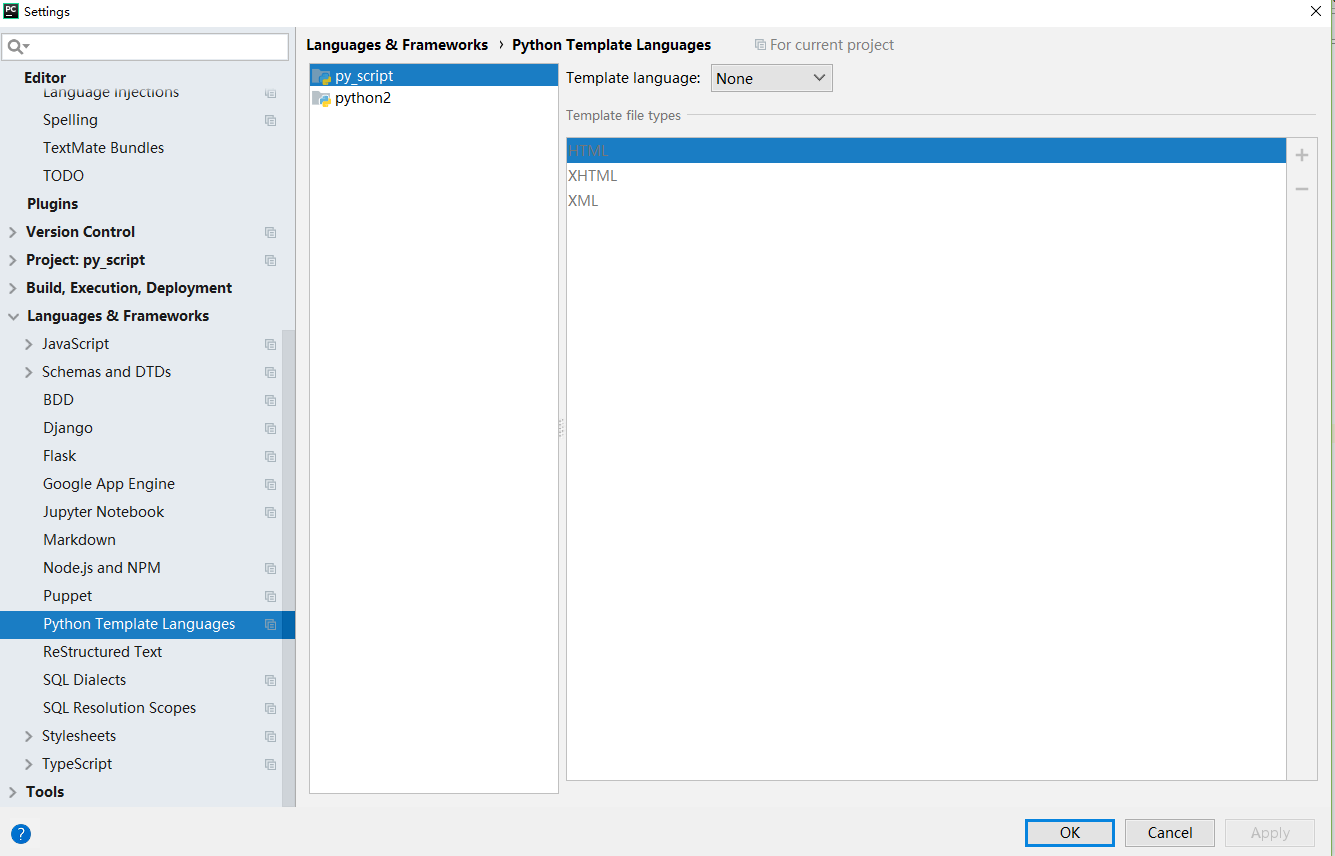
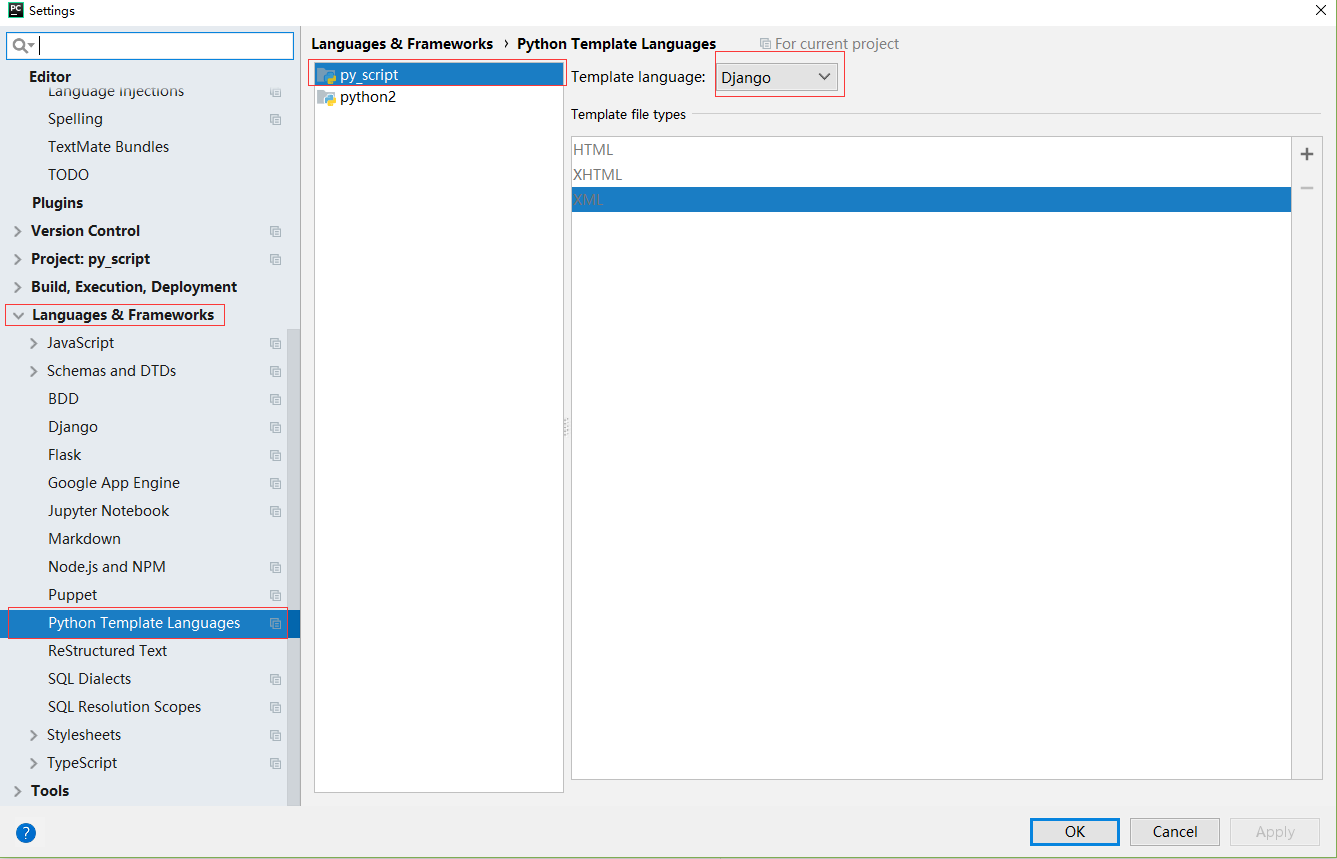
在setting--->language&frameworks--->python template language,選中你需要項目然後把none改爲django
點擊應用就ok了,然後下過如如下: