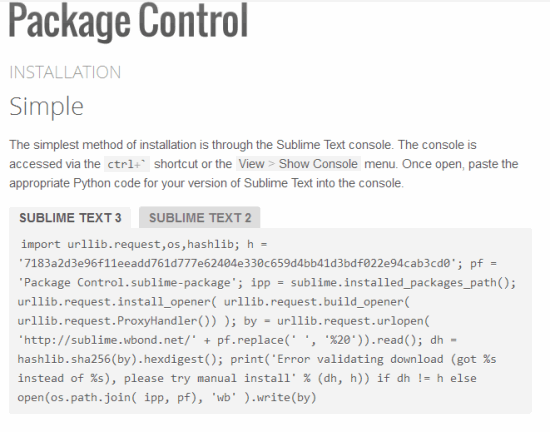
首先如果你沒有安裝Package Control請安裝
方法:
從菜單 View - Show Console 或者 ctrl + ~ 快捷鍵,調出 console。將以下 Python 代碼粘貼進去並 enter 執行,不出意外即完成安裝Ctrl+~
Sublime Text 3:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp =
sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp)
else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler(
))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen(
'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please
restart Sublime Text to finish installation')
然後安裝插件
快捷鍵Ctrl+shift+p打開package Control,輸入Package Control: 選擇install Package
左下角會有提示載入插件列表
然後輸入BracketHighlighter回車,等待安裝完成。
在列表中找到 Alignment,按下回車進行安裝。
重啓 Sublime Text 使之生效。現在通過選中文本並按下 Shift + Command + A Ctrl + Command + A 就可以進行對齊操作了。
常用的的插件推薦
http://www.tuicool.com/articles/qEFJrm
20 個強大的 Sublime Text 插件
作爲一個開發者你不可能沒聽說過SublimeText。不過你沒聽說過也沒關係,下面讓你明白。 SublimeText是一款非常精巧的文本編輯器,適合編寫代碼、做筆記、寫文章。它用戶界面十分整潔,功能非同凡響,性能快得出奇。這些非常棒的特性包括任意跳轉(Goto Anything)、多重選擇(multiple selections)、指令面板(command palette)、免打擾模式(distraction free mode)、分區編輯(split editing)、快速項目切換(instant project switch),你還可以隨意地自定義更多功能。還有,這款編輯器支持Mac、Windows和Linux平臺。但這些並不是本文所要討論的內容。
SublimeText本身已經非常強大,但是更棒的是有一長串的插件支持它,給它帶來更強大的功能,這就是本文要討論的內容。不多廢話,讓我們看看20個強大的SublimeText插件。如果你已經在使用他們,請告訴我們,並告訴我們你認爲其中那款最出色。像往常一樣,你的意見也很重要。
20. FTPSync默認情況下SublimeText不具備FTP的功能,如果你正在尋找能在您的SublimeText應用程序中使用的免費和易用的FTP工具,你可以考慮FTPSync。這是一個非常簡單的FTP同步工具,它可以控制上傳目標的多重命名。讓我們知道您的想法。 19. SASS BuildSASS Build 是一個編寫CSS的預處理器。這個特別的插件將幫助你妥善構建包括壓縮選項在內的SASS文件。一旦你安裝了這個插件,你可以很容易地通過按Ctrl+ B(MAC系統是 Command +B)來啓動它。 18. Package Control通俗易懂地說,這個是你在完成安裝SublimeText後必須安裝的東西。你問爲什麼?因爲有了這個特殊的“插件包”,你可以很容易地安裝、升級、刪除,甚至非常方便地查看您已經安裝在SublimeText中的包或插件的列表。它通過菜單和對應的行爲使這些過程變得非常容易和有組織。 |
17. Emmet概括地說,Emmet(譯者注:前身就是以前大名鼎鼎的Zen Coding,這個如果你沒聽說和使用過,就悲哀了)是一個可以讓你更快更高效地編寫HTML和CSS,節省你大量時間的插件。怎麼使用?你只需按約定的縮寫形式書寫而不用寫整個代碼,然後按“擴展”鍵,這些縮寫就會自動擴展爲對應的代碼內容。 比如,你只需要輸入((h4>a[rel=external])+p>img[width=500 height=320])*12 ,然後它會被擴展轉換成12個列表項和緊隨其後的圖像。然後你就可以在此基礎上再填寫內容,就這麼簡單。 16. SublimeLinter這個插件最近才爲SublimeText3重建和發佈。新版本顯然帶來了很多新的有所不同的功能,而不是簡單地把所有的Linter 放在一個包中,開發者允許用戶在升級時選擇並安裝自己經常使用的Linter。很明顯,這可以節省磁盤空間。“更多的定製”,這對用戶是很友好的。 |
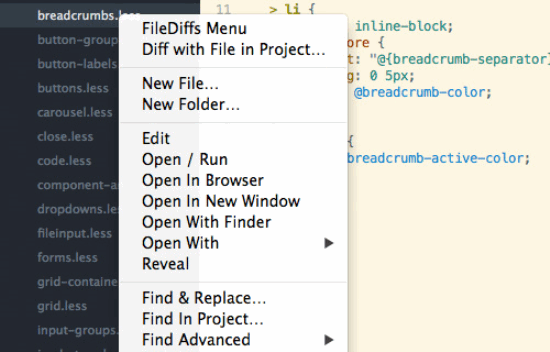
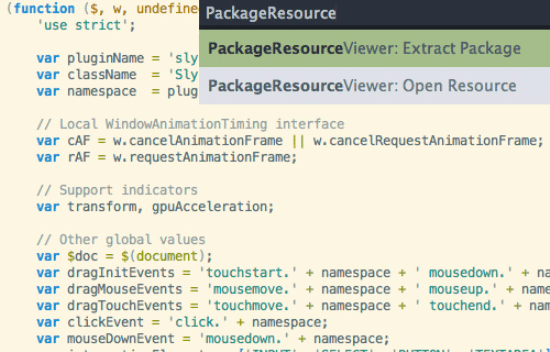
15. SublimeEnhancements這個插件可以給SublimeText的邊欄菜單帶來擴充的功能,包括:在當前工程文件夾中新建文件,移動文件或文件夾,產生文件或文件夾的副本,在新窗口或瀏覽器中打開,刷新等。這只是概括地說,安裝後探索它更多的功能吧。 14. PackageResourceViewer通過這個特殊的插件,會給你查看和編輯SublimeText附帶的不同的包帶來很多方便。您也可以提取任何給定的包。這一行動將其複製到用戶文件夾,以便您可以安全地對其進行編輯。 |
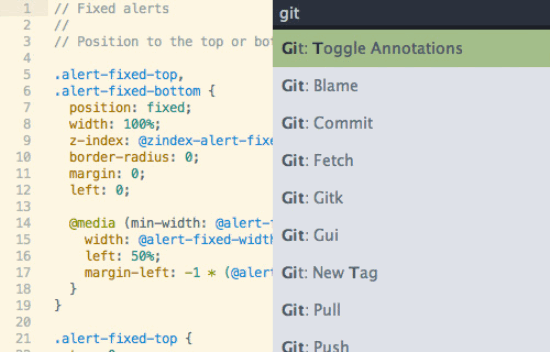
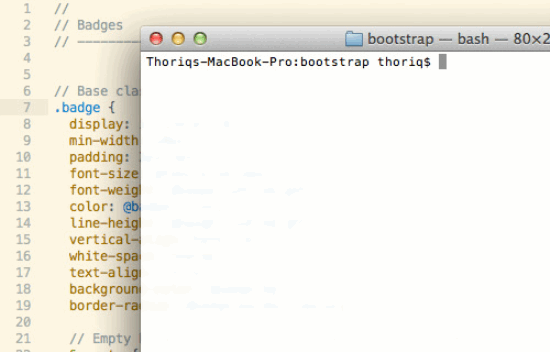
13. Git雖然名字看上去並不友好,但作爲開發者的你肯定一眼就能明白它是幹什麼的。這個插件會將Git整合進你的SublimeText,使的你可以在SublimeText中運行Git命令,包括添加,提交文件,查看日誌,文件註解以及其它Git功能。 12. Terminal這個插件可以讓你在Sublime中直接使用終端打開你的項目文件夾,並支持使用快捷鍵。 11. CSSComb這是用來給CSS屬性進行排序的格式化插件。如果你想保持的代碼乾淨整潔,並且希望按一定的順序排列(是不是有點強迫症了?),那麼這個插件是一種有效解決的方案。特別是當你和其他有自己代碼編寫風格的開發者一同協作的時候。 | |
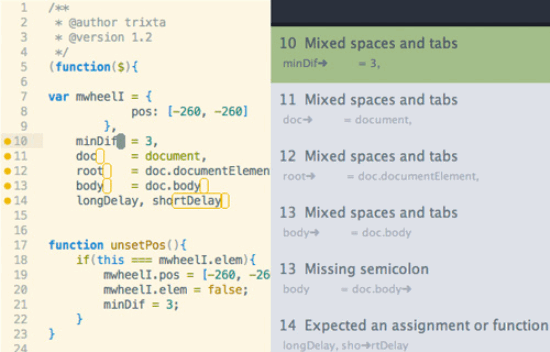
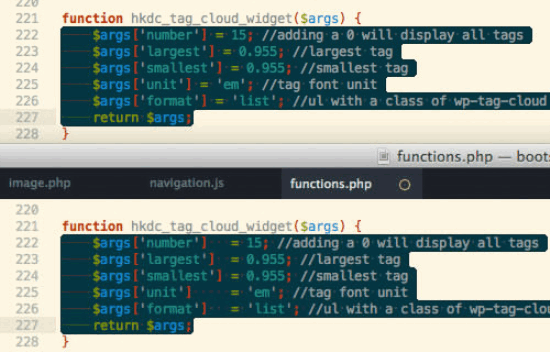
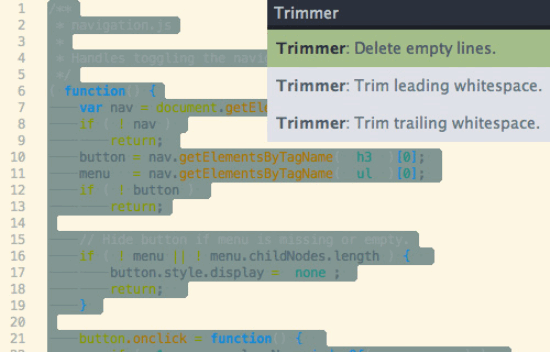
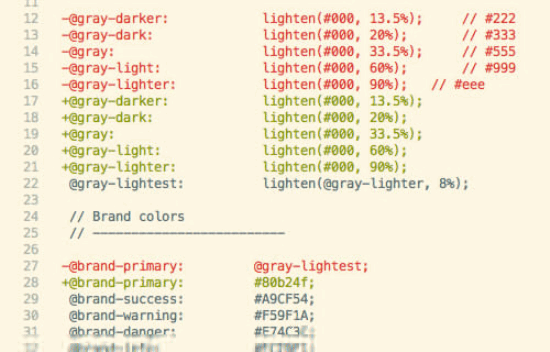
10. CanIUse如果您想檢查瀏覽器是否支持你包括在你的代碼中的CSS和HTML元素,那麼這是你需要的插件。所有您需要做的就是選擇有疑問的元素,插件將爲你做其餘的事情。 9. Alignment這個插件讓你能對齊你的代碼,包括 PHP、CSS 和 Javascript。代碼看起來更簡潔和可讀,便於編輯。您可以查看下面的圖片來明白我說的意思。 8. Trmmer你知道當你編寫代碼時,由於錯誤或別的某些原因,會產生一些不必要的空格。需要注意的是多餘的空格有時也會造成錯誤。這個插件會自動刪除這些不必要的空格。 |
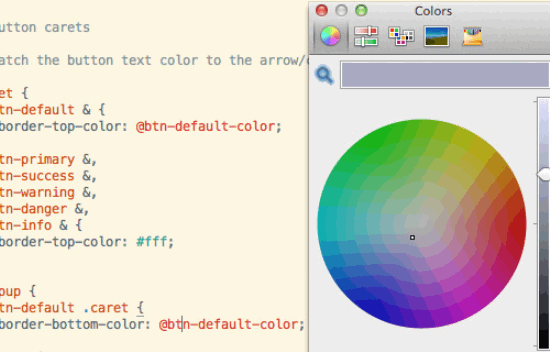
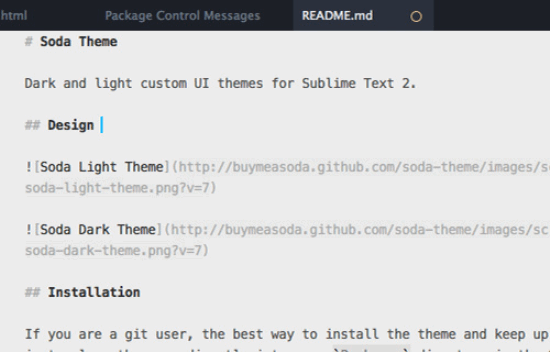
7. ColorPicker如果你經常要查看或設置顏色值,這個插件可以很方便地調用你本機的調色板應用。(譯者擴充:)這是一個雙向的功能,你既可以在調色板中選擇一個顏色,然後按“確定”按鈕把該值填寫到 SublimeText 中活動文檔的當前位置,也可以在活動文檔中選擇一個顏色的值,按此插件的快捷鍵就會在顯示的調色板中定位到該值所對應的顏色。 6. MarkDown EditingSublimeText不僅僅是能夠查看和編輯 Markdown 文件,但它會視它們爲格式很糟糕的純文本。這個插件通過適當的顏色高亮和其它功能來更好地完成這些任務。 5. FileDiffs這個插件允許你看到SublimeText中兩個不同文件的差異。你可以比較的對象可以是從剪貼板中複製的數據,或工程中的文件,當前打開的文件等。 |
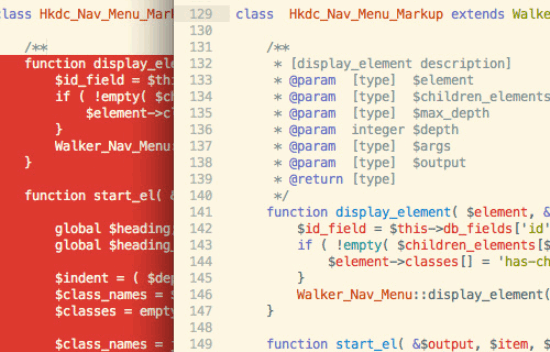
4. DocBlockrDocBlockr 可以使你很方便地對代碼建立文檔。它會解析函數,變量,和參數,根據它們自動生成文檔範式,你的工作就是去填充對應的說明。 3. 定製的主題擁有不同的主題可以觸發創意和想法,你可能想使用這些插件來實現不同的主題,帶來更好的和令人興奮的前景。 2. SnippetsSnippets,你一定已經聽說了,可以幫你快速書寫代碼。但它不是像上面提到的插件那樣使用縮寫,它是重用代碼塊以節省您的時間。你甚至可以創建自己的代碼段,這完全取決於你自己。 1. 其他語法支持如果有一個SublimeText本身所帶語言包不包含的語言,它就無法顯示適當的語法高亮。這些語言包括LESS,Sass,SCSS,Styls和Jade(或其它)。如果您正在使用這些語言,你可能要安裝它們的語法插件。 |