一、同源策略
要理解跨域,先要了解一下“同源策略”。所謂同源是指,域名,協議,端口相同。所謂“同源策略“,簡單的說就是基於安全考慮,當前域不能訪問其他域的東西。
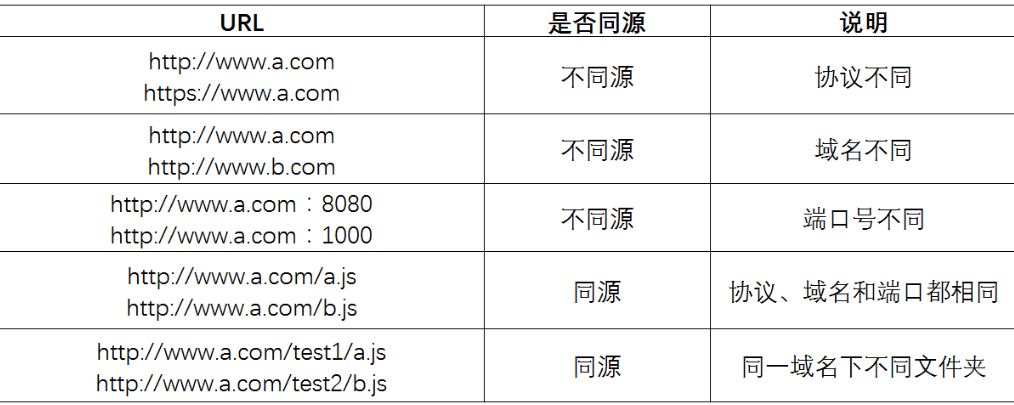
一些常見的是否同源示例可參照下表:
即:只有同域名、同協議、同端口才能互相訪問數據,否則就是跨域獲取不到數據
在同源策略下,在某個服務器下的頁面是無法獲取到該服務器以外的數據的。
二、舉例
我們在自己的網站通過ajax去獲取豆瓣上https://developers.douban.com/wiki/?title=api_v2
提供的接口數據。這裏我們以搜索圖書爲例,參數鏈接爲:https://api.douban.com/v2/book/search?q=javascript&count=1
該鏈接中數據爲JSON格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
</head>
<body>
<div id="mydiv">
<button id="btn">點擊</button>
</div>
</body>
<script type="text/javascript">
window.onload = function() {
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert( xhr.responseText );
}
};
xhr.open('get', 'https://api.douban.com/v2/book/search?q=javascript&count=1', true);
xhr.send();
};
};
</script>
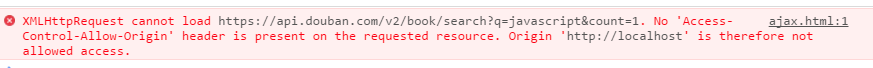
</html>上述程序運行時會報錯:
但<img>的src(獲取圖片),<link>的href(獲取css),<script>的src(獲取javascript)這三個都不符合同源策略,它們可以跨域獲取數據。這裏要介紹的JSONP就是利用<script>的src來實現跨域獲取數據的。
三、使用JSONP
JSONP 是 JSON with padding(填充式 JSON 或參數式 JSON)的簡寫。
JSONP實現跨域請求的原理簡單的說,就是動態創建<script>標籤,然後利用<script>的src 不受同源策略約束來跨域獲取數據。
JSONP 由兩部分組成:回調函數和數據。回調函數是當響應到來時應該在頁面中調用的函數。回調函數的名字一般是在請求中指定的。而數據就是傳入回調函數中的 JSON 數據。
動態創建<script>標籤,設置其src,回調函數在src中設置:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);在頁面中,返回的JSON作爲參數傳入回調函數中,我們通過回調函數來來操作數據。
function handleResponse(response){
// 對response數據進行操作代碼
}改寫代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP實現跨域2</title>
</head>
<body>
<div id="mydiv">
<button id="btn">點擊</button>
</div>
</body>
<script type="text/javascript">
function handleResponse(response){
console.log(response);
}
</script>
<script type="text/javascript">
window.onload = function() {
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);
};
};
</script>
</html>【注意】JSONP目前還是比較流行的跨域方式,雖然JSONP使用起來方便,但是也存在一些問題:
首先, JSONP 是從其他域中加載代碼執行。如果其他域不安全,很可能會在響應中夾帶一些惡意代碼,而此時除了完全放棄 JSONP 調用之外,沒有辦法追究。因此在使用不是你自己運維的 Web 服務時,一定得保證它安全可靠。
其次,要確定 JSONP 請求是否失敗並不容易。雖然 HTML5 給<script>元素新增了一個 onerror事件處理程序,但目前還沒有得到任何瀏覽器支持。爲此,開發人員不得不使用計時器檢測指定時間內是否接收到了響應。
四、jQuery封裝JSONP
對於經常用jQuery的開發者來說,能注意到jQuery封裝的$.ajax中有一個dataType屬性,如果將該屬性設置成dataType:"jsonp",就能實現JSONP跨域了。需要了解的一點是,雖然jQuery將JSONP封裝在$.ajax中,但是其本質與$.ajax不一樣。
通過jQuery的$.ajax實現跨域的代碼參考如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery實現JSONP</title>
</head>
<body>
<div id="mydiv">
<button id="btn">點擊</button>
</div>
</body>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.ajax({
async : true,
url : "https://api.douban.com/v2/book/search",
type : "GET",
dataType : "jsonp", // 返回的數據類型,設置爲JSONP方式
jsonp : 'callback', //指定一個查詢參數名稱來覆蓋默認的 jsonp 回調參數名 callback
jsonpCallback: 'handleResponse', //設置回調函數名
data : {
q : "javascript",
count : 1
},
success: function(response, status, xhr){
console.log('狀態爲:' + status + ',狀態是:' + xhr.statusText);
console.log(response);
}
});
});
});
</script>
</html>五、通過$.getJSON()
利用getJSON來實現,只要在地址中加上callback=?參數即可,參考代碼如下:
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
});這樣也能實現跨域的功能。
轉自:http://blog.csdn.net/u014607184/article/details/52027879