微信小程序彈出loading層的兩種方法:直接在代碼裏控制,在wxml文件里布局彈窗loading層,利用條件渲染,在js代碼裏控制是否顯示loading層。
方法一:
<loading hidden="{{loadingHidden}}">
加載中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: '加載中',
icon: 'loading'
});
},
cancelLoading:function(){
wx.hideToast();
}
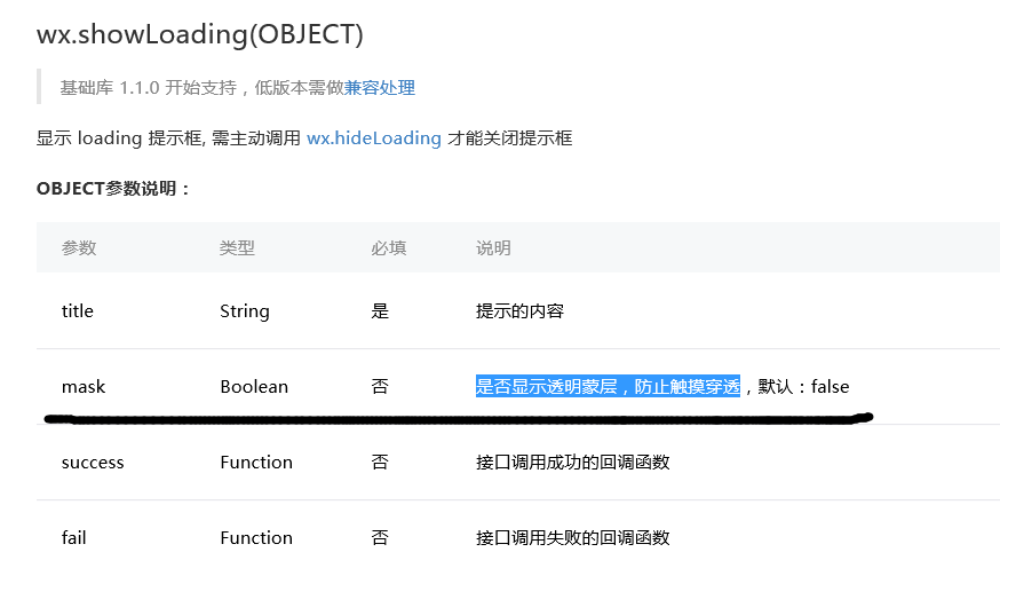
儘量在loading時候加上 遮罩層