目前看到這裏,還不懂什麼是單頁應用,這不就是一個普通的點擊滑開收縮的動畫而已……作者寫的那麼複雜666
請轉載此文的朋友務必附帶原文鏈接,謝謝。
原文鏈接:http://xuyran.blog.51cto.com/11641754/1891022
spa.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/spa.css" type="text/css"/>
<link rel="stylesheet" href="css/spa.shell.css" type="text/css"/>
<style>
</style>
<script src="scripts/jquery.js"></script>
<script src="scripts/jquery.uriAnchor.js"></script>
<script src="scripts/spa.js"></script>
<script src="scripts/spa.shell.js"></script>
<script>
$(function(){
spa.initModule(jQuery('#spa'));
})
</script>
</head>
<body>
<div id="spa">
</div>
</body>
</html>
spa.js
var spa = (function(){
var initModule = function($container){
spa.shell.initModule(($container)); //執行spa.shell裏面的initModule函數
};
return {initModule:initModule}; //執行initModule函數
}())spa.shell.js
spa.shell = (function(){
var configMap = {
main_html:String()
+ '<div class="spa-shell-head">'
+ '<div class="spa-shell-head-logo"></div>'
+ '<div class="spa-shell-head-acct"></div>'
+ '<div class="spa-shell-head-search"></div>'
+ '</div>'
+ '<div class="spa-shell-main spa-x-closed">'
+ '<div class="spa-shell-main-nav"></div>'
+ '<div class="spa-shell-main-content"></div>'
+ '</div>'
+ '<div class="spa-shell-foot"></div>'
+ '<div class="spa-shell-chat"></div>'
+ '<div class="spa-shell-modal"></div>',
chat_extend_time:1000,
chat_retract_time:300,
chat_extend_height:450,
chat_retract_height:15,
chat_extend_title:'click to retract',
chat_retracted_title:'click to extend'
},
stateMap = {
$container:null,
is_chat_retracted:true
},
jqueryMap = {},
setJqueryMap,initModule;
setJqueryMap = function($container){
var $container = stateMap.$container;
jqueryMap = { //給jqueryMap對象賦值
$container:$container,
$chat:$container.find('.spa-shell-chat')
};
}
// initModule = function($container){ //公開特權方法
// stateMap.$container = $container;
// $container.html(configMap.main_html);
// setJqueryMap();
// }
toggleChat = function(do_extend,callback){
var px_chat_ht = jqueryMap.$chat.height(),
is_open = px_chat_ht === configMap.chat_extend_height,
is_closed = px_chat_ht === configMap.chat_retract_height,
is_sliding = !is_open && !is_closed;
if(is_sliding){
return false;
}
if(do_extend){
jqueryMap.$chat.animate({
height:configMap.chat_extend_height,
},configMap.chat_extend_time,function(){
jqueryMap.$chat.attr('title',configMap.chat_extend_title);
stateMap.is_chat_retracted = false;
if(callback){
callback(jqueryMap.$chat);
}
});
return true;
}
jqueryMap.$chat.animate({
height:configMap.chat_retract_height
},configMap.chat_retract_time,function(){
jqueryMap.$chat.attr('title',configMap.chat_retracted_title);
stateMap.is_chat_retracted = true;
if(callback){
callback(jqueryMap.$chat);
}
});
return true;
}
onClickChat = function(){
toggleChat(stateMap.is_chat_retracted);
return false;
}
initModule = function($container){
stateMap.$container = $container; //給stateMap.$container對象賦值
$container.html(configMap.main_html);
setJqueryMap();
// setTimeout(function(){
// toggleChat(true);
// },3000)
// setTimeout(function(){
// toggleChat(false);
// },8000)
stateMap.is_chat_retracted = true;
jqueryMap.$chat.attr('title',configMap.chat_retracted_title)
.click(onClickChat);
}
return {initModule:initModule};
}())spa.css
/*
* spa.css
* Root namespace styles
*/
/** Begin reset */
* {
margin : 0;
padding : 0;
-webkit-box-sizing : border-box;
-moz-box-sizing : border-box;
box-sizing : border-box;
}
h1,h2,h3,h4,h5,h6,p { margin-bottom : 10px; }
ol,ul,dl { list-style-position : inside;}
/** End reset */
/** Begin standard selectors */
body {
font : 13px 'Trebuchet MS', Verdana, Helvetica, Arial, sans-serif;
color : #444;
background-color : #888;
}
a { text-decoration : none; }
a:link, a:visited { color : inherit; }
a:hover { text-decoration: underline; }
strong {
font-weight : 800;
color : #000;
}
/** End standard selectors */
/** Begin spa namespace selectors */
#spa {
position : absolute;
top : 8px;
left : 8px;
bottom : 8px;
right : 8px;
min-height : 500px;
min-width : 500px;
overflow : hidden;
background-color : #fff;
border-radius : 0 8px 0 8px;
}
/** End spa namespace selectors */
/** Begin utility selectors */
.spa-x-select {}
.spa-x-clearfloat {
height : 0 !important;
float : none !important;
visibility : hidden !important;
clear : both !important;
}
/** End utility selectors */.spa.shell.css
.spa-shell-head,.spa-shell-head-logo,.spa-shell-head-acct,.spa-shell-head-search,
.spa-shell-main,.spa-shell-main-nav,.spa-shell-main-content,.spa-shell-foot,
.spa-shell-chat,.spa-shell-modal{
position: absolute;
}
.spa-shell-head {
top : 0;
left : 0;
right : 0;
height : 40px;
}
.spa-shell-head-logo {
top : 4px;
left : 4px;
height : 32px;
width : 128px;
background : orange;
}
.spa-shell-head-acct {
top : 4px;
right : 0;
width : 64px;
height : 32px;
background : green;
}
.spa-shell-head-search{
top:4px;
right:64px;
width:248px;
height: 32px;
background: blue;
}
.spa-shell-main{
top:40px;
left:0;
bottom: 40px;
right: 0;
}
.spa-shell-main-content,
.spa-shell-main-nav{
top: 0;
bottom: 0;
}
.spa-shell-main-nav{
width: 250px;
background: #eee;
}
.spa-x-closed .spa-shell-main-nav{
width: 0;
}
.spa-shell-main-content{
left: 250px;
right: 0;
background: #ddd;
}
.spa-x-closed .spa-shell-main-content{
left: 0;
}
.spa-shell-foot{
bottom: 0;
left: 0;
right: 0;
height: 40px;
}
.spa-shell-chat{
bottom: 0;
right: 0;
width: 300px;
height: 15px;
background: red;
z-index: 1;
}
.spa-shell-modal{
margin-top: -200px;
margin-left: -200px;
top: 50%;
left: 50%;
width: 400px;
height: 400px;
background: #FFFFFF;
border-radius: 3px;
z-index: 2;
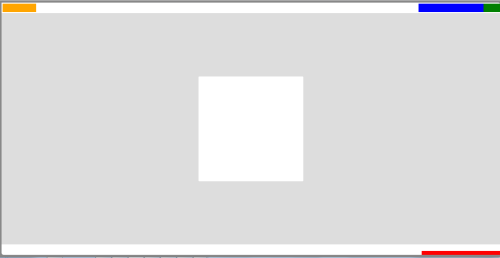
}瀏覽器界面如下: