什麼是Yslow:YSlow分析網頁,並提出如何提高其性能的基礎上一套規則,高性能的網頁。
首先安裝 YSlow
先安裝 Firebug(運行在Firebug之下) https://addons.mozilla.org/en-US/firefox/addon/1843
Firebug 幫助文檔 http://www.getfirebug.com/docs.html.
再下載安裝 http://developer.yahoo.com/yslow
使用Yslow,兩種方法啓動Yslow
1、打開Firebug窗口,選擇Yslow選項。
2、直接點擊瀏覽器右下角的Yslow啓動按鈕。
你第一次打開Yslow時,以下圖像作爲Firebug的一部分被顯示在的瀏覽器窗口。
點擊 Run Test,運行Yslow,也可以點擊 Grade, Components, 或Statistics選項開始對頁面的分析。
你可以選擇 Autorun YSlow each time a web page is loaded 它將自動對以後打開頁面進行分析,您也可以右擊YSlow狀態欄,然後選擇或取消自動運行。
Yslow視圖, YSlow顯示測試結果的分析,分爲等級、組件、統計信息。
一、等級視圖
查看一個分析,選擇頁面的性能等級標籤或點擊網頁的字母等級在狀態欄這頁紙的底部。
視圖顯示了等級爲網頁的成績單。整個字母等級爲頁面顯示在頂部隨着全面數值的表現。這個頁面是基於22可分級的高性能網頁的規則(見性能規則)。這些規則是列在按重要性的高到低排序。從 A 到F 級,A 級最高。
下面是一個等級的例子:
如果頁面與某一個規則無關,則顯示 N/A ,表示不適用。
點擊每一規則,都給出了改進建議。要查看更全面的改進方法進入前端性能優化指南
二、 組件視圖
分組顯示頁面組件,表格列出組件的信息,點擊 Expand All展開顯示給個分組內各的組件信息。
下面簡要列在組件檢視表:
TYPE:該組件的類型。該網頁是由組成部分的下列類型: doc, js, css, flash, cssp_w_picpath, p_w_picpath, redirect, favicon, xhr, and iframe.
SIZE(KB):該組件的大小以千字節。
GZIP(KB):該組件的gzip壓縮的大小以千字節。
COOKIE RECEIVED(bytes):字節數在HTTP設置的Cookie響應頭。
COOKIE SENT(bytes):節數的Cookie在HTTP請求報頭
HEADERS:HTTP信息頭,點擊放大鏡查看全面信息。
URL:鏈接地址
EXPIRES(Y/M/D):日期的Expires頭,屬於緩存設置一種。
RESPONSE TIME (ms):響應時間
ETAG:ETag響應頭,也是緩存設置的一種
ACTION:額外的性能分析
三、統計信息視圖
左側圖表顯示是頁面元素在空緩存的加載情況,右側爲頁面元素使用緩存後的頁面加載情況。我們可以看到,頁面元素緩存後的使頁面的http請求和頁面總大小都減少,從而加快了頁面打開時間。參看(頁面的緩存設置)
YSlow菜單欄
一、規則集
1. YSlow (2版) - 這一規則集包含了所有22個測試的規則。
2. 精英(V1導聯) - 這個規則集包含原始13規則中使用了YSlow 1.0 。
3. 小網站/博客 - 這個規則集包含14個規則,參照下方的圖片,看看哪一種規則,在這個規則集。
請注意,最後選定的規則集成爲默認的規則集。默認規則集可以是一個預定義的 三個之一或您自己創建的一個。
要創建您自己的規則集,單擊Rulesets下拉菜單旁邊的 Edit 按鈕。
1. 點擊左側 New Set 按鈕,出現全部22調規則,勾選你所需的
2. 點擊 Save ruleset as... 保存,會彈出個命名窗口,命名就可以了。
3. 你還可以對自定義的規則再次編輯或者刪除。
YSlow 工具,
YSlow的工具菜單上提供了多種報告工具,您可以使用獲得的信息,以幫助您的網頁分析。
1、JSLint
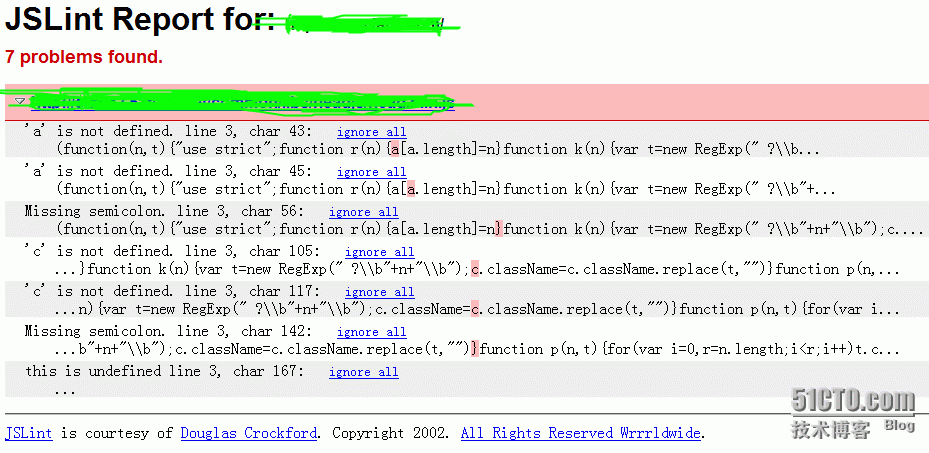
JSLint收集所有外部和內部的JavaScript從目前的網頁,提交給JSLint ,一個JavaScript驗證,並打開一個單獨的窗口,說明存在問題,該網頁的JavaScript的。該報告包括大致位置的源代碼的問題。很多時候,這些問題是語法錯誤,但JSLint尋找風格公約的問題和結構性問題。
.......下面就不一 一附圖了,一個個點進去分析
2、All JS
收集所有外部和內部的JavaScript的網頁,並顯示在一個單獨的腳本窗口。
您可能想要使用這個工具來查看某個腳本,以及是否實際使用是正確的。
3、All JS Beautified,將js以人們可讀的方式展示。
4、All JS Minified,收集所有外部和內嵌JavaScript,刪除評論和白色空間以縮小的腳本。以改善網頁的性能。
5、All CSS,收集所有的行內和外部的樣式表在網頁上,並將其顯示在一個單獨的窗口。
6、All Smush.it
如果您按一下所有Smush.it, Smush.it將運行在網頁上所有的圖片組成。
此工具將告訴你該圖像可被優化,並創建一個壓縮文件,來優化圖像。
ps:結合網站實例分析