在報表填報成功後,發送消息至APP會提示數據已更新。再次期間用戶需要有查看該模板的權限,如果沒有的話,則無法接受到提示信息。那麼在FineReport移動端中,如何手動推送APP消息呢?
具體用法
在報表填報成功後事件中添加js,使用ajac發送消息請求
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填報成功,模板A有數據更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});User:接受消息的人,可以是多個,多個用戶之間用逗號分割,如“A,B”(必填)
Text:消息內容(必填)
Url:打開地址(選填),在點擊消息之後進入app打開的地址
Title:打開地址的頁面標題(選填)
示例
效果一、推送純文本消息
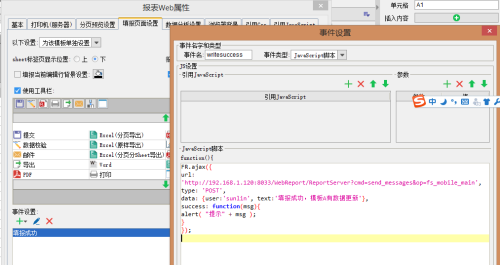
填報的模板,增加填報成功事件,示例代碼如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填報成功,模板A有數據更新'},
success: function(msg){
alert( "提示" + msg );
}
});效果二、點擊消息後,進入app,並且打開地址頁面
填報的模板,增加填報成功事件,示例代碼如下:
FR.ajax({
url: 'http://192.168.1.120:8033/WebReport/ReportServer?cmd=send_messages&op=fs_mobile_main',
type: 'POST',
data: {user:'sunlin', text:'填報成功,模板A有數據更新',url:'http://192.168.1.120:8033/WebReport/ReportServer?reportlet=app.cpt&op=write',title:'app'},
success: function(msg){
alert( "提示" + msg );
}
});