最近爲了美化頁面,想在項目中加入主題切換的功能,網上查了好久,決定使用jQuery UI插件來實現,之所以要使用jQuery UI,是因爲它自帶了很多種主題包,只需下載引入即可使用,方便快捷。具體操作步驟如下:
1. 下載主題包
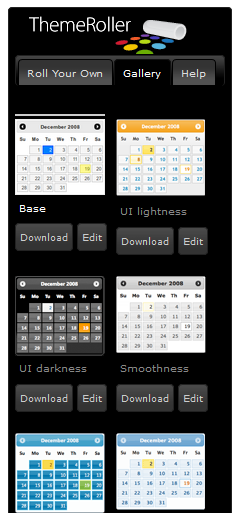
首先來看下jQuery UI提供的主題包:http://jqueryui.com/themeroller/
裏面的主題各式各樣,還可以自定義主題,挑選合適的主題包下載,這裏選取前4個,
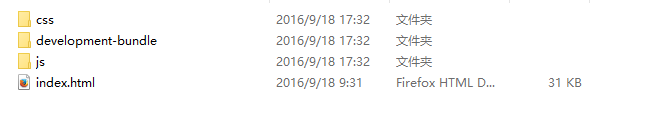
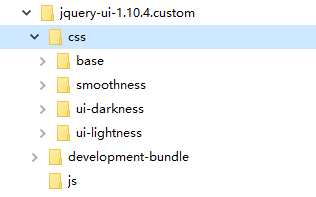
目前最新版本是1.12.1,這裏選用1.10.4版本,個人感覺這個版本比較好用,下載完成後解壓如下圖:
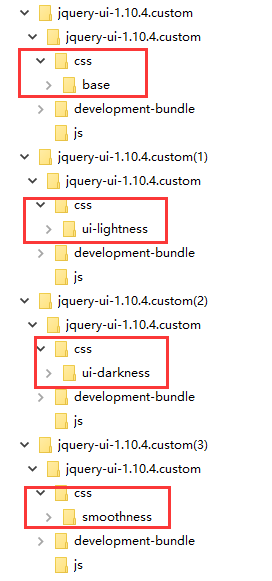
對比四個壓縮包中的內容,會發現除了css文件夾中的內容不同,其他內容均相同,這就是問題的切入點,在頁面中可以通過點擊事件更改css的引入路徑來實現主題的切換。
2. 合併四個主題包中的css文件夾
將其他三個主題包中的ui-lightness,ui-darkness,smoothness文件夾放到base文件夾所在的css文件夾中,
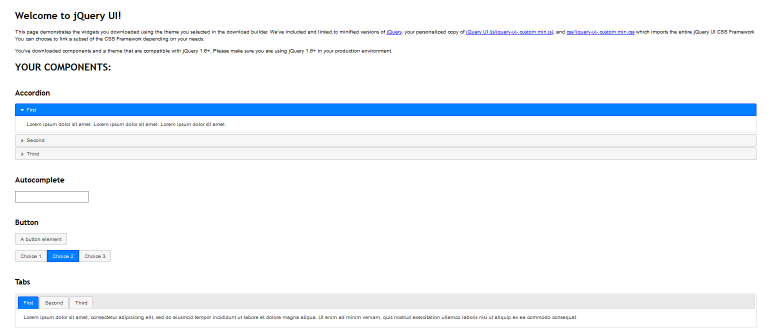
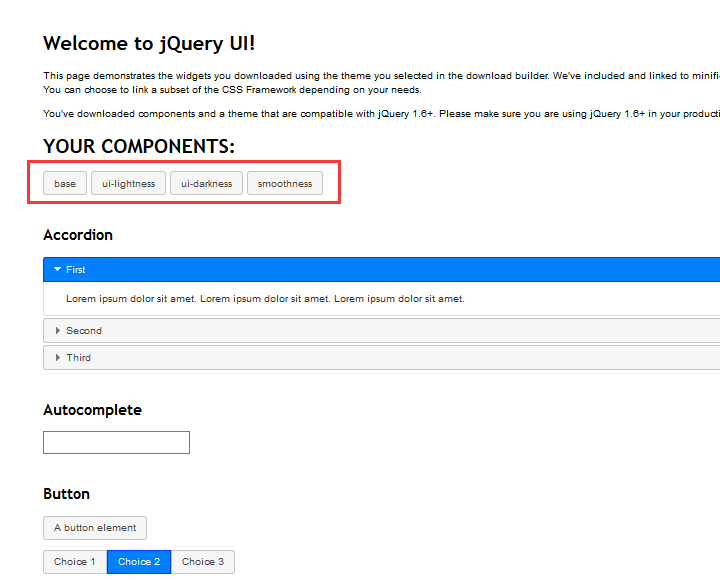
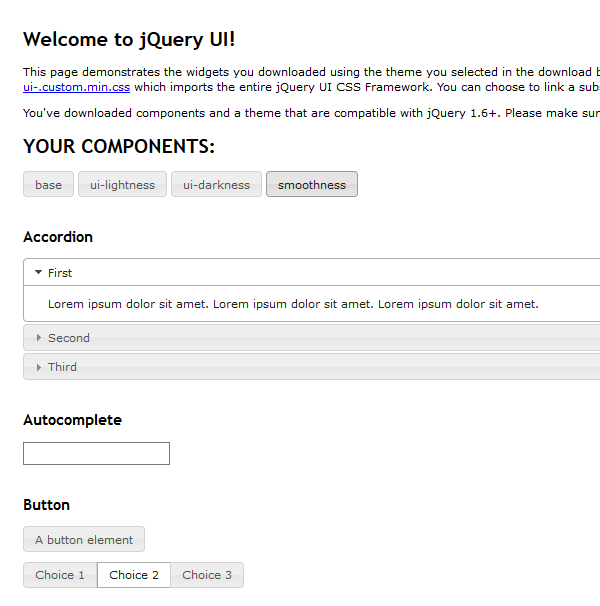
打開index.html,現在的頁面是這個樣子的,
爲了實現切換主題的功能,在頁面上添加四個按鈕對應切換四個主題,代碼爲:
<button id="base">base</button>
<button id="ui-lightness">ui-lightness</button>
<button id="ui-darkness">ui-darkness</button>
<button id="smoothness">smoothness</button>
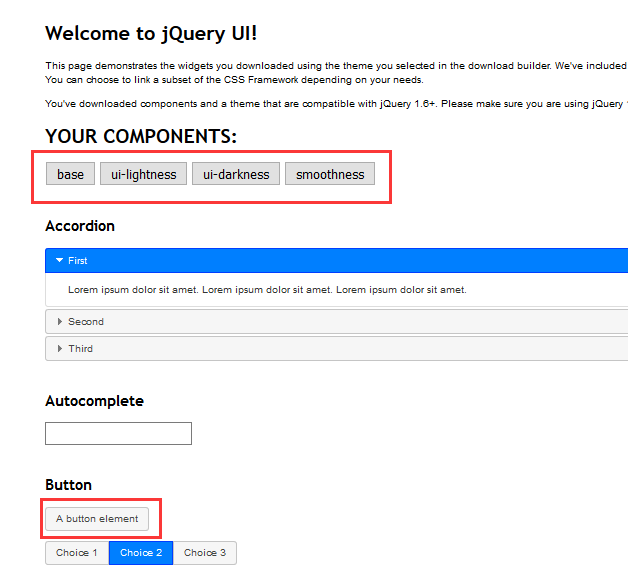
按鈕效果是這樣的:
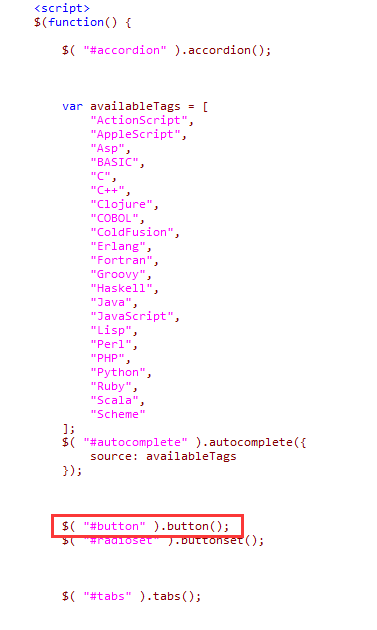
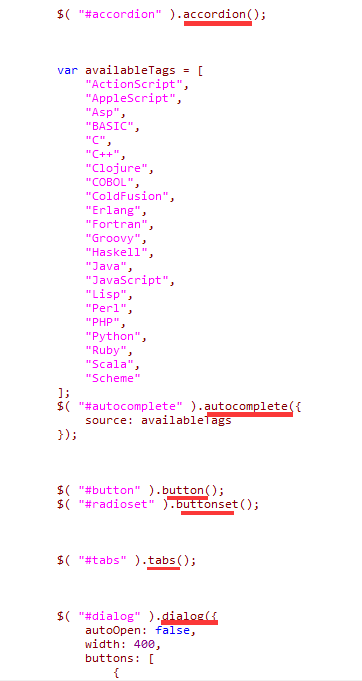
這時會發現這些按鈕並沒有被渲染成jQuery UI自帶的效果,仔細觀察index.html頁面代碼,
我們需要對按鈕進行”UI化”,添加以下代碼:
$( "#base" ).button();
$( "#ui-lightness" ).button();
$( "#ui-darkness" ).button();
$( "#smoothness" ).button();
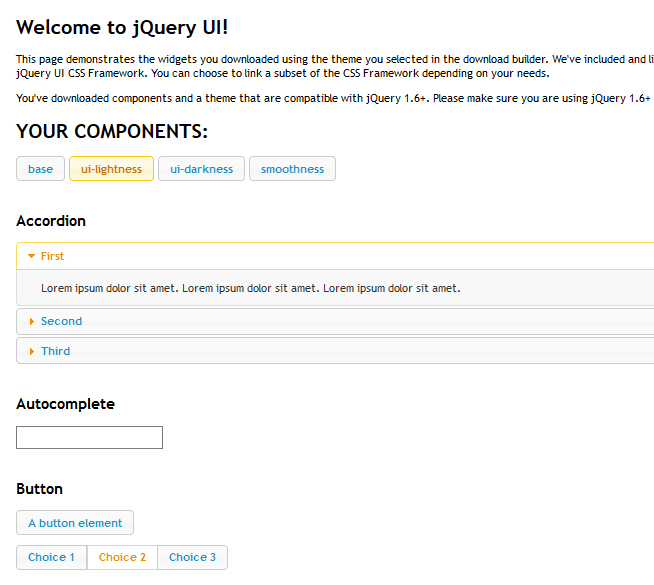
此時再看效果就有了。
注:使用UI不同的標籤都要對其進行UI化,否則是沒有效果的,
可根據自己的需要對其進行操作。
3.利用點擊事件切換主題
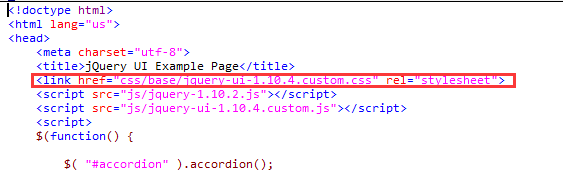
觀察index.html頁面代碼發現,
<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
現在的主題包引用的是base, 要想改爲其他主題,就要修改它的路徑href,爲了便於選定,給<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
接着使用js控制點擊事件,
$("button").click(function(){
get_id = $(this).attr("id");//獲取當前被點擊按鈕的id
new_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路徑
$("#ctrl-theme").attr("href",new_href);//賦給<link>標籤的href
});
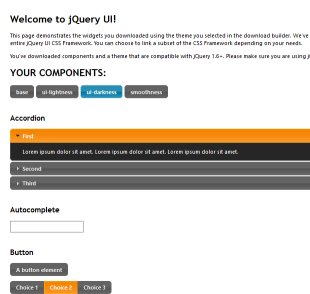
此時功能已經實現了,點擊不同的按鈕將切換至不同的主題
4.最後將用戶選擇的主題信息存放到cookie,完成。
是不是很方便呢^。^