Jmeter接口測試實戰-數據傳遞
接口與接口之間沒有關聯的測試是缺乏意義和沒有靈魂的,只有數據在不同接口之間傳遞才能勾畫出業務場景重要的鏈路.
我們用較爲通用的http/https協議,接口普遍返回json方式爲例.
舉例場景:
比如電商平臺,用戶登錄後產生令牌token, 其他接口拿着這個token判斷用戶是否登錄才能進行相關操作, 當用戶將商品加入購物車支付完成後,系統按照規則生成訂單號, 同時會在該用戶的全部訂單列表中查到全部訂單和相應狀態.
要點分析:
1. login接口登錄後生成token
2. pay支付接口拿到token正確的情況下,支付完成後生成訂單號
3. orderList 訂單列表接口需要有token和訂單號等爲入參必填項,查出該用戶的所有訂單狀態
有了Idea就開始動手吧!
手頭有三個接口,來模擬上面場景,同時也爲了演示方便
login登錄 //生成token
創建用戶 //生成用戶id
刪除用戶 //拿到創建用戶接口id, 並刪除該用戶
前提條件:
需要使用Json取樣器, Jmeter默認沒有提供, 可用plugin-manager安裝, 也可以去jmeter官網把jar包下載後放在%jmeter_home%/lib/ext/目錄下,重啓jmeter生效.
第一步: 在線程組內新建三個sampler
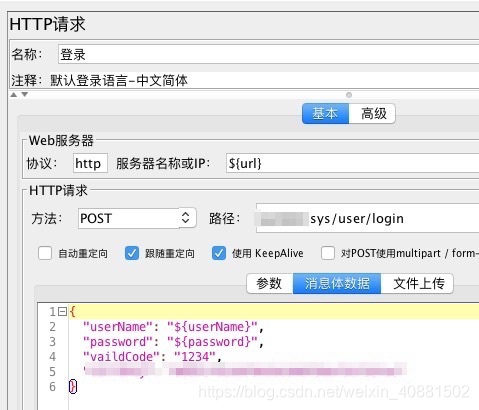
登錄接口
入參方式採用json, 在http信息管理頭裏設置
用戶名密碼登錄獲取token,用戶名和密碼用變量, 在用戶自定義變量中賦值
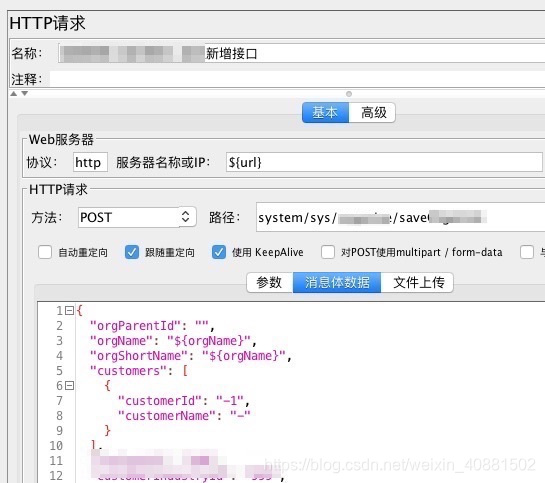
創建用戶接口
同樣採用json 方式入參
拿到login接口的token後, 生成用戶唯一id
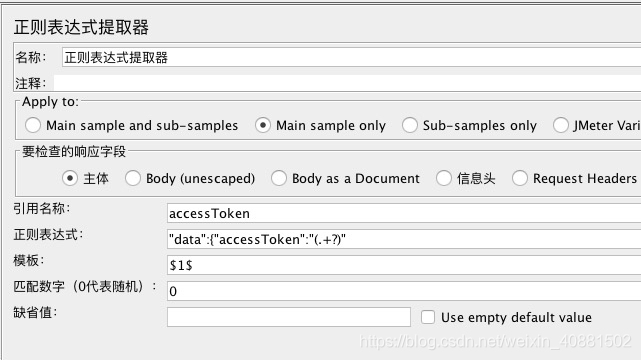
通過正則表達式提取token
正則爲什麼要這樣寫呢?
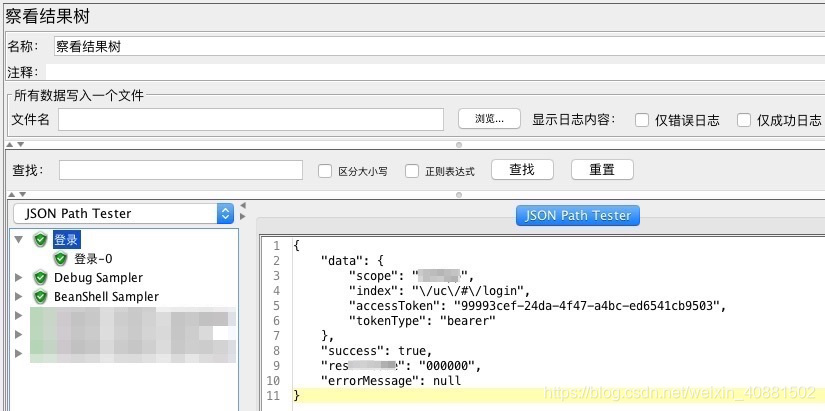
來看下login執行後的結果樹就明白了
accessToken在data節點下面,出於能夠準確尋找到節點
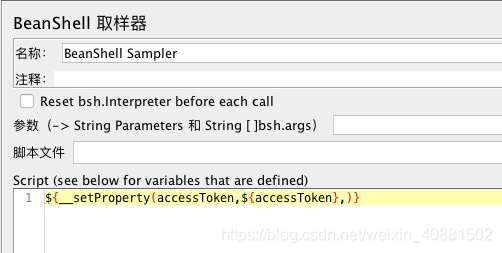
和beanshell結合傳遞token
beanshell 我們在之前的推文中已經介紹過很多次了,有哪些內置對象, 如何定義可以在jmeter 官方文檔中找到.
再來看下http信息管理器中的設置
這樣在線程組中的每個接口都能使用token了
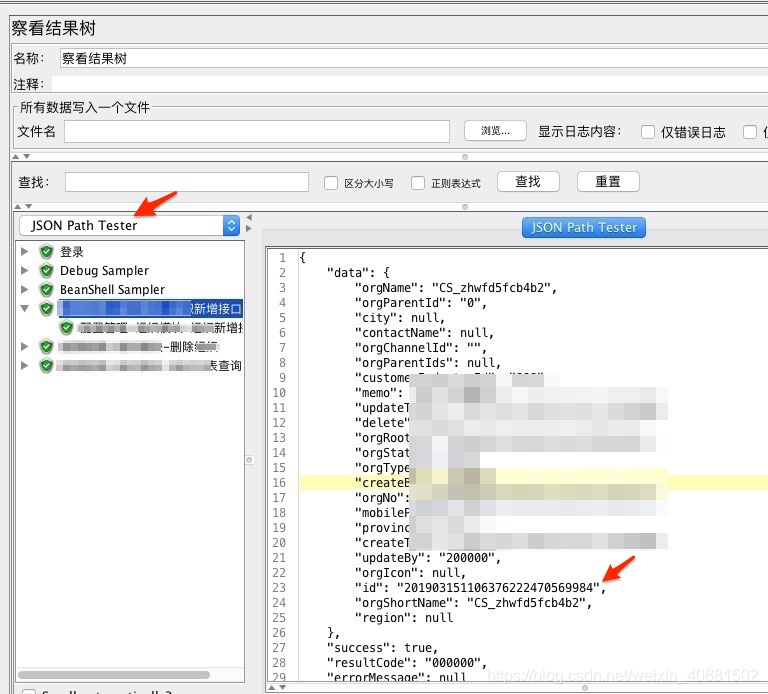
好了我們執行一下登錄和新增用戶接口,看下新增接口返回的json, 便於我們用json取樣器中寫節點結構
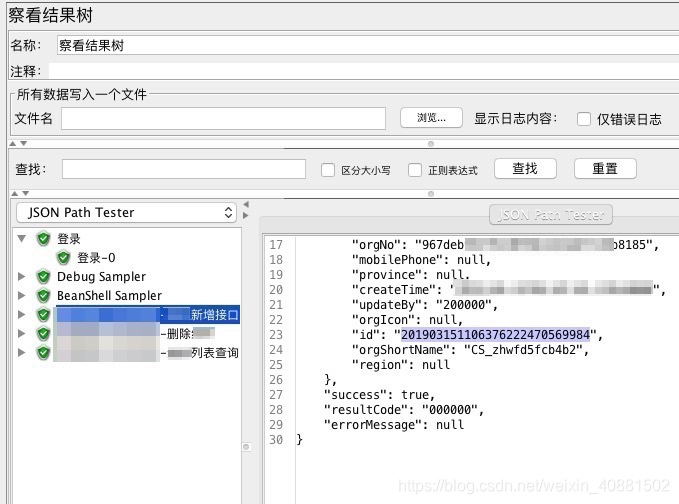
用Json path Tester方式, 查看新增接口返回一串json樹, 其中有我們用隨機數新建的用戶名和系統生成的用戶id, 這個id是我們要傳給下一個接口刪除用戶要使用的.
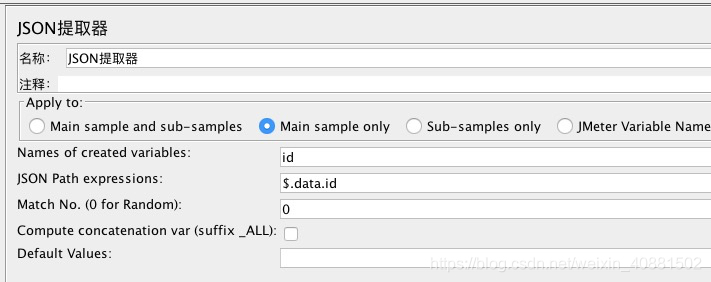
如何提取這個id呢? 用json取樣器或者正則表達式都是不錯的選擇, 今天就用json取樣器來演示.
Names of created variables: 將這個傳遞給下一個要使用的接口的變量名稱
Json path expressions: 就是從json中提取的字段值
$. 注意這個美元符號後面有一個點不能丟, 這樣的組合表示根目錄, data是根節點, id在data節點下面
match no:0隨機;n取第幾個匹配值;-1匹配所有,後續引用用 變量名_N 取第N個值
default values: 缺省值,匹配不到值的時候取該值
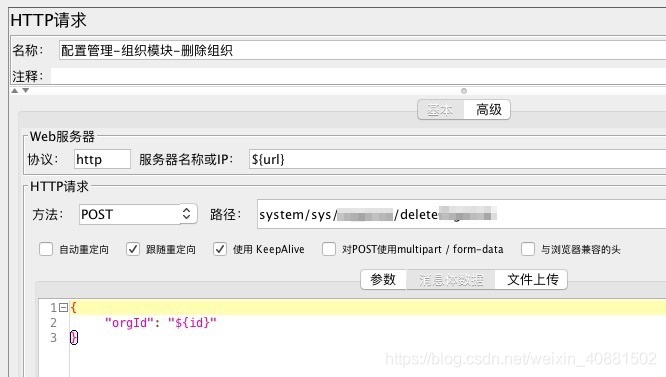
刪除用戶接口
把json取樣器中的id傳給刪除接口,一整個數據傳遞鏈就設置完成了.
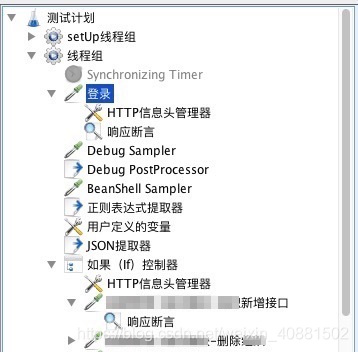
再來看下目錄結構
看下執行結果-新增接口
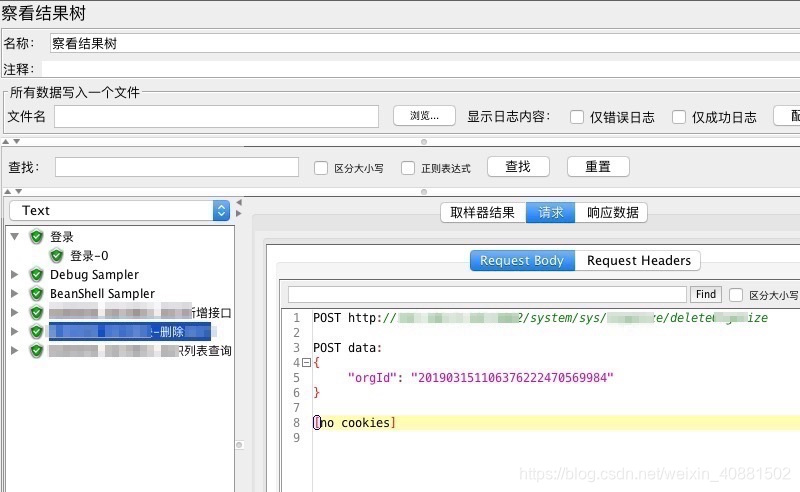
結果樹-刪除
新增接口裏系統生成的id尾號9984
delete接口裏id=尾號9984 作爲入參傳遞給該接口, 兩個接口id一致, 數據傳遞無誤
以上步驟組成了一整套數據鏈傳遞過程, 讓接口測試更貼近業務場景需求, 使數據賦予了更多的意義.
今日推薦閱讀文章精選推薦
諮詢工作加微信
掃描二維碼
歡迎自薦和推薦, 需要的微信推送簡歷!
請猛戳下面二維碼瞭解更多