代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery3.js"></script>
<style>
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 10px;
cursor: pointer;
}
.content{
min-height: 100px;
border:2px solid #eeeeee;
}
.hide{
display: none;
}
.active{
background-color: #428bca;
}
</style>
</head>
<body>
<div style="width: 700px;margin: 0 auto">
<div class="menu">
<div class="menu-item active">菜單一</div>
<div class="menu-item">菜單二</div>
<div class="menu-item">菜單三</div>
</div>
<div class="content">
<div>內容一</div>
<div class="hide">內容二</div>
<div class="hide">內容三</div>
</div>
</div>
<script>
$(".menu-item").click(function () {
//爲當觸發的標籤添加active css
$(this).addClass('active')
//爲當前觸發標籤的兄弟標籤刪除active css
$(this).siblings().removeClass('active')
//找到當前觸發標籤的索引位置值,如0,1,2
var v = $(this).index();
//根據標籤索引位置值在內容菜單裏查找位置也是等於v的標籤,然後刪除hide,再把兄弟標籤添加hide
$('.content').children().eq(v).removeClass('hide').siblings().addClass('hide')
})
</script>
</body>
</html>
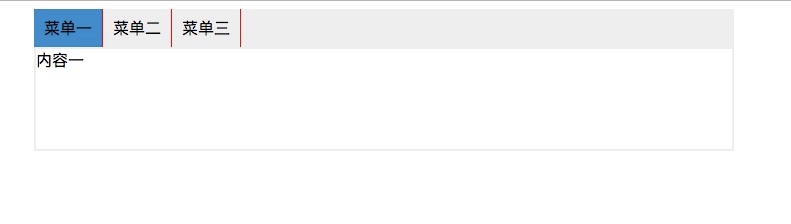
展示
![jQuery 之 TAB切換菜單(index索引版本)]()