隨着3G的普及,越來越多的人使用手機上網。
移動設備正超過桌面設備,成爲訪問互聯網的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的網頁?
手機的屏幕比較小,寬度通常在600像素以下;PC的屏幕寬度,一般都在1000像素以上(目前主流寬度是1366×768),有的還達到了2000像素。同樣的內容,要在大小迥異的屏幕上,都呈現出滿意的效果,並不是一件容易的事。
很多網站的解決方法,是爲不同的設備提供不同的網頁,比如專門提供一個mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的複雜度。
於是,很早就有人設想,能不能”一次設計,普遍適用”,讓同一張網頁自動適應不同大小的屏幕,根據屏幕寬度,自動調整佈局(layout)?
一、”自適應網頁設計”的概念
2010年,Ethan Marcotte提出了“自適應網頁設計”(Responsive Web Design)這個名詞,指可以自動識別屏幕寬度、並做出相應調整的網頁設計。
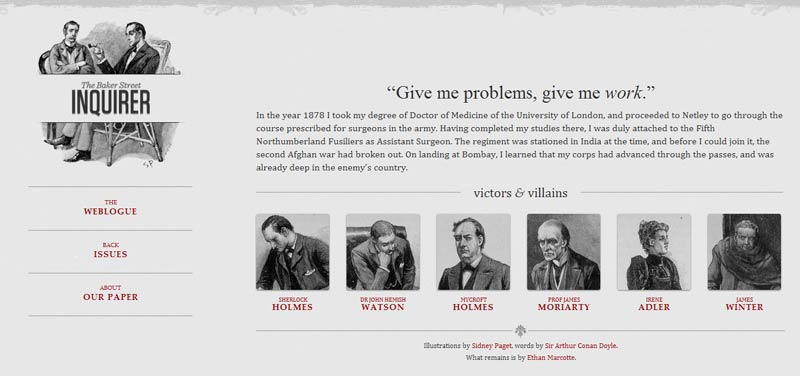
他製作了一個範例,裏面是《福爾摩斯歷險記》六個主人公的頭像。如果屏幕寬度大於1300像素,則6張圖片並排在一行。
如果屏幕寬度在600像素到1300像素之間,則6張圖片分成兩行。
如果屏幕寬度在400像素到600像素之間,則導航欄移到網頁頭部。
如果屏幕寬度在400像素以下,則6張圖片分成三行。
二、允許網頁寬度自動調整
“自適應網頁設計”到底是怎麼做到的?其實並不難。
首先,在網頁代碼的頭部,加入一行viewport元素標籤。
viewport是網頁默認的寬度和高度,上面這行代碼的意思是,網頁寬度默認等於屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)爲1.0,即網頁初始大小佔屏幕面積的100%。
所有主流瀏覽器都支持這個設置,包括IE9。對於那些老式瀏覽器(主要是IE6、7、8),需要使用css3-mediaqueries.js.
三、不使用絕對寬度
由於網頁會根據屏幕寬度調整佈局,所以不能使用絕對寬度的佈局,也不能使用具有絕對寬度的元素。這一條非常重要。
具體說,CSS代碼不能指定像素寬度:
只能指定百分比寬度:
或者
四、相對大小的字體
字體也不能使用絕對大小(px),而只能使用相對大小(em)。
上面的代碼指定,字體大小是頁面默認大小的100%,即16像素。
然後,h1的大小是默認大小的1.5倍,即24像素(24/16=1.5)。
五、流動佈局(fluid grid)
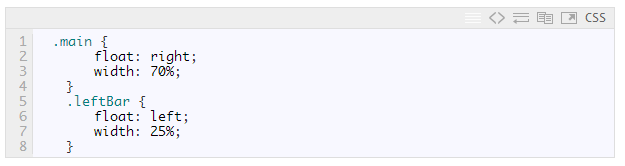
"流動佈局"的含義是,各個區塊的位置都是浮動的,不是固定不變的。
float的好處是,如果寬度太小,放不下兩個元素,後面的元素會自動滾動到前面元素的下方,不會在水平方向overflow(溢出),避免了水平滾動條的出現。
另外,絕對定位(position: absolute)的使用,也要非常小心。
六、選擇加載CSS
“自適應網頁設計”的核心,就是CSS3引入的Media Query模塊。
它的意思就是,自動探測屏幕寬度,然後加載相應的CSS文件。
上面的代碼意思是,如果屏幕寬度小於400像素(max-device-width: 400px),就加載tinyScreen.css文件。
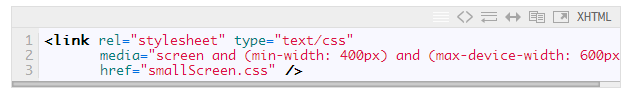
如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件。
除了用html標籤加載CSS文件,還可以在現有CSS文件中加載。
七、CSS的@media規則
同一個CSS文件中,也可以根據不同的屏幕分辨率,選擇應用不同的CSS規則。
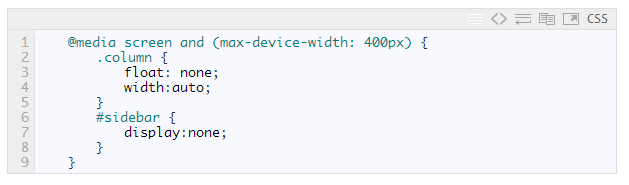
上面的代碼意思是,如果屏幕寬度小於400像素,則column塊取消浮動(float:none)、寬度自動調節(width:auto),sidebar塊不顯示(display:none)。
八、圖片的自適應(fluid image)
除了佈局和文本,”自適應網頁設計”還必須實現圖片的自動縮放。
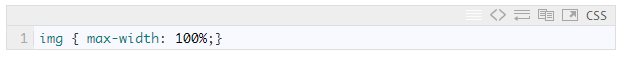
這隻要一行CSS代碼:
老版本的IE不支持max-width,所以只好寫成:
不過,有條件的話,最好還是根據不同大小的屏幕,加載不同分辨率的圖片。有很多方法可以做到這一條,服務器端和客戶端都可以實現。
轉自:https://www.cnblogs.com/wj601/p/5775614.html